
What is an app introduction?
App introduction is one of the menus that decorate the main home screen in the home screen style provided by the swing2app page.
App introduction and site address (URL), address, phone number, and email address can show the most basic home screen composition design.
Since we don’t know what to put on the home screen when we first created the app with Swing2App, we provide the app introduction page by default to show users the home screen guidelines.
So the home screen is, of course, in addition to the app introduction page, a variety of other menus like – image pages, web templates, HTML editor pages, images, bulletin boards, weblinks, etc. can be freely changed.
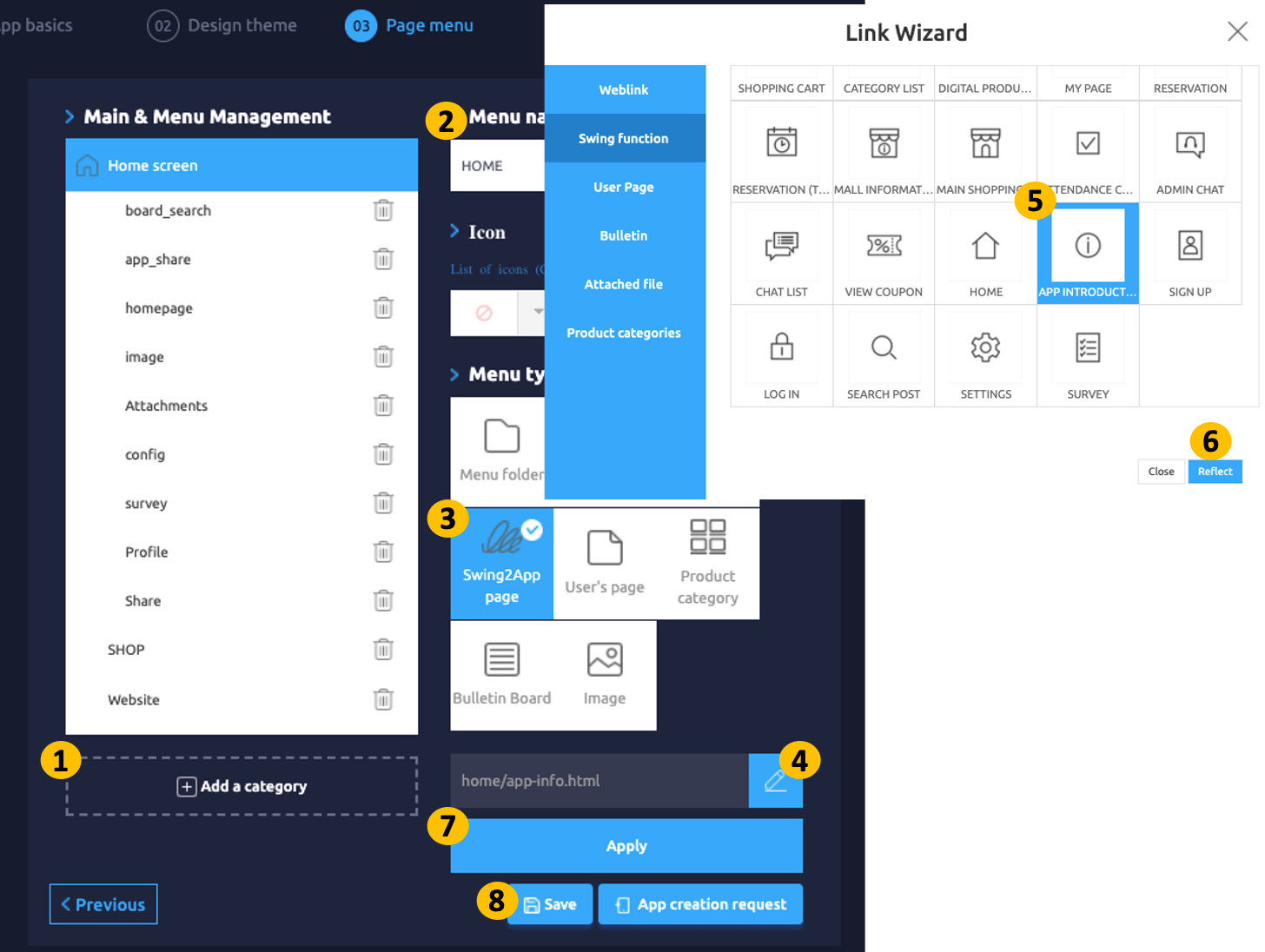
01. App Introduction – Apply to the App

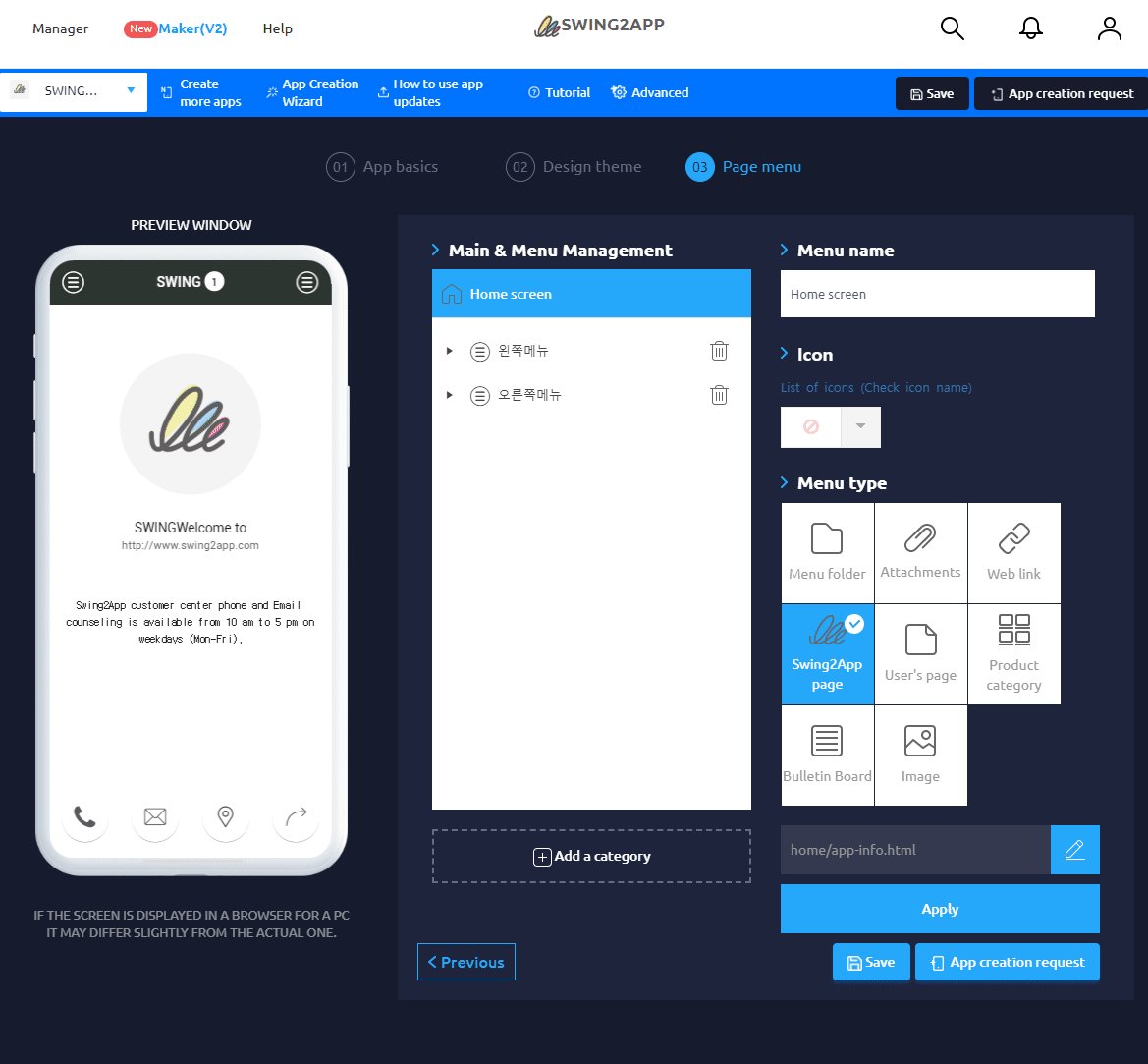
Go to App Production Page – Page Menu.
1) Select [Home Screen]. *App introduction is usually applied to the home screen (main), but can also be applied to the app sub-menu.
2) Enter the menu name
3) Select [Swing2App Page] from the menu type
4) Select the [Load] button.
5) Select and apply the [App Introduction] menu from the swing2app page menu.
6) Select the [Apply] button once more, and, 7)Press the [Save] button at the top to apply it to the app.
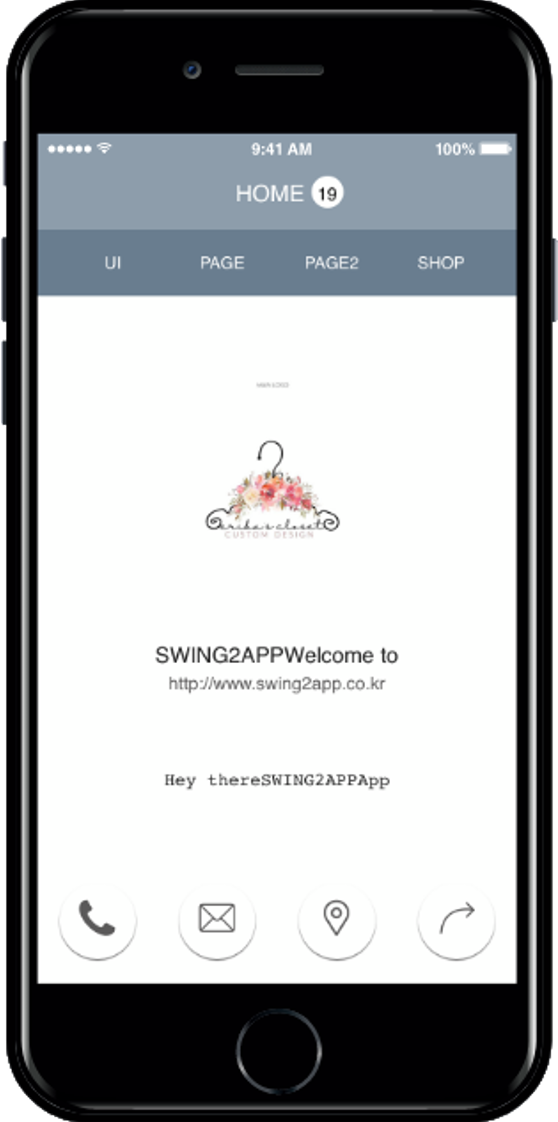
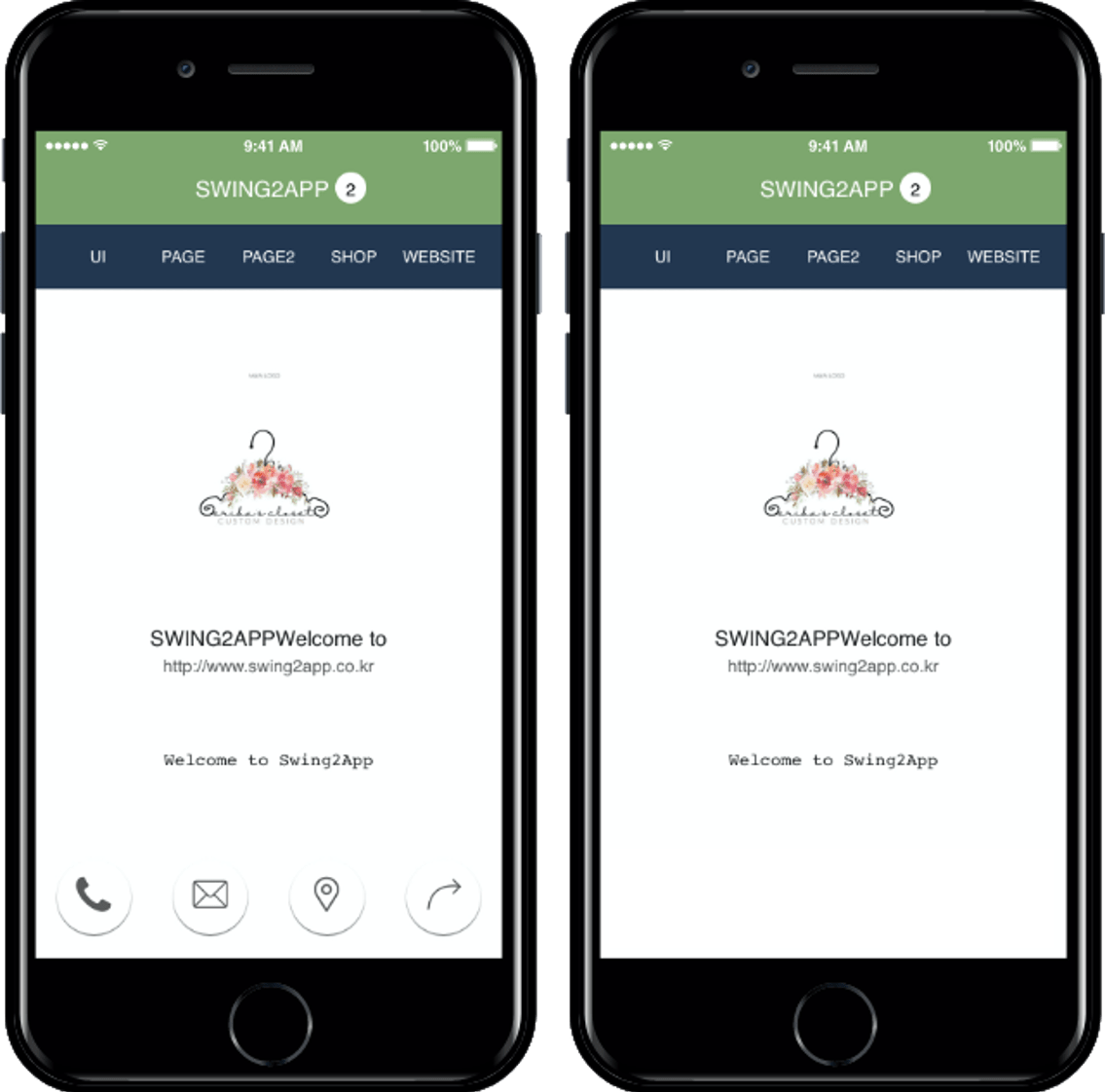
02. App Launch Screen: Check the app introduction page

This is the screen with the app introduction page.
This is a style with an image of the app icon, with the app introduction, website link (URL), and navigation buttons at the bottom.
App introduction is the home main screen that provides a basic setting for those who create the app as a swing2app for the first time.
Therefore, you do not have to use the home screen as an ‘app introduction’.
You can make your home screen with various other menus.
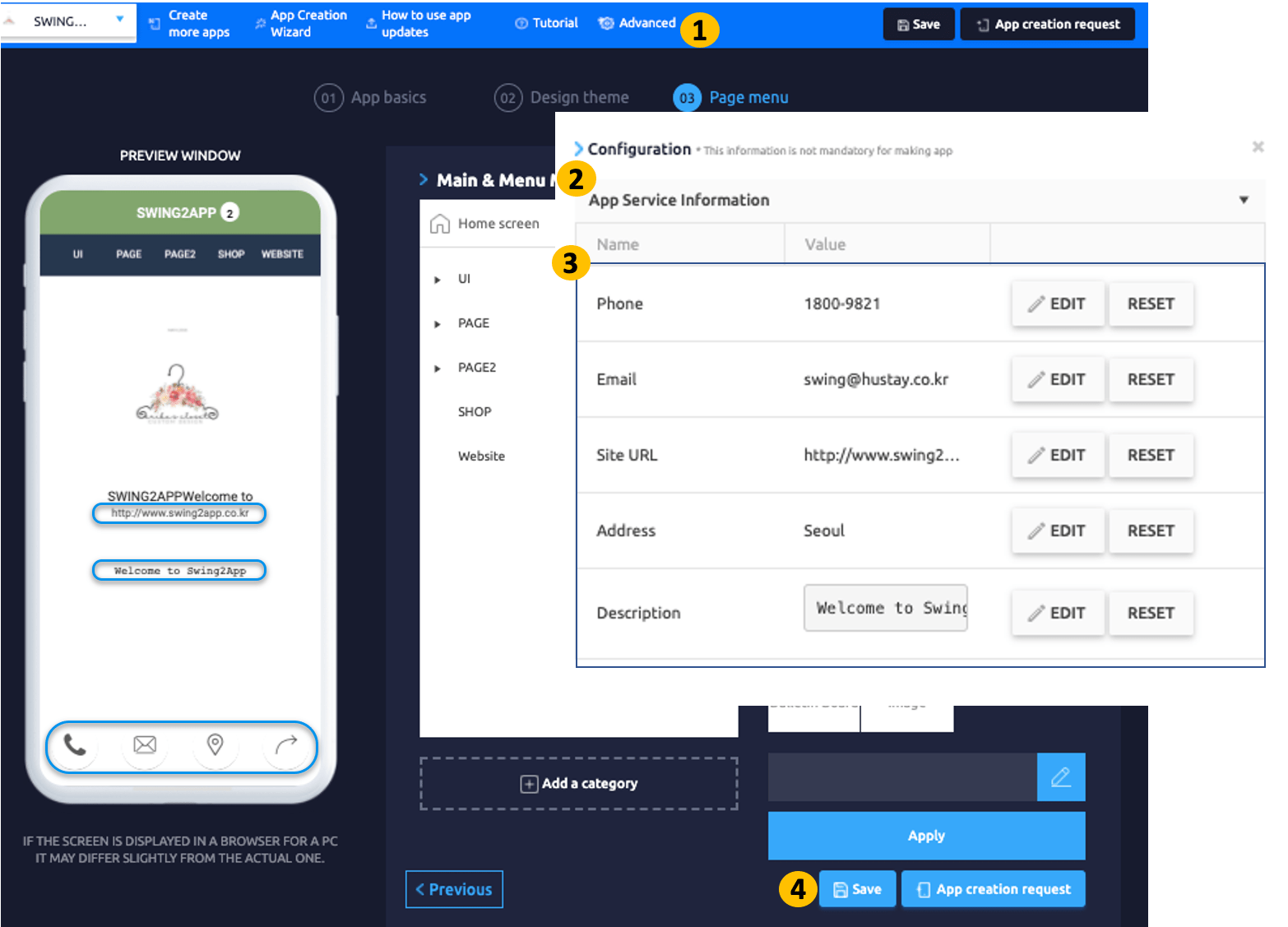
03. App introduction page – How to edit the menu (contents)
- App production page – Go to the Advanced menu
- In the App Service Information
- You can edit all by pressing the EDIT button on your phone number, email, site address, address, and app description.
- Press the Save button and it will be reflected in the app. Changes can be checked through the virtual machine.

[App introduction description and banner contents editing method](When you create your first app, you’ll need to create it before it’s automatically reflected in the app when you’re re-editing it).
* The main title area is the default setting item and cannot be modified. “Welcome to —-” (phrase).
▶ How do I remove the navigation buttons below?

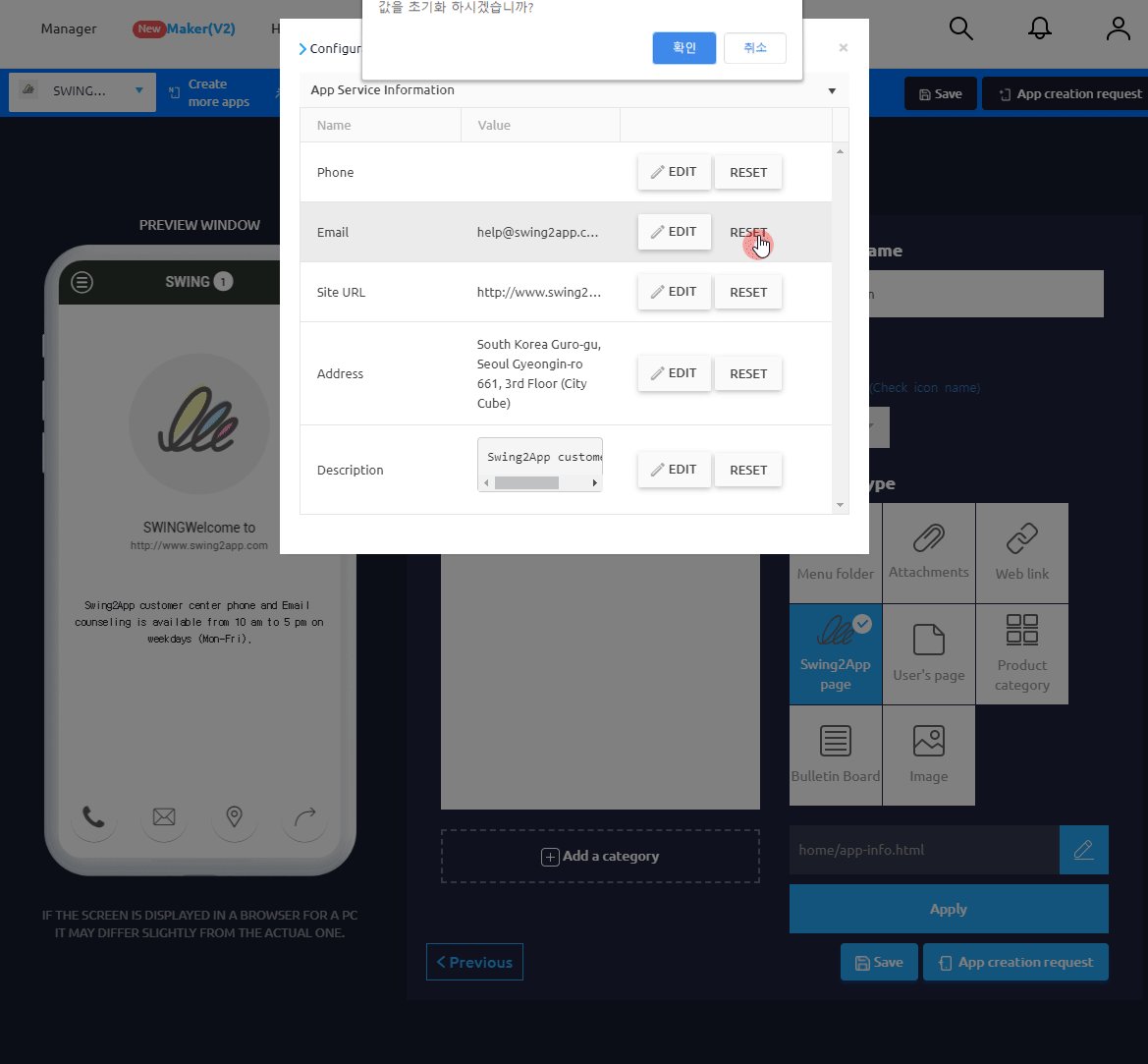
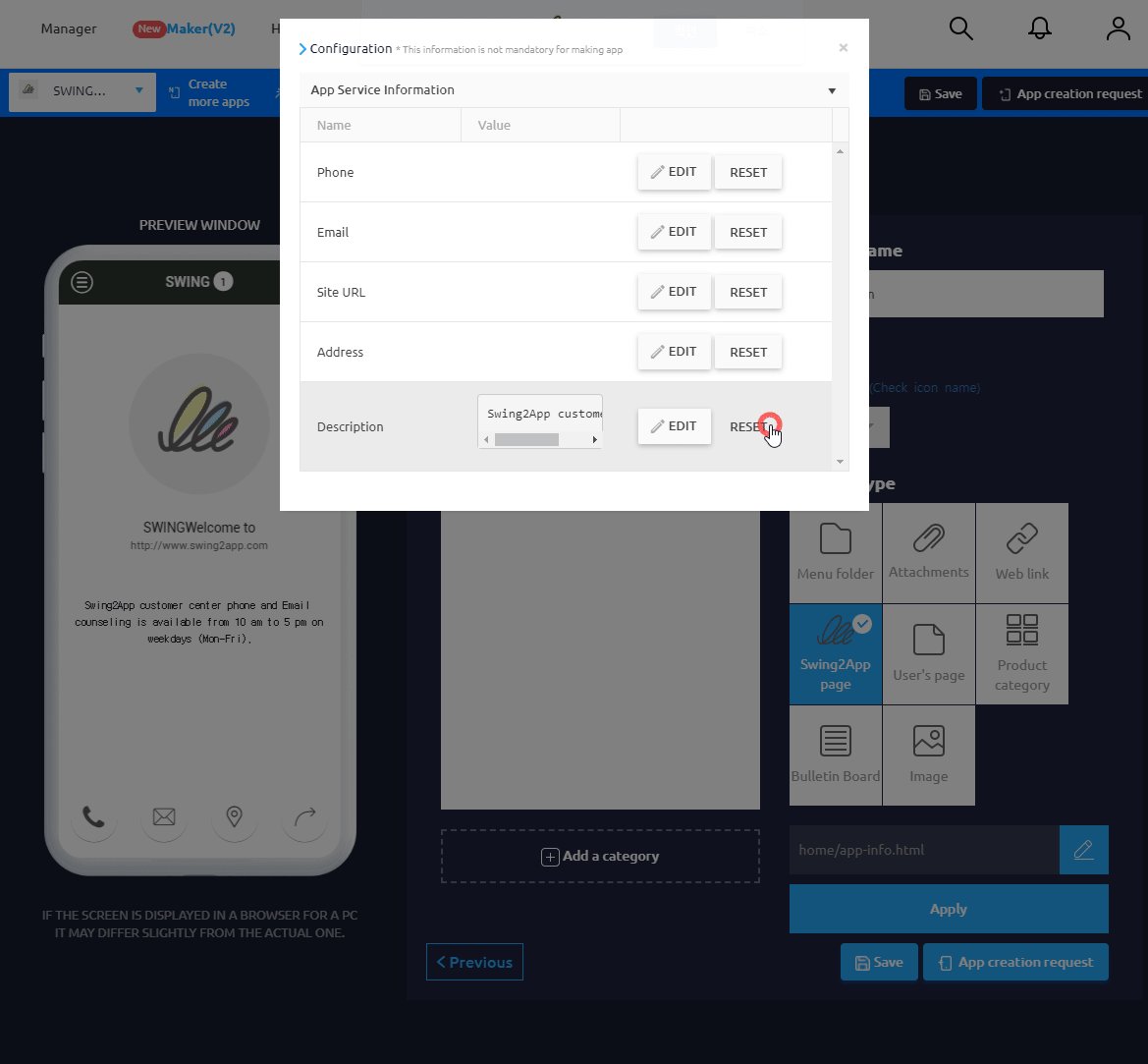
Advanced Settings – Press the [Reset] button under ‘Phone Number, Email, Site Address, Address, App Description’ in the App Service Information.
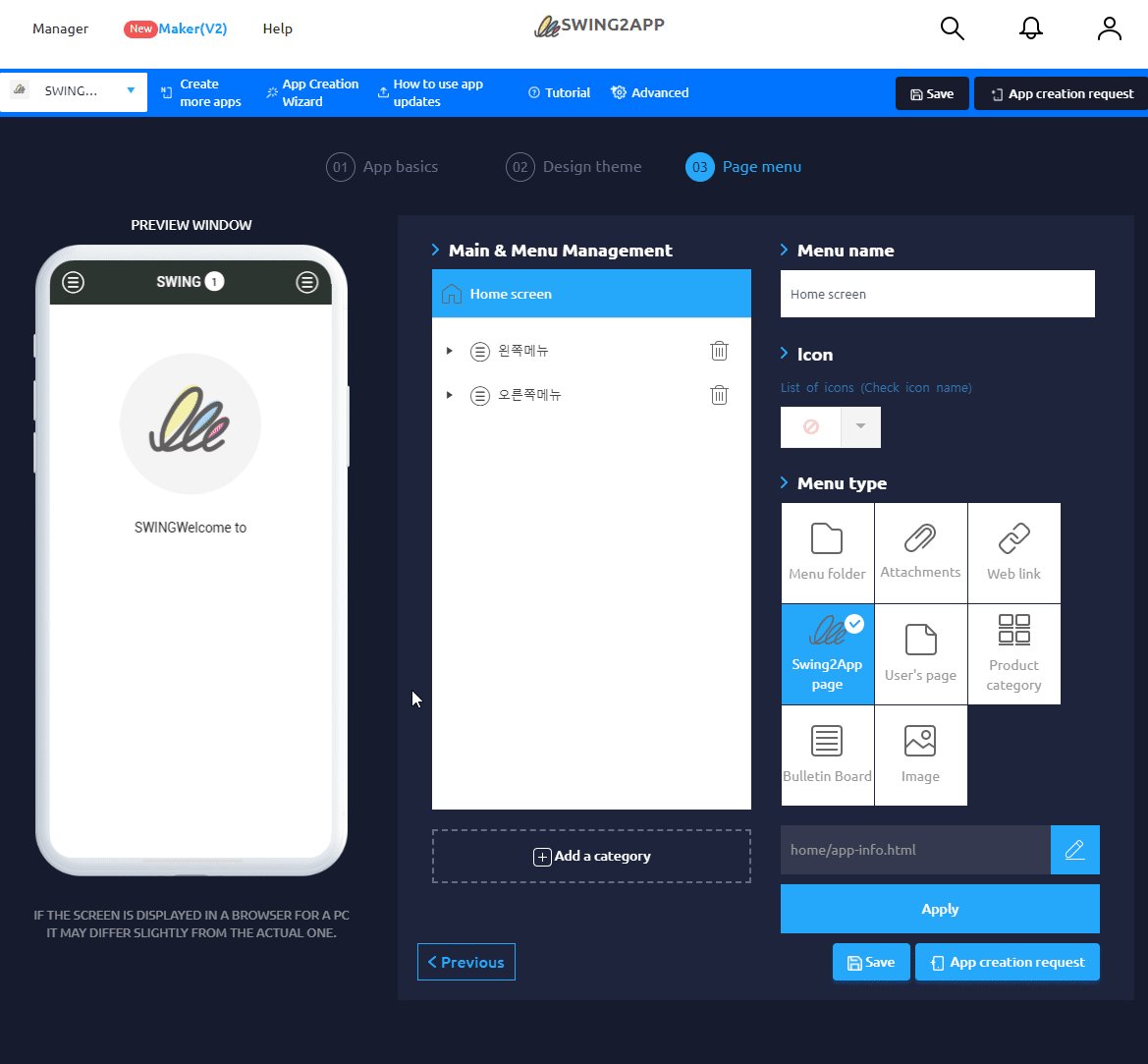
Just press the Save button and the navigation buttons will disappear.
If you want to make the multi-button visible, just press the RESET button on each set to enter the contents.

You can see that the navigation button at the bottom of the app introduction screen is missing.
★ For more information on the app menu, please refer to the link posted below.