 What is App navigation style?
What is App navigation style?
Navigation is the Bar area where the app menu name is listed.
Look at the image. When you move the menu applied to the app, like the image you attached, you will have a Bar with the menu name on top.
That area is called navigation.

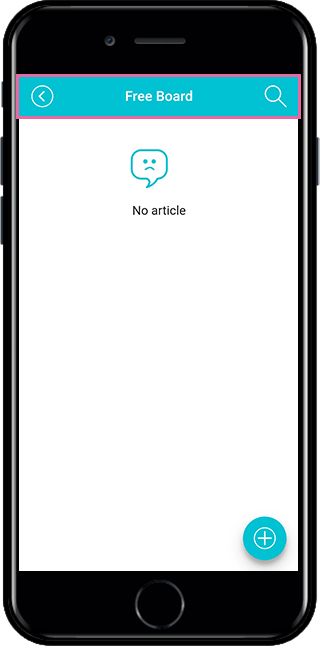
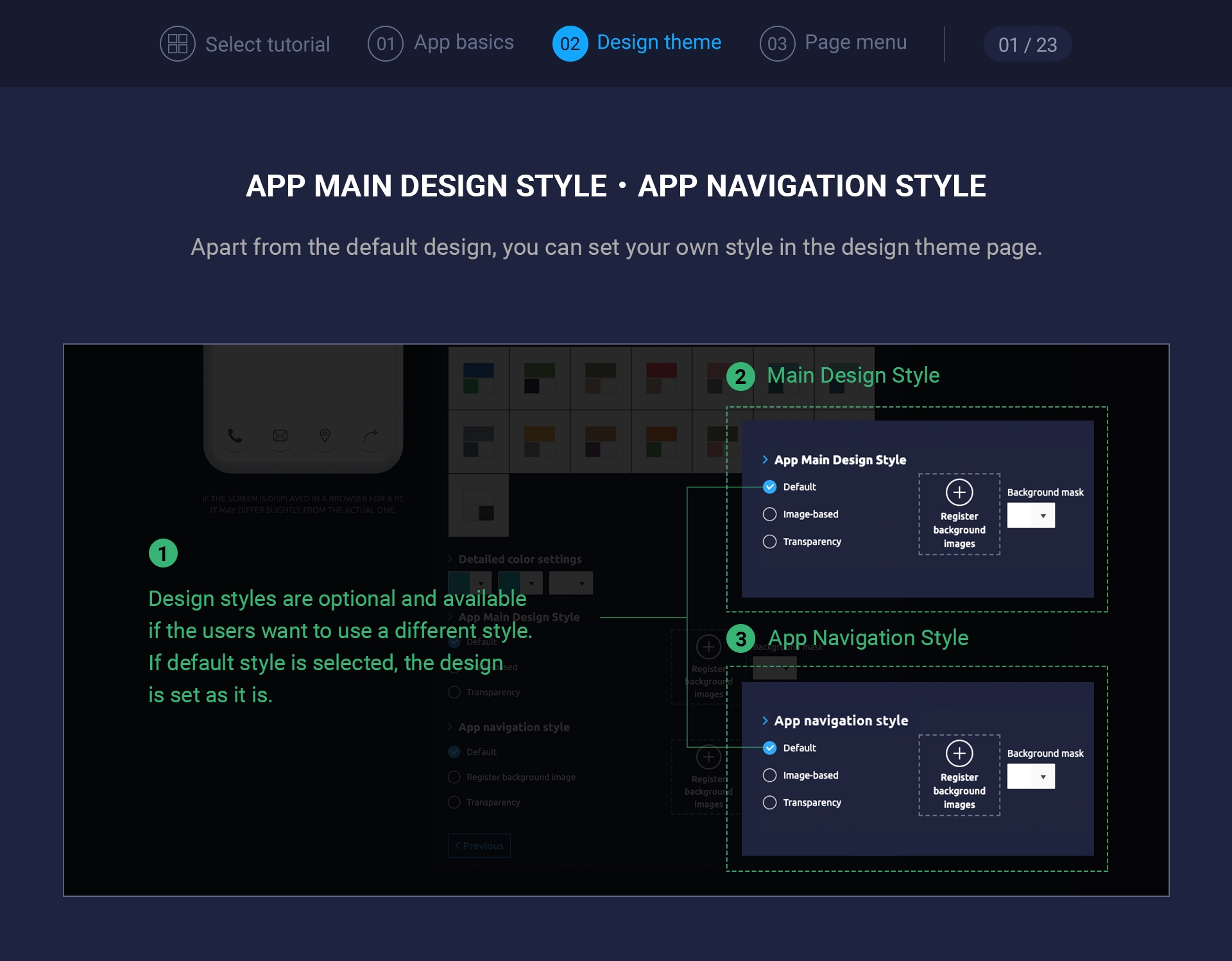
App navigation style is a function to configure the design by setting options to the style you want in addition to the navigation style set in Swing2App.
In the past, when you selected a prototype from a design theme and set the skin color, it would look like it was set into an app just as you typed it.
Adding this feature allows you to place an image in the navigation area, or shade it to make it look transparent.
*The app navigation design style is not a required feature, but an option. It’s optional! Please check and apply the style you want.
★ How to use the app navigation Style
 App navigation design styles can be found at the Design Theme stage.
App navigation design styles can be found at the Design Theme stage.
You can select a prototype, choose a skin color, and then check it out.
These features are not required but are optional, so you don’t have to apply them.
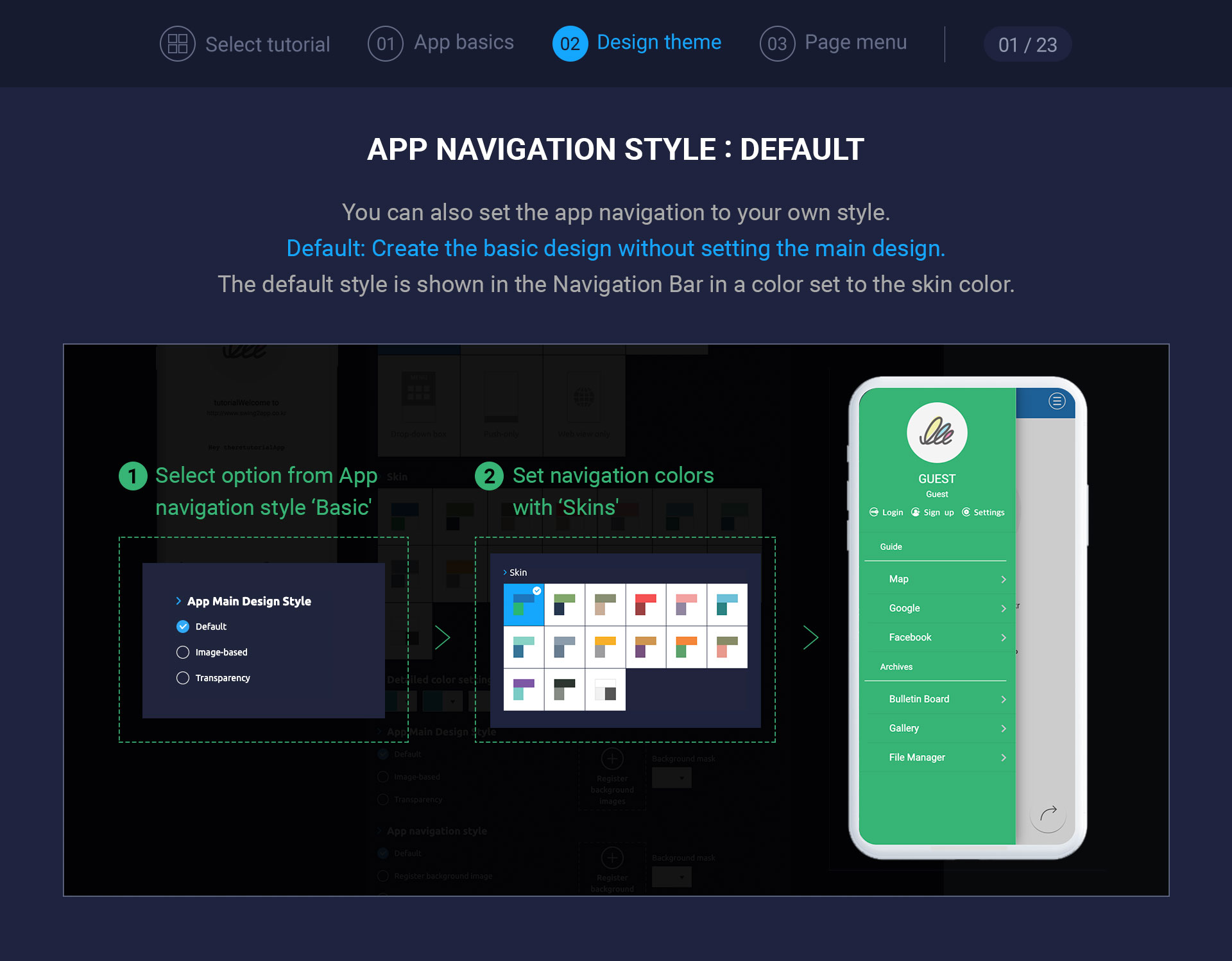
1. App Navigation Style – Default

If you check [Default] other styles will not be applied, and the styles set in the design theme will be applied.
If you set the skin color to blue, the navigation will also be shown as a blue color.
If you want to make a default style, please check ‘Default’.
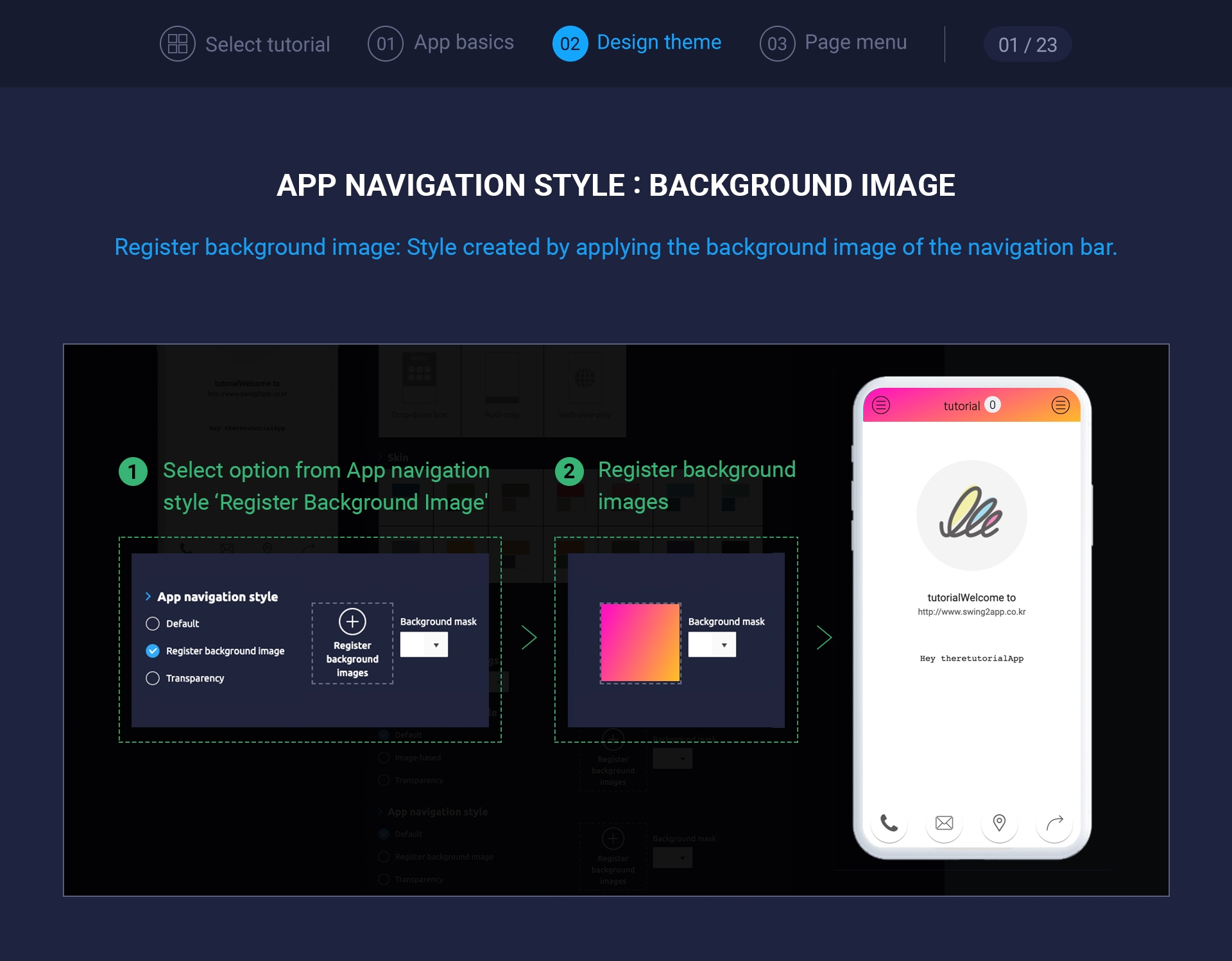
2. Navigation App – Register background image


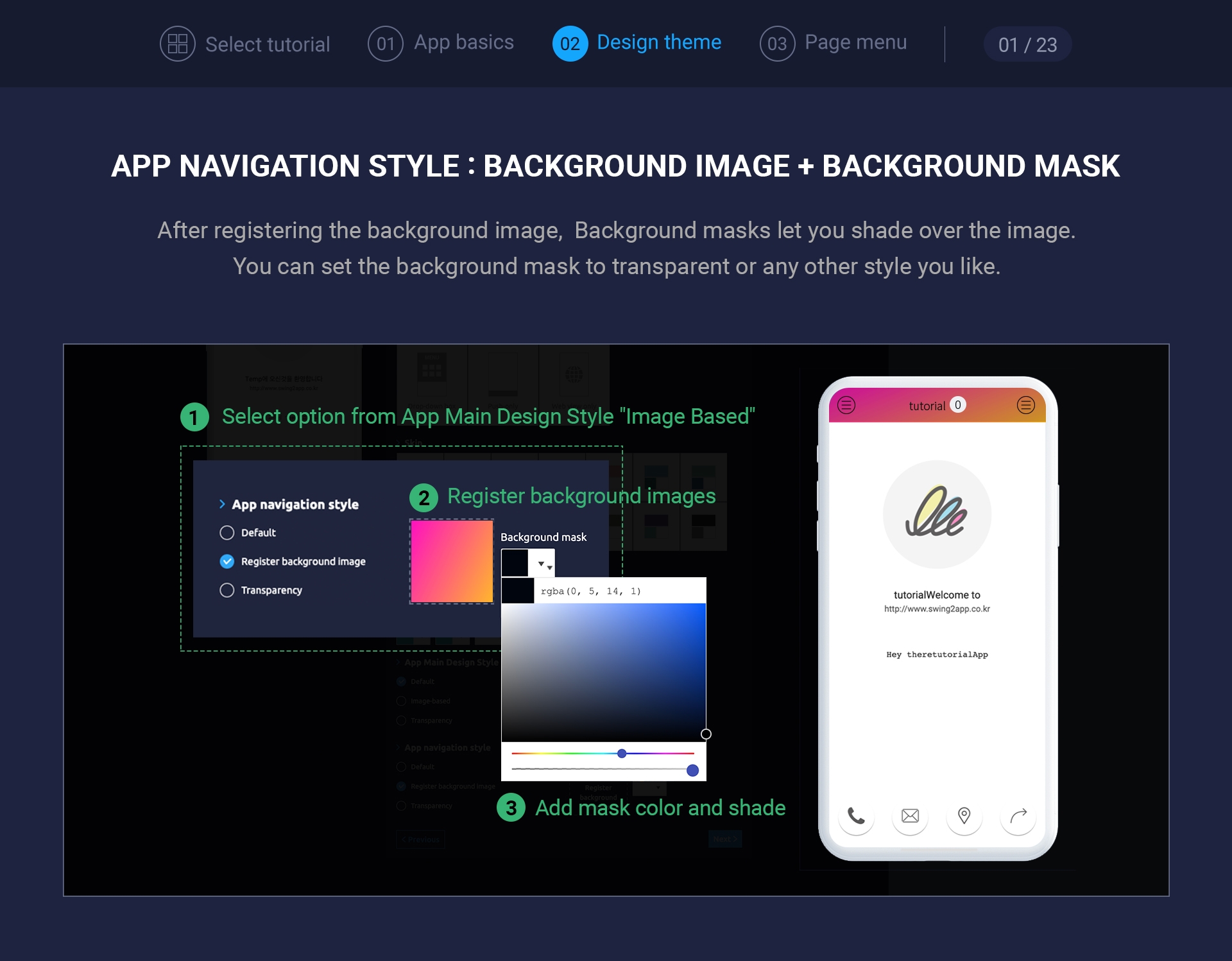
3. App Navigation Style – Background Image + Background Mask

The background mask is simply shaded.