
App Home Screen Introduction Page
We will show you how to apply the app introduction page on the app home screen.
★The home screen can be selected and applied to a variety of menus.
The app introduction is the initial home screen menu setting when creating a swing2app.
Since the menu is provided as a sample, users are encouraged to make the home screen with different menus according to the app style.
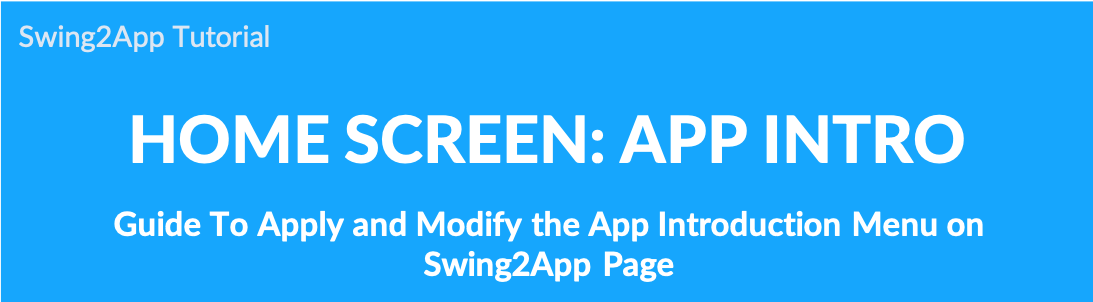
1. Applying app introduction to the home screen
- Click on Reflect.
 ★ App introduction screen is applied as the initial default setting value when you first create an app with swing2app, so you don’t have to apply it separately.
★ App introduction screen is applied as the initial default setting value when you first create an app with swing2app, so you don’t have to apply it separately.
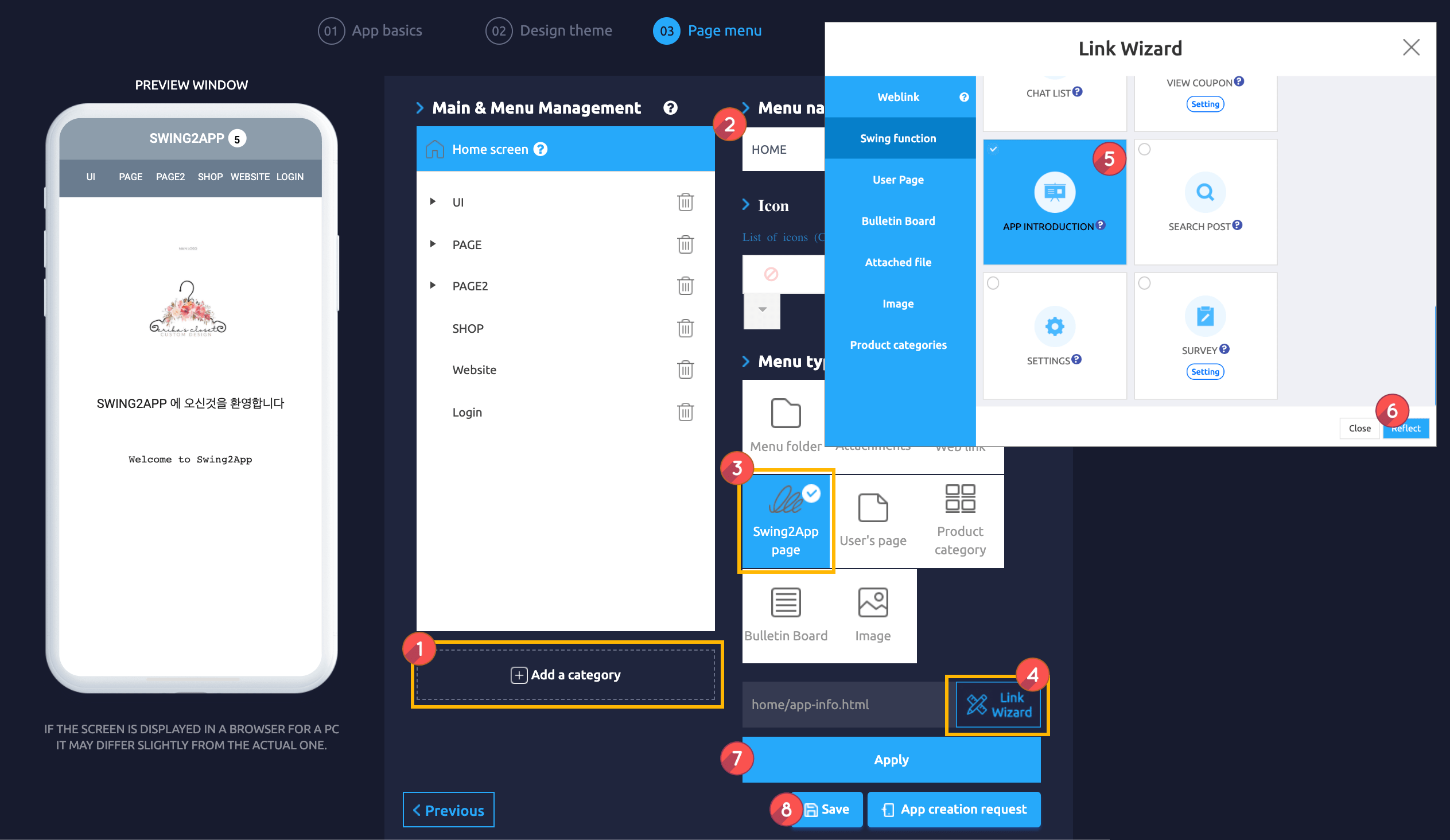
You can edit the app description, site address, and pages that link to the bottom banner that appears in the app introduction.
Go to the Maker(V2)
- Advanced Settings.
- From App Service Information.
- You can edit the Phone number, email, site address, address, app description by pressing the EDIT button.
- Press the Save button and it will be reflected in the app.

Changes can be checked through the virtual machine.
The first time you create an app, you need to make an app to reflect it. When you edit the app again, it is automatically reflected in the app when you save it.
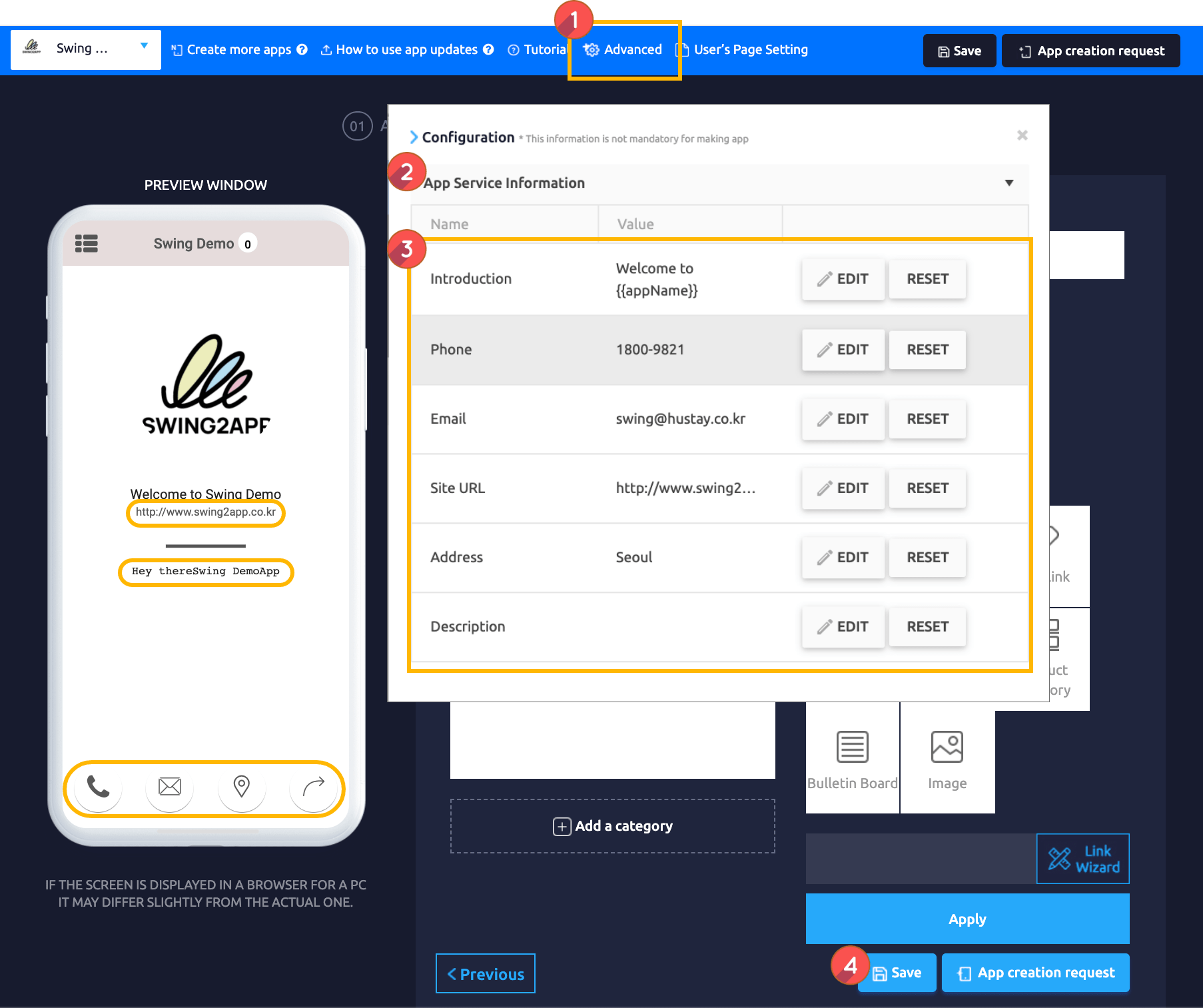
3. App Launch Screen
If you select the icon banner at the bottom of the app introduction screen through the app launch screen, we will see how the page works.
1) Make a call

If you select the phone button, you will be redirected to the phone number page.
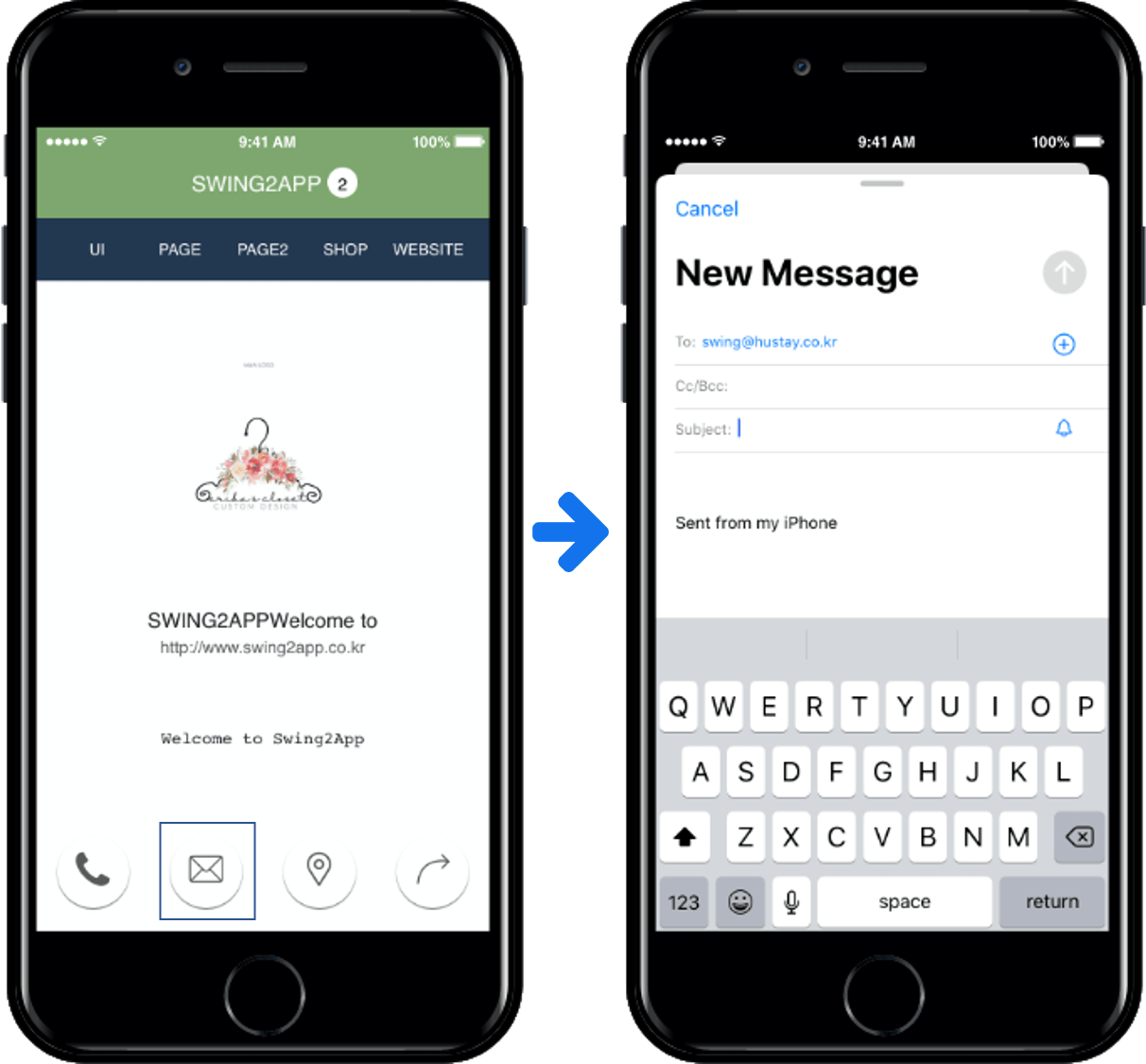
2) Send Email

If you select the mail button, you will be redirected to the email address you entered.
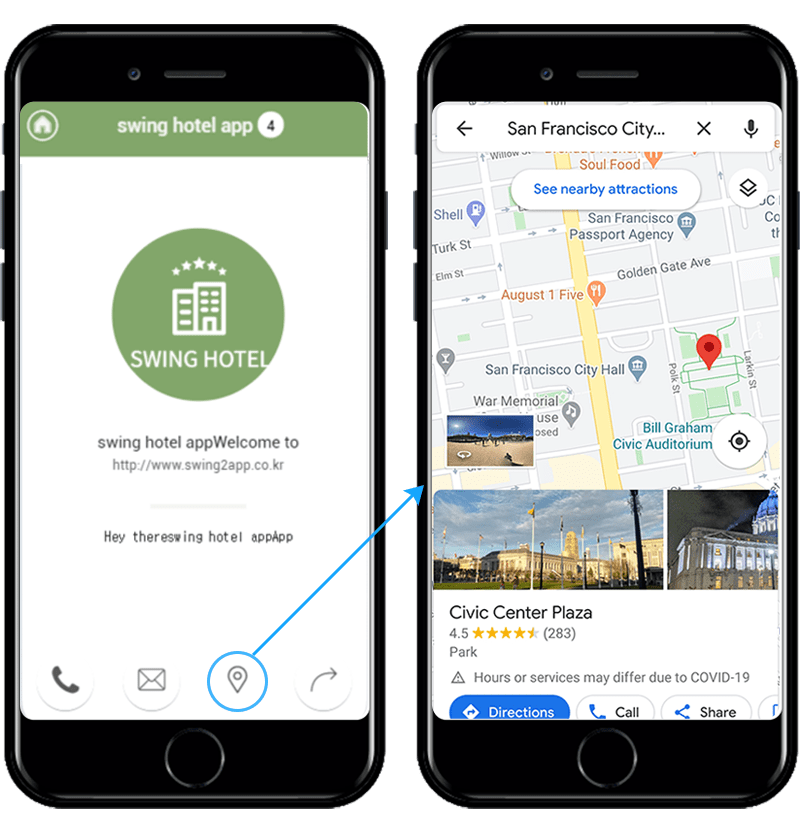
3) Map-Location

When you select the Map button, the next – map site opens, and the map and location are shown at the address you entered in settings.
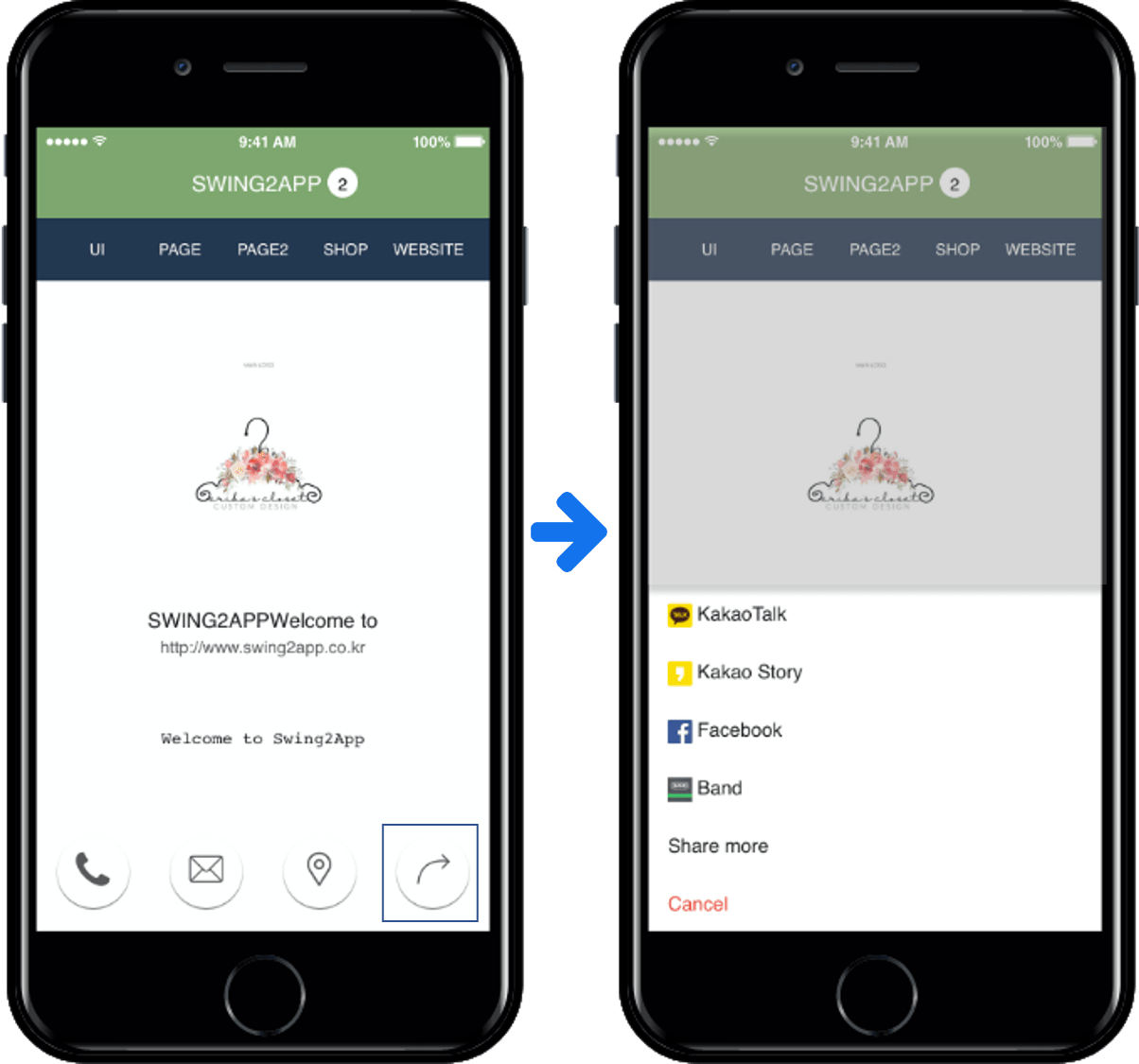
4) Share

Selecting the Share button opens a window where you can share the app with various applications.