
![]()
![]() Apply Step
Apply Step

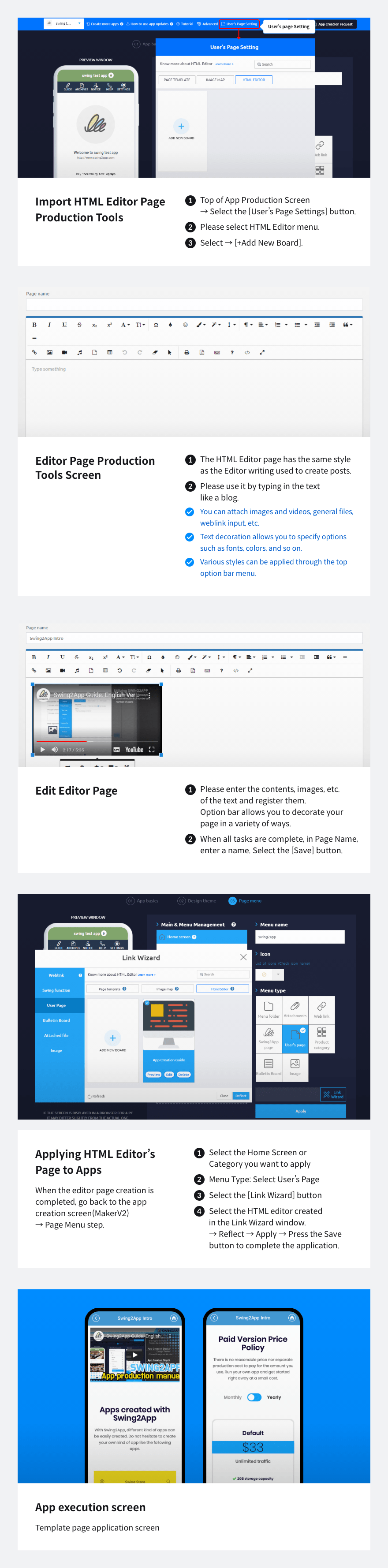
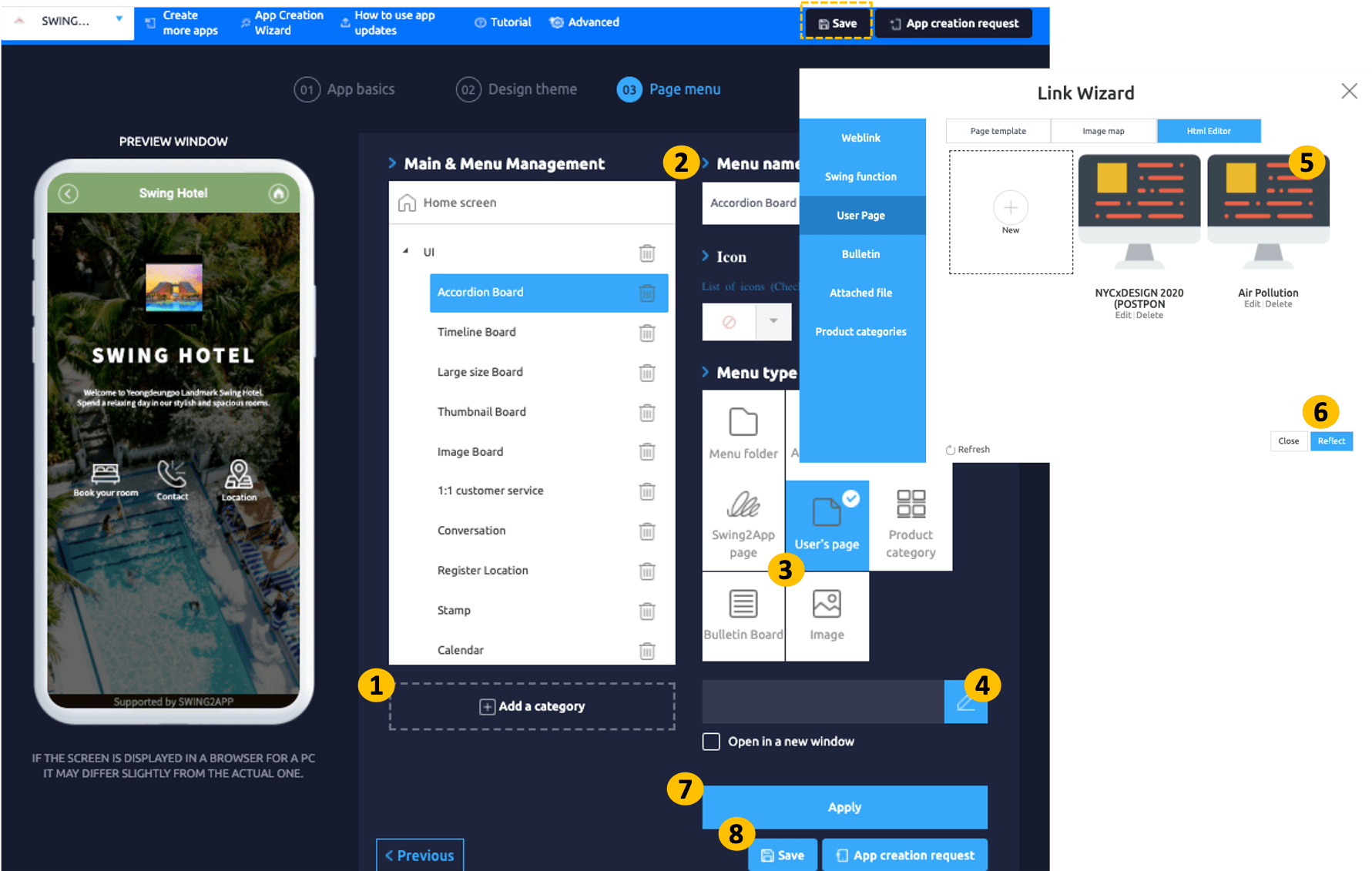
On the Maker(V2) page – go to the Page menu level.
- Click on Reflect.


Select Add/Manage HTML Editor Page to open the Creator Site as shown in the image above.
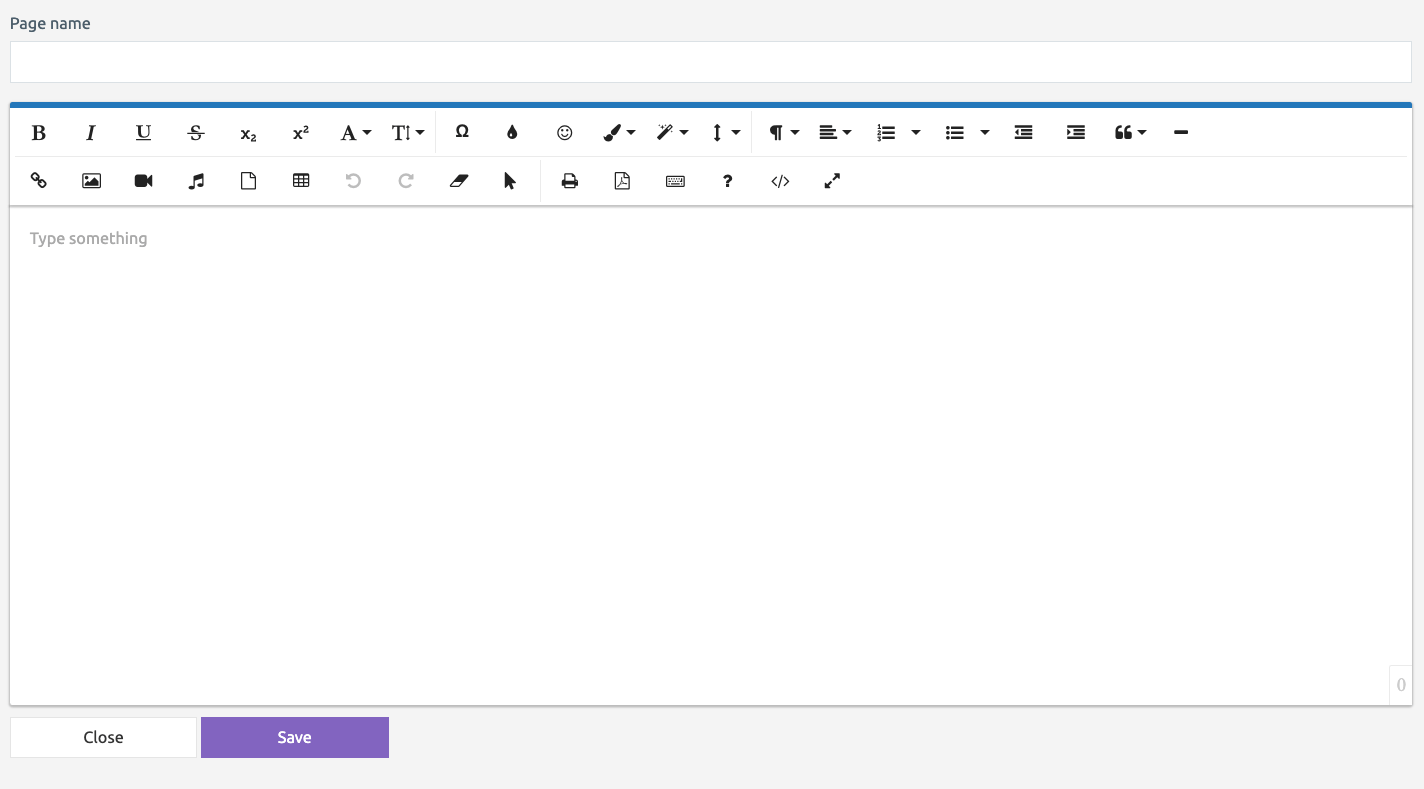
HTML editor pages are the same style as writing posts provided by swing2app.
It’s the same as how to write a post, so it’s not hard to use.

You can work in the style you want on the Editor Page Creator site.
You can attach images, videos, and animated images.
And because you can decorate text, you can specify options such as font and color.
You can apply various styles through the tool bar menu at the top.
- Select the newly added editor page in the User page window and select the ‘Apply’ button.
(If you do not see the added editor page, refresh it.) - Click on Reflect.

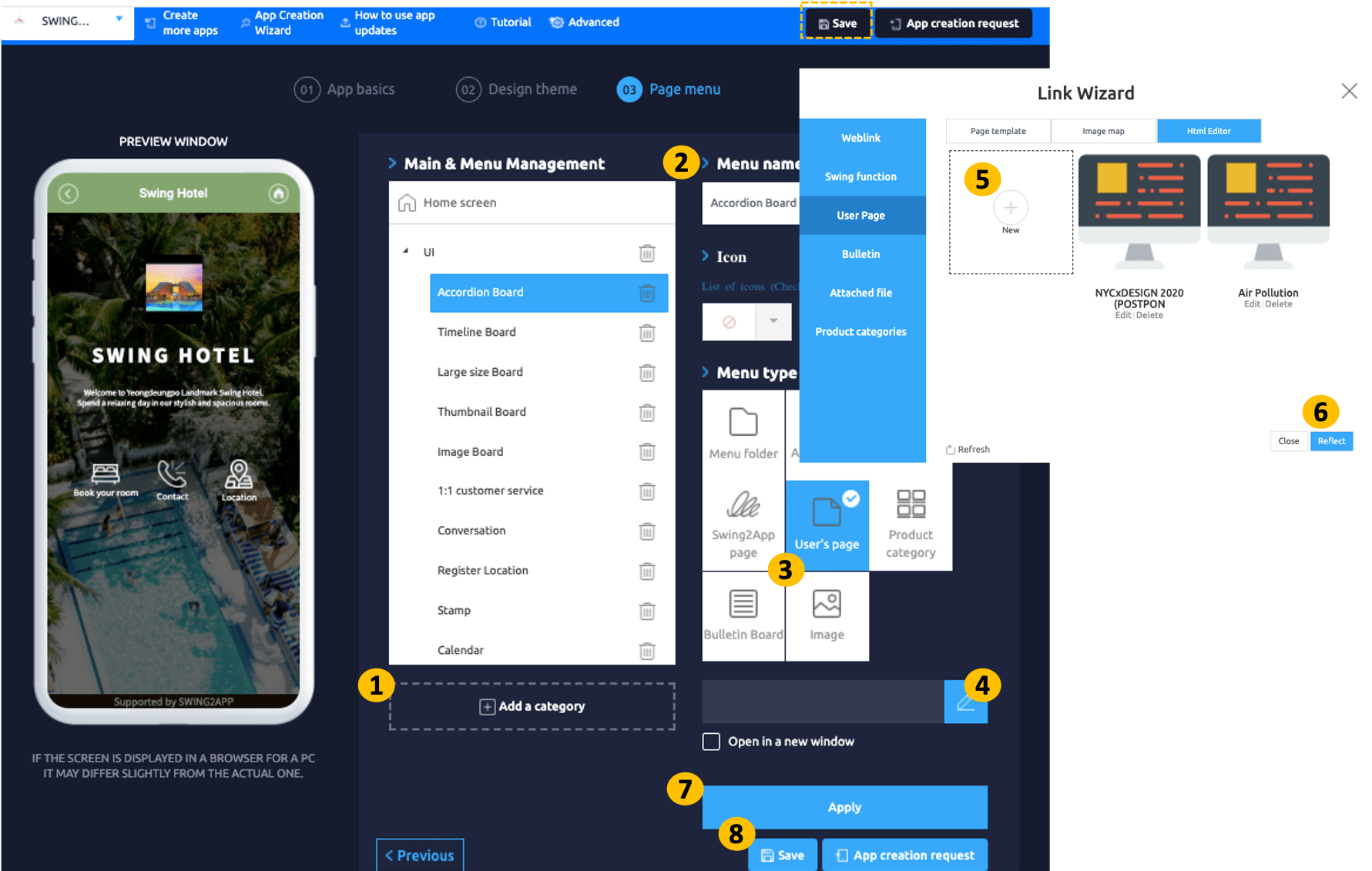
When the editor page production is completed, please come back to the app production page – page menu.
*If you place the editor page in the ‘home screen’, select ‘home screen’ in the main menu.
If you place a page in the menu, you can add a new menu by clicking the [Add] button.
In this case, place the editor page on the home screen.
- Select Home screen
- Select User Page
- Click Link Wizard button
- Select the newly added editor page in the User page window and select the ‘Apply’ button.
(If you do not see the added editor page, refresh it.) - Select the Apply button at the bottom and press the Save.
Below, we’ll show you some examples of how to apply the editor’s page, so please check.
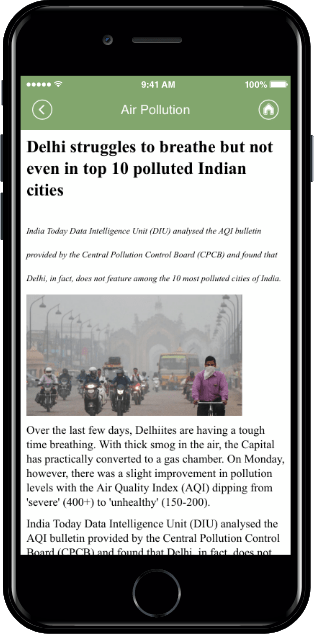
1. Web page style

You can even create a web page style by placing one large image.
You can create a promotional image and register the image, and apply a web link (site URL) to set it to go to the linked site when you select the image.
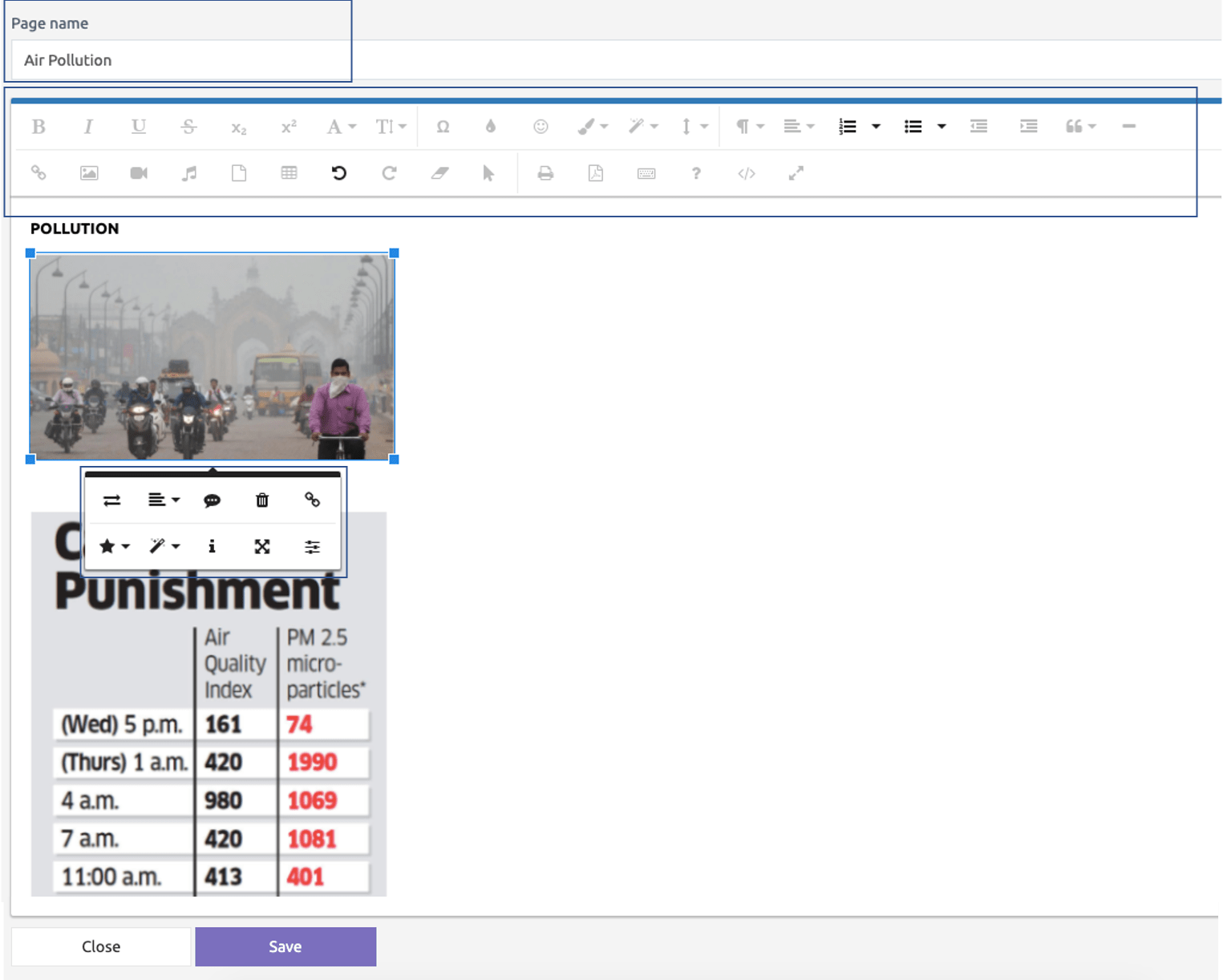
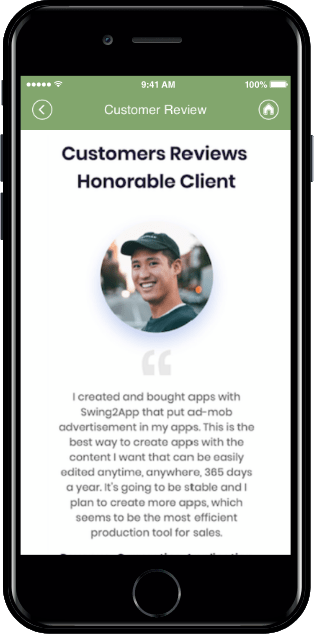
2. Blog Style

You can freely arrange text and images like a blog style.
You can enter text and register an image to create it.

You can also register your video.