 ▶ What is the Idle Screen Image?
▶ What is the Idle Screen Image?
The idle screen is an image that is displayed for a second or two before the app is launched.
Since the idle screen image is a must have in the application, users should also pay attention to the production of the idle screen image while creating the application.
( If you look at the app on the market, it’s also necessary for publicity because it puts an image on the idle screen that can promote the company.)
But what is important here!!
In swing2app, idle image is provided in square size (2282 * 2282).
Mobile phones are usually long vertical rectangles. If you put a square image, does the image appear broken or distorted? You may ask.
The reason for offering square size is that there are so many kinds of mobile phones with square size.
So the official screen size provided by the application is (2282 * 2282) px.
However, there are guidelines when creating an idle screen.
After checking the production instructions, you need to create it according to the guide so that the image can be applied very cleanly without being cut off or distorted.
Check the manual to find out how to create the idle screen image.
▶ Idle Screen Guidelines
Please refer to the guidelines for the image to enter the idle screen.
Usually the app idle screen will work in a square ratio.
Place the background image in the part that appears in blue, and the grey area in the middle is the part that will contain the important image and logo.
In other words, the entire image should be designated as the background image, and the important image should be placed in the center of the screen.
That way, depending on the phone model, it may look normal without being cut or crushed.
+Example of Idle Screen
Existing apps also provide an important image in the center when you look at the idle screen and make the entire image a background image.
Check out the instruction below.
STEP.1 Production Method 1 – Launch Photoshop
First, open Photoshop and work on it so that you can make an idle screen image!!

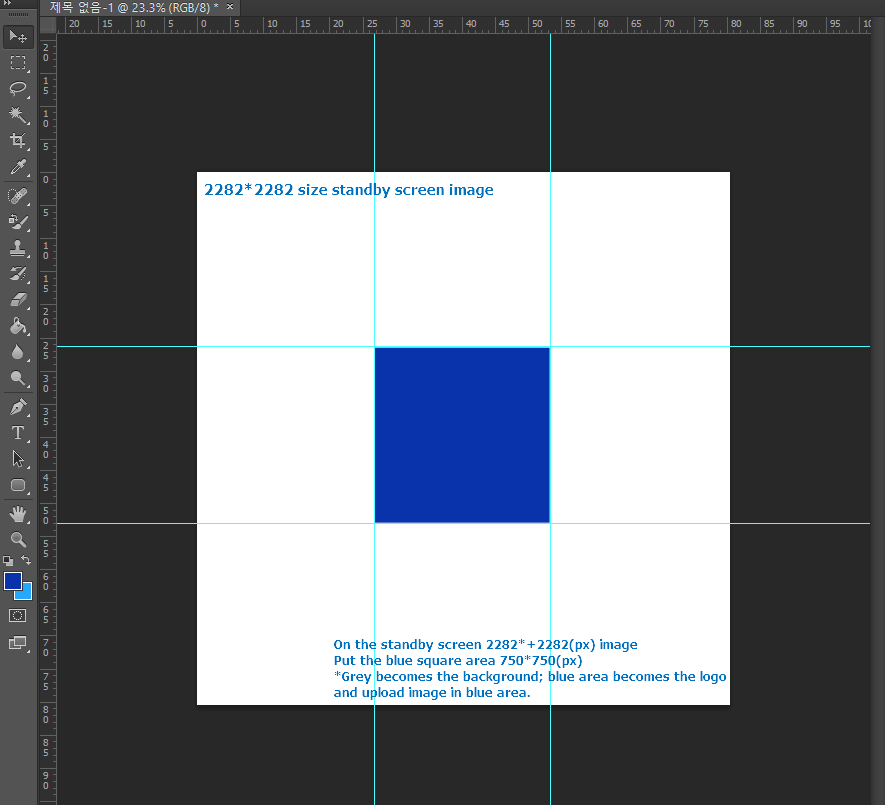
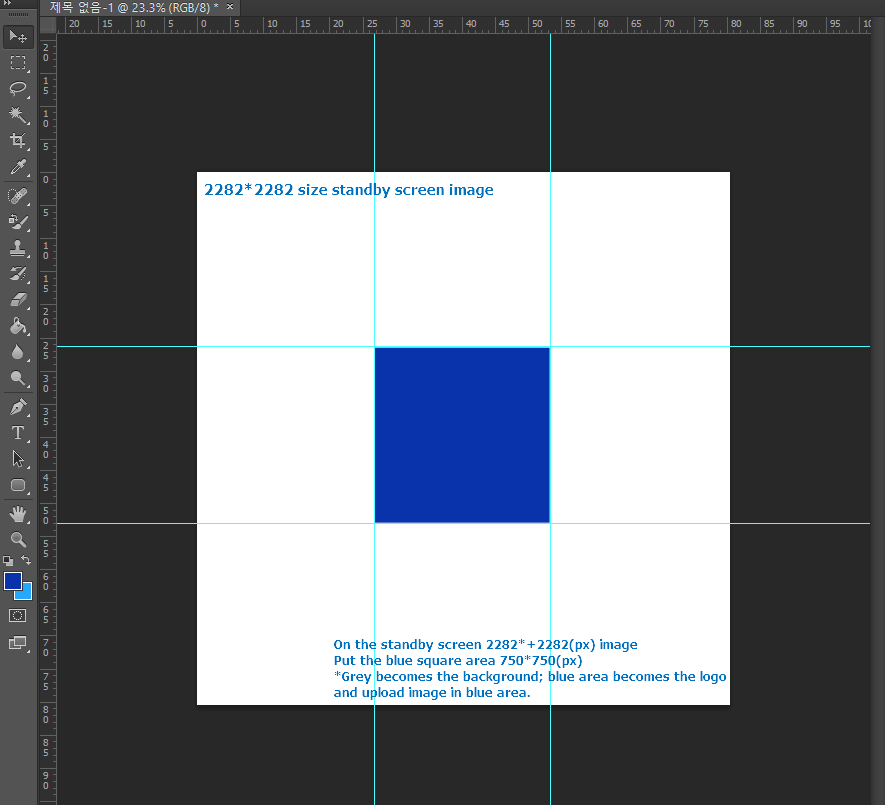
1. Please first create a square image of 2282 * 2282 size idle screen.
2. Use the grid line to give a total of 9 equals. (You don’t have to pay for grids, but you need to be more accurate in your image work.)
3. Center the square area of 750*750 px.
= A color has been added to the area to make it easier to understand.
( Let’s create it by adding color and once the image is finished, you can subtract the color.)
* The grey part is the part of the background that covers the entire area of the image.
* And the image shown on the phone is the blue area.
Create an image by putting the image or logo of the company you want to make into the blue area.
* Only work inside the blue area.
The grey color is cut off on the phone, so make sure not to cross the blue area.
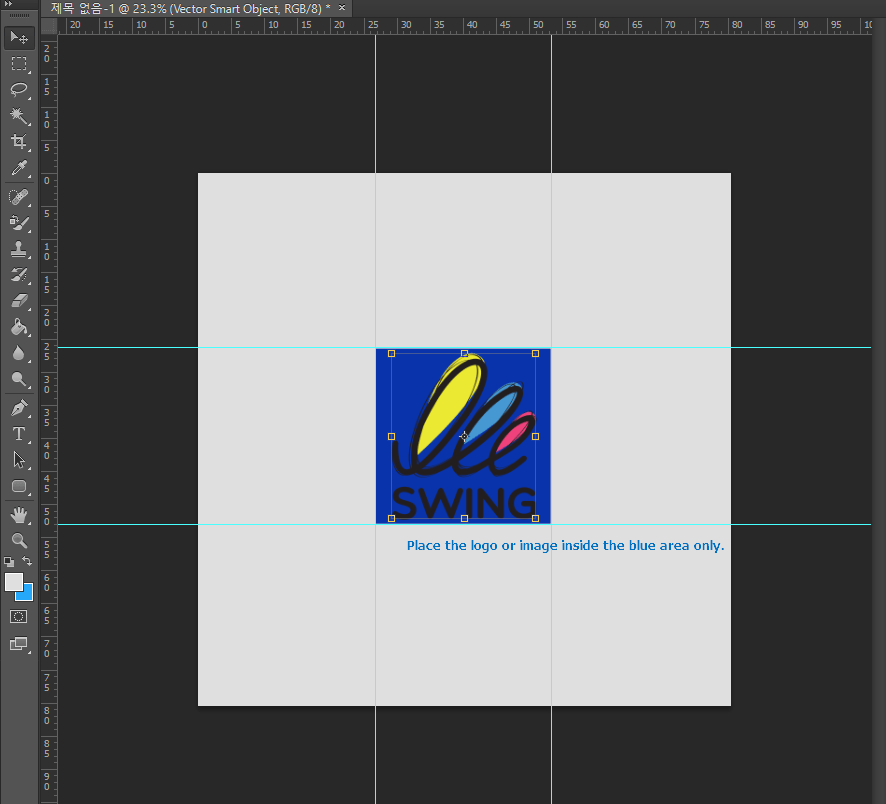
STEP.2 Insert an image into the blue area
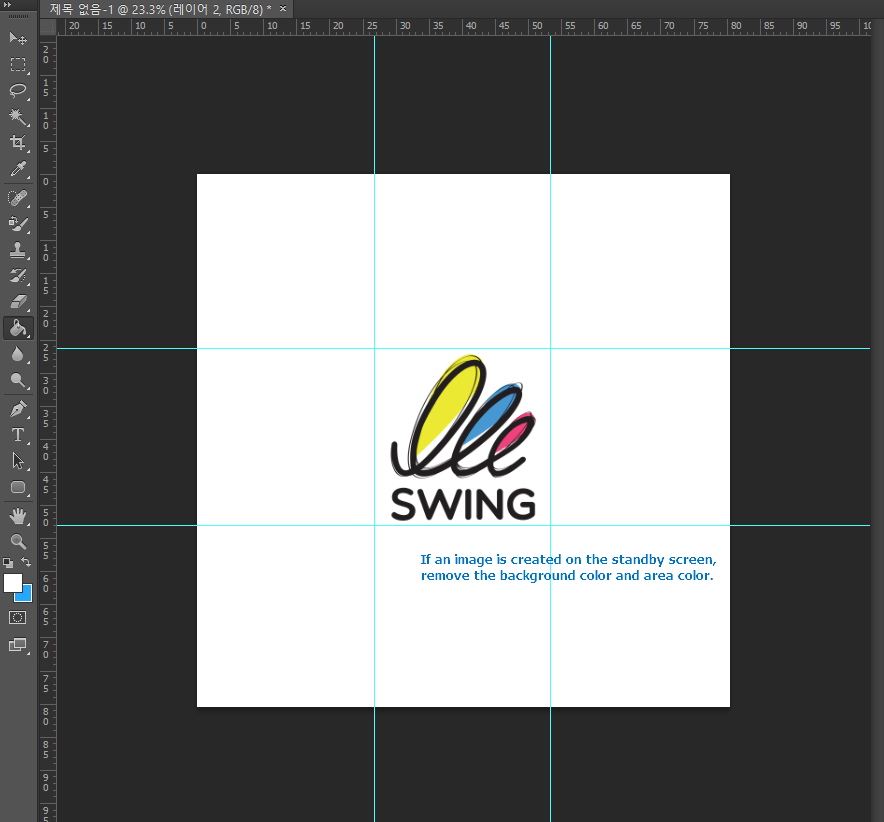
Place the logo or image in the blue area you created.
You can create your own image, but the best thing is to put your company’s logo.
If you want to create a separate promotional image, just place it inside the area.
We place Swing2App image which is the company’s logo.
As you can see in the image, you can place it neatly into this area.
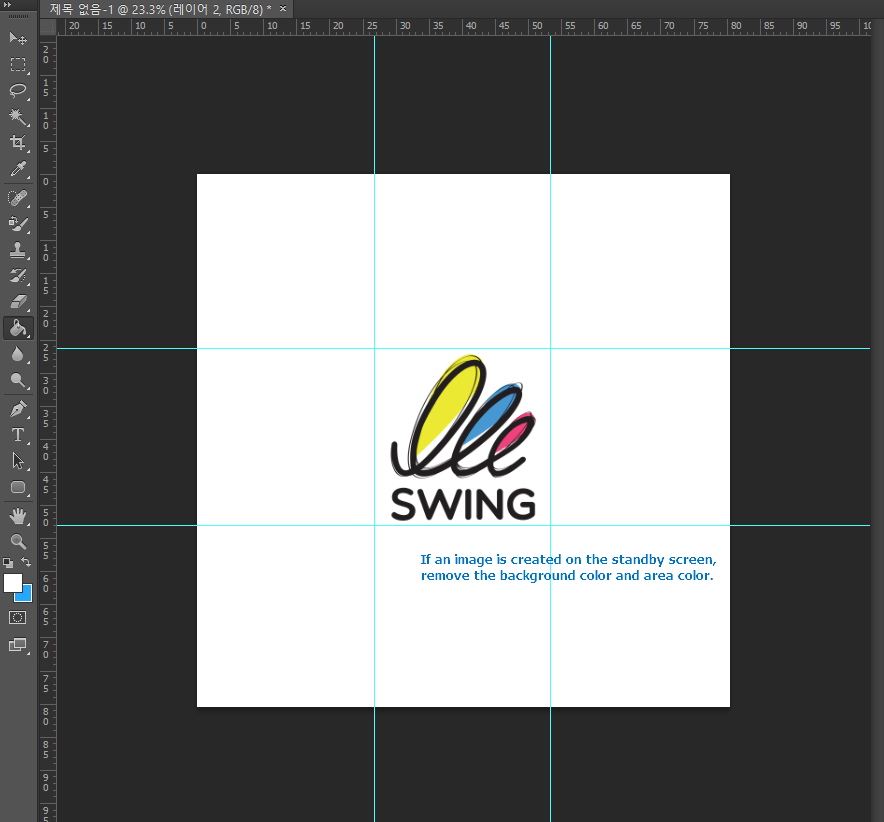
STEP.3 Deleting a background color

When you’re done working on the image, delete the background and area colors you’ve put in earlier.
* If you remove the background color altogether, it will be transparent. It can be white or any other color you want!
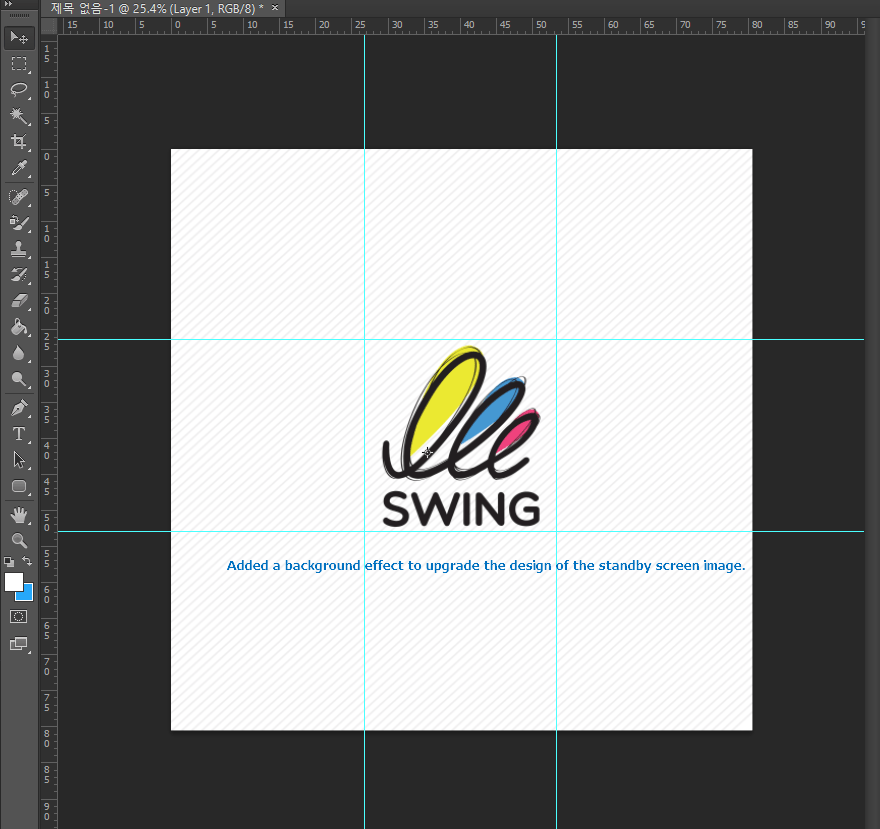
STEP.4 Upgrading Background Image
If you just want to cover the background image with a solid color,
You can upgrade the background image and add the effect.
The background image looks cut off on your phone, so you might want to give it a brush effect rather than a large image.
If you look at the atmospheric screen guidelines and create an image, it will never be cut off or distorted on your phone. Let’s Go!!
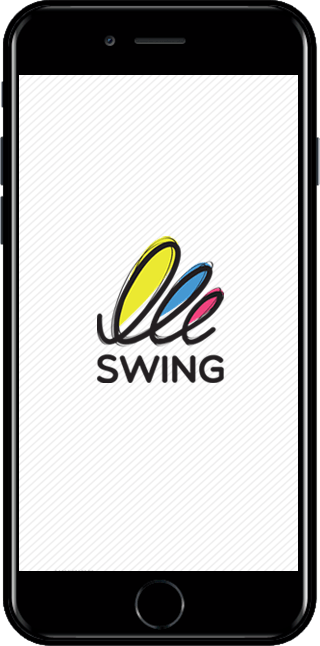
STEP.5 Check Idle Screen Image on Phone and run the Application

An idle screen image is one that appears after running the app.
I registered the idle screen image created above.
Obviously we made it square but it fits very well into the rectangular cell phone screen.
**Please create an idle screen image in this way.
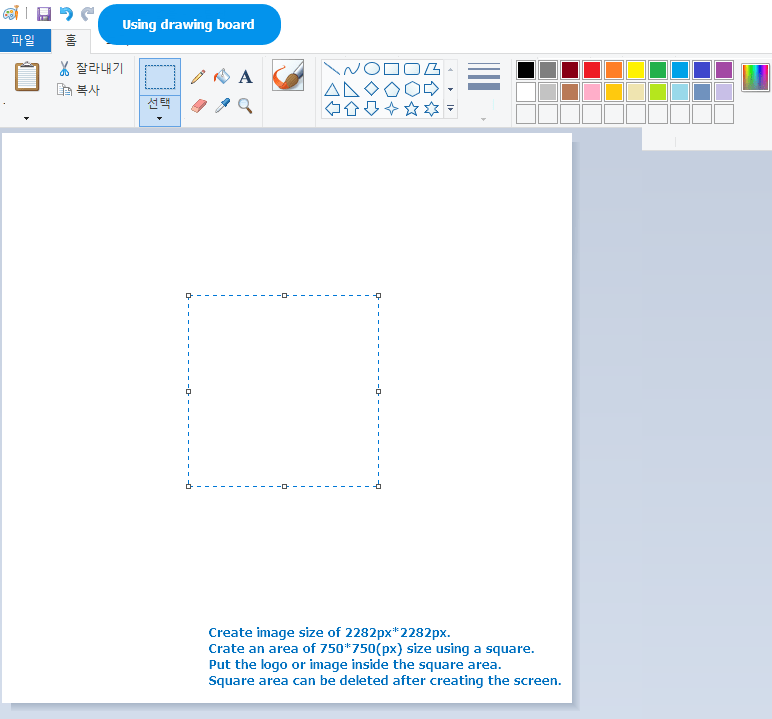
▶Create Idle Screen Image with Paint!!
If you don’t have Photoshop, it’s hard to create an idle image! But you can also create it using paint!
1. Launch Paint, and then create an image of size 2282 * 2282 from the [Resize] menu at the top.
2. And select the [rectangular shape] tool tip and make it 750*750 size in the center.
(It’s not 750 size, it’s 749, but the error is fine)
3. You can then create an image inside the area just like you saw in Photoshop.
4. After creating, delete the rectangular area.
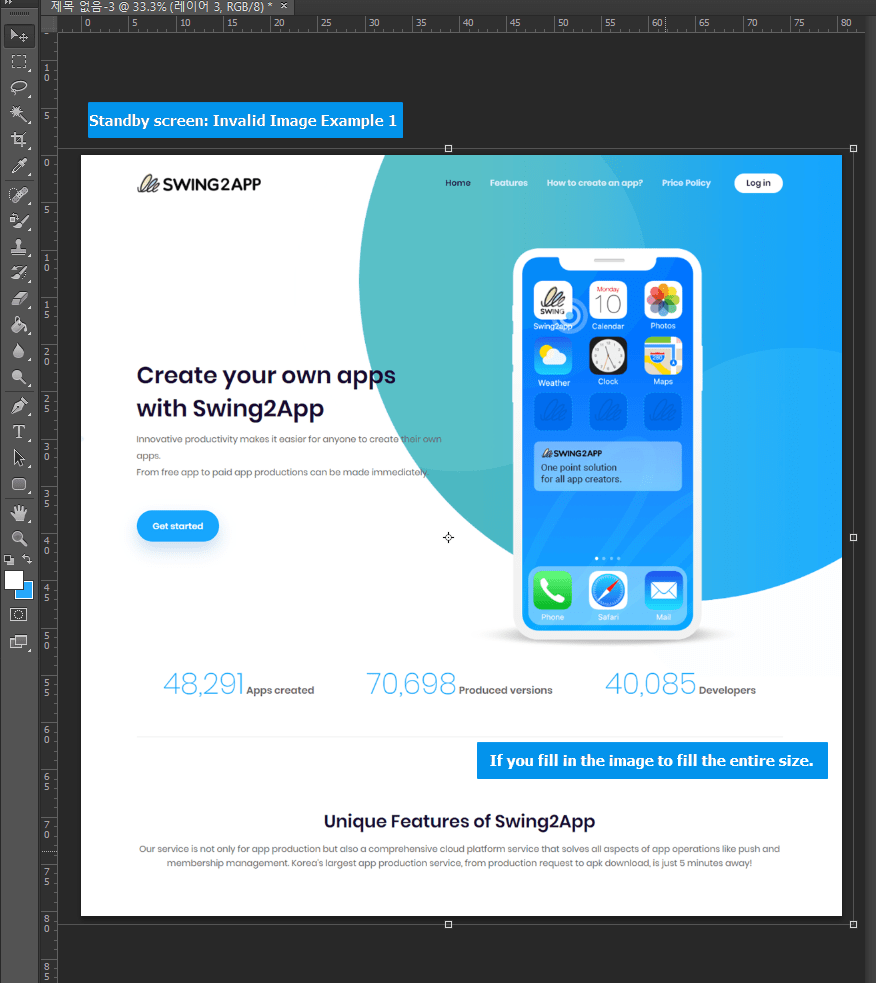
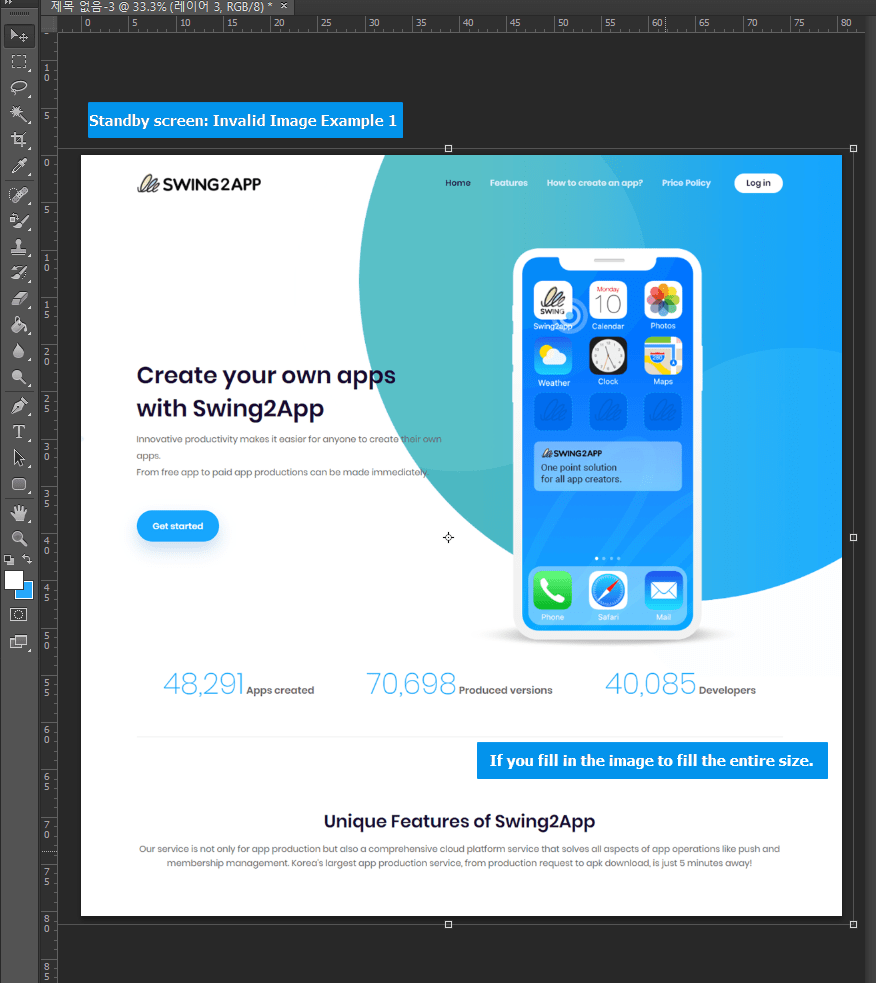
▶ Incorrect Screen Image 1
 When you create an idle screen image, you do not create a center image area, as in the method above.
When you create an idle screen image, you do not create a center image area, as in the method above.
If you fill an image with a full background size, it will be cut off or vertically distorted when running the mobile phone app!
Never create an image that fills your screen!!
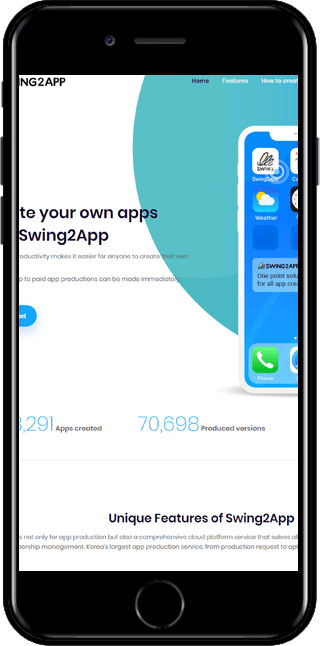
▶Incorrect way to check your idle screen image

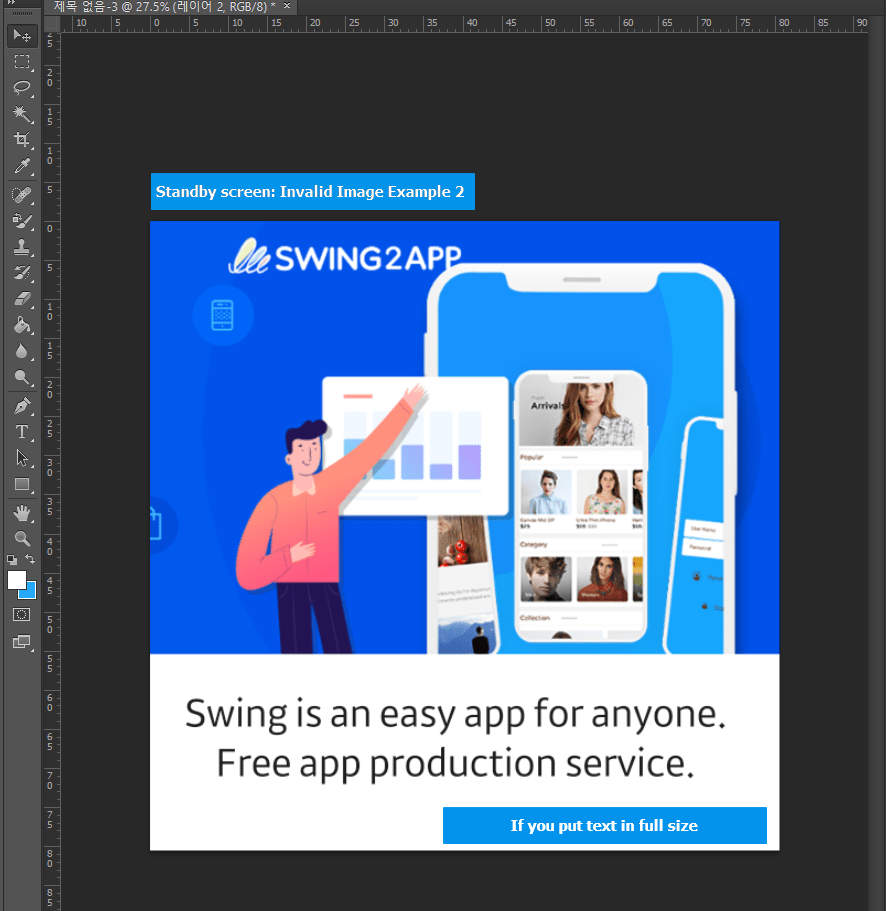
▶Incorrect Screen Image 2
And the 2nd one is also not the right way.
It is the case where you fill the entire screen with text (text). Even in this case, the text is cut off or the image seems to be long.
We usually recommend that you do not put a lot of text on the idle screen image. We recommend putting a simple image.
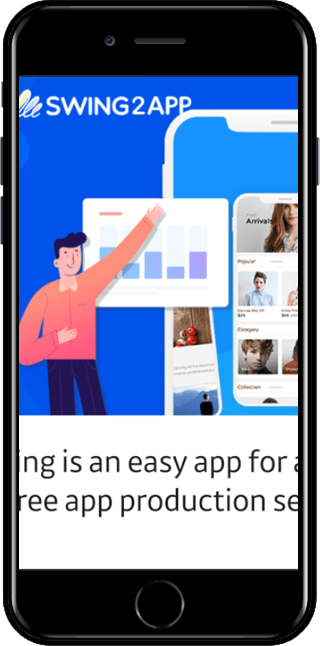
▶ Incorrect way to check the idle screen image
The image text is cut off and distorted and the resolution is terrible.
So, the idle screen image must follow this guidelines.
This is the guide for the idle screen image applied to the app and how to create it.
** Things to remember!!
Instead of filling the entire atmosphere with the image, leave the background image on the outside (the part that can be cut off), and apply the image only to the center square area!!
 ▶ What is the Idle Screen Image?
▶ What is the Idle Screen Image?









 When you create an idle screen image, you do not create a center image area, as in the method above.
When you create an idle screen image, you do not create a center image area, as in the method above.