
We will tell you how to use the [Image map] among the functions provided by the user page.
▶What is an image page?
When creating an image page, if you want to put a full image on the home screen, please work with the mobile screen resolution standard of 1080px horizontally and 1920-2200px vertically.
![]()
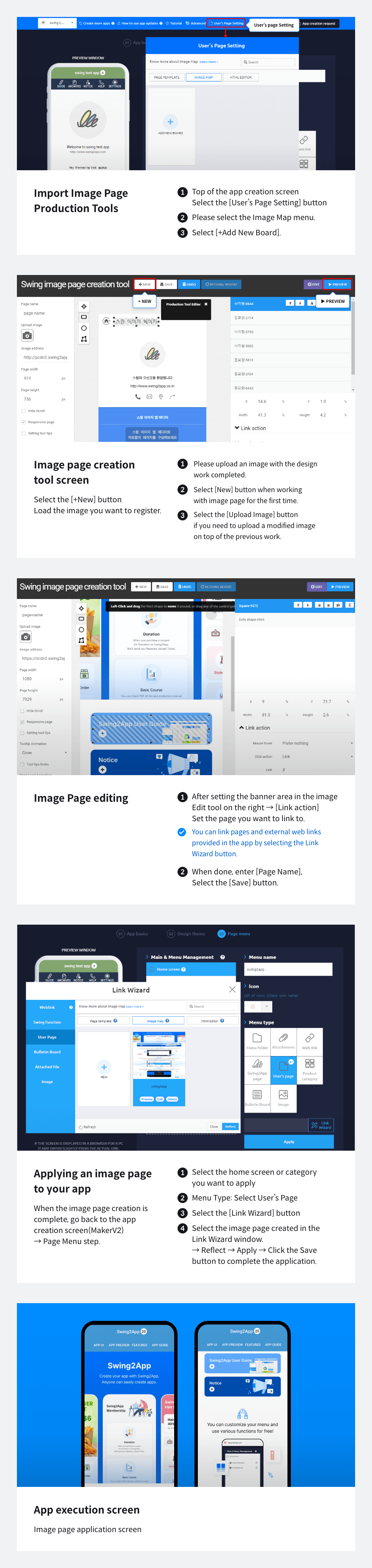
![]() Image page apply Step
Image page apply Step

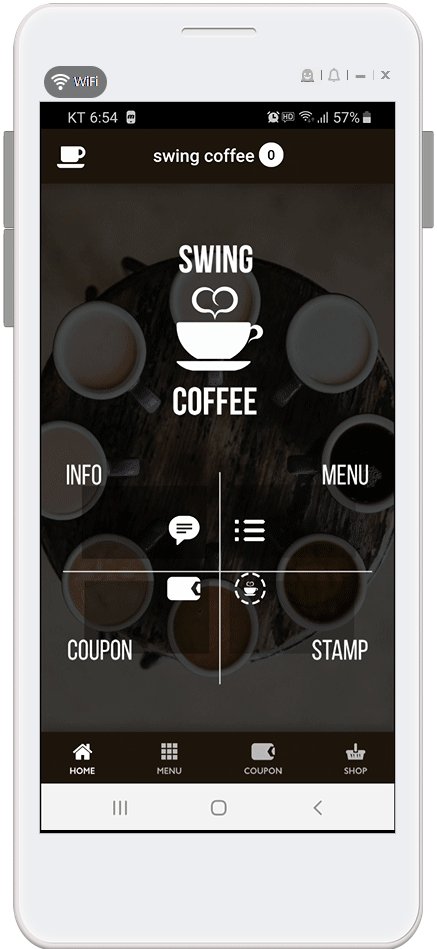
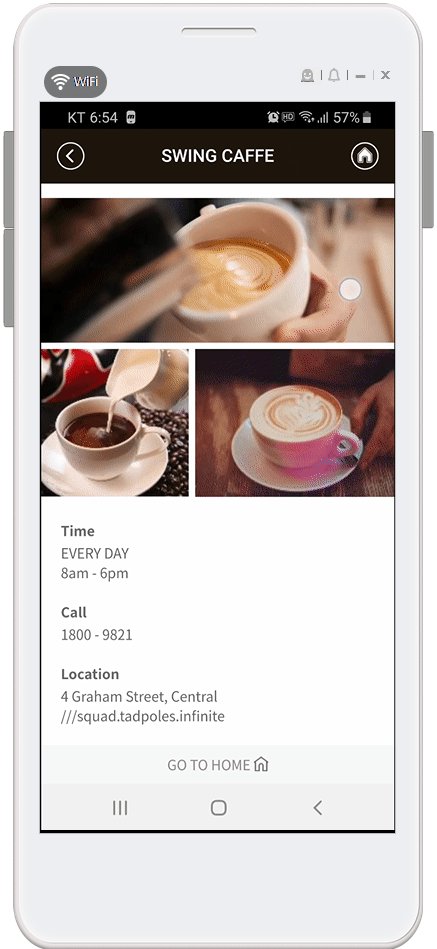
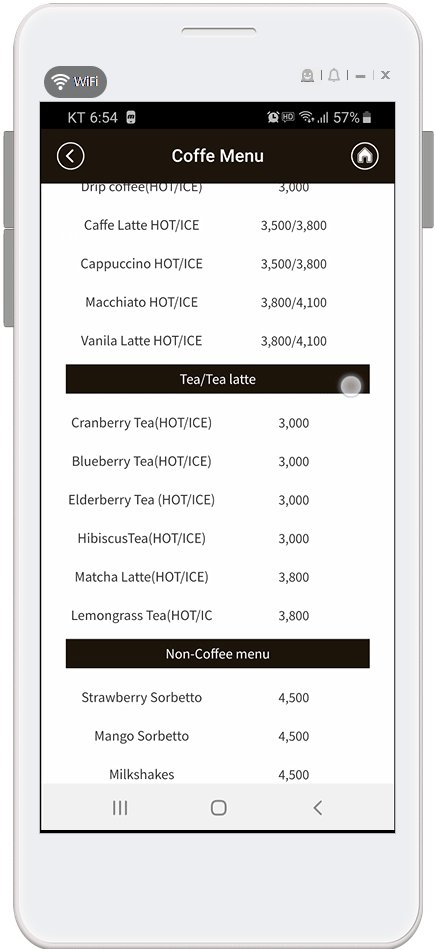
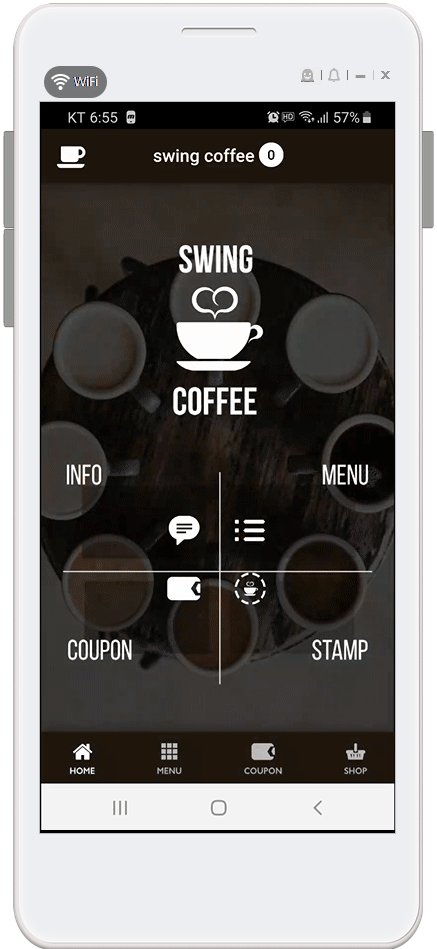
![]() Image page application screen
Image page application screen

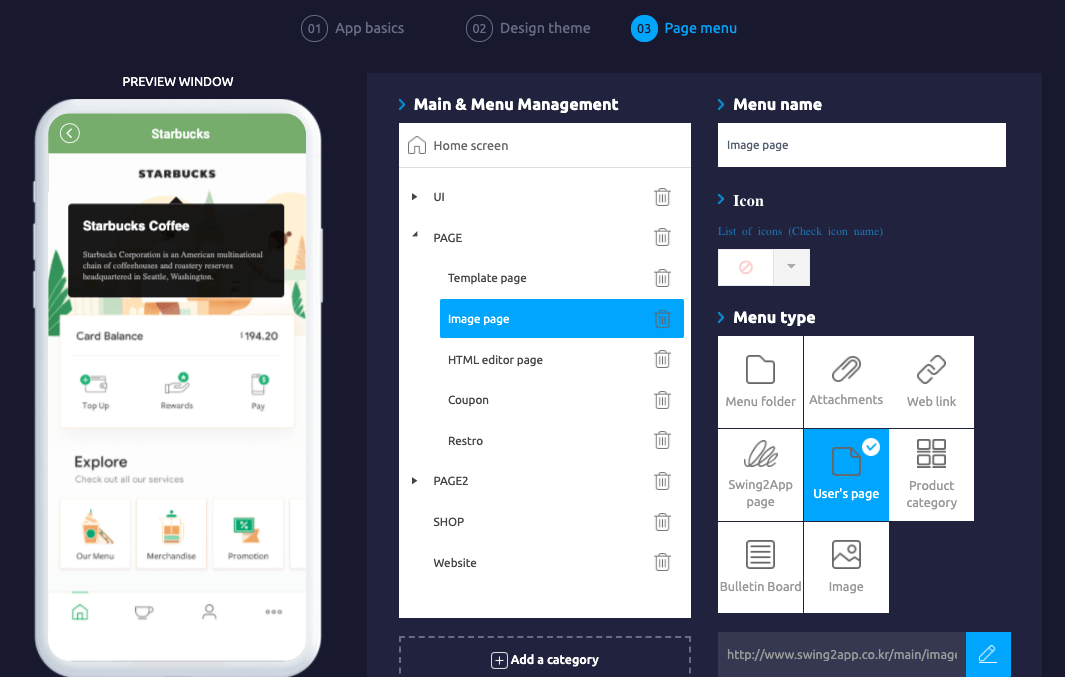
STEP 1. Add an image page
* Image page operation can be added to the image page on the app page (Page Menu).
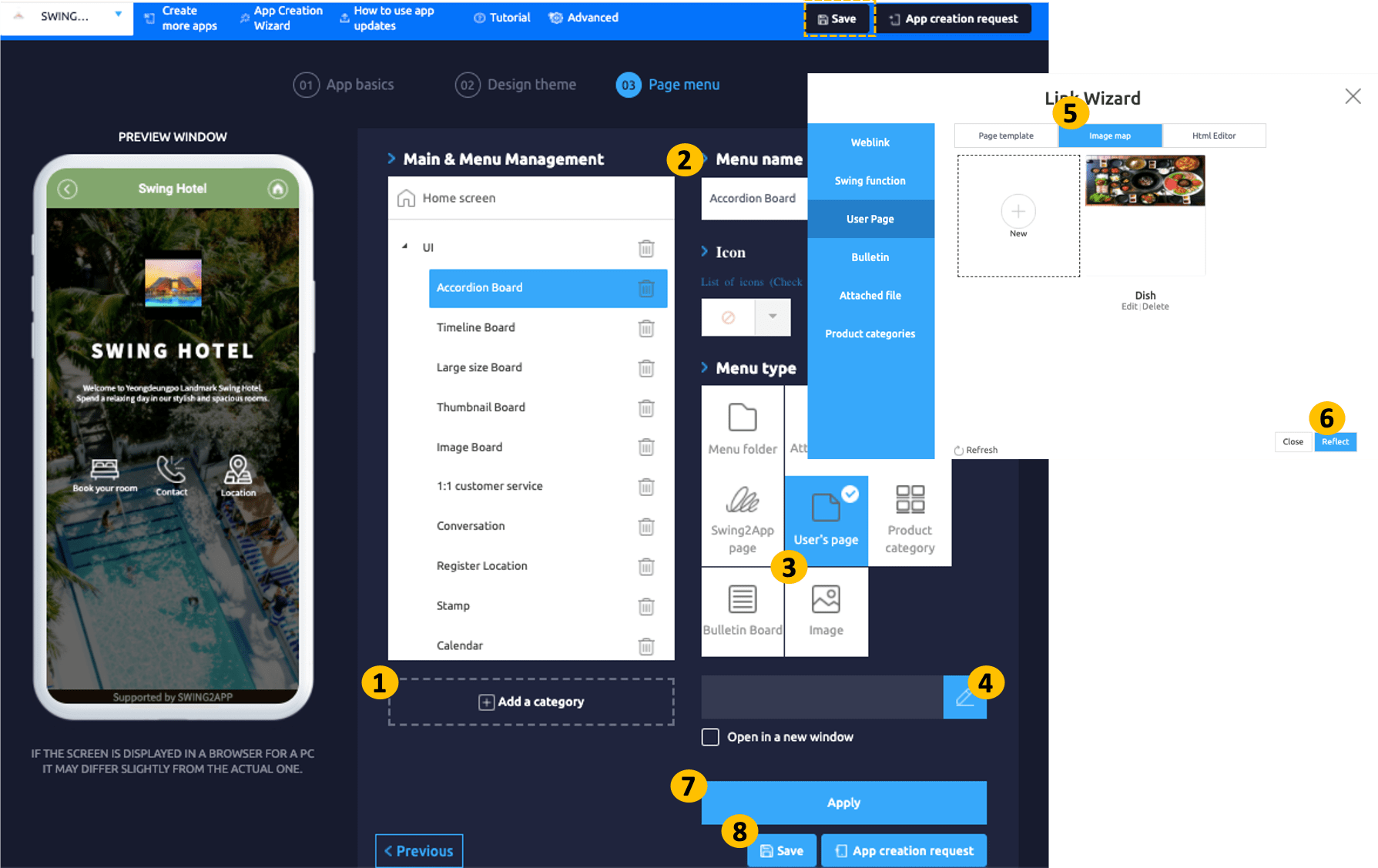
Go to Maker(V2) and click Page Menu.
- Click on Reflect.

Since you need to create an image page first, just select the image page.
When you’re done creating your image page, we’ll show you how to apply it to your app again.
STEP 2. Creating an image page

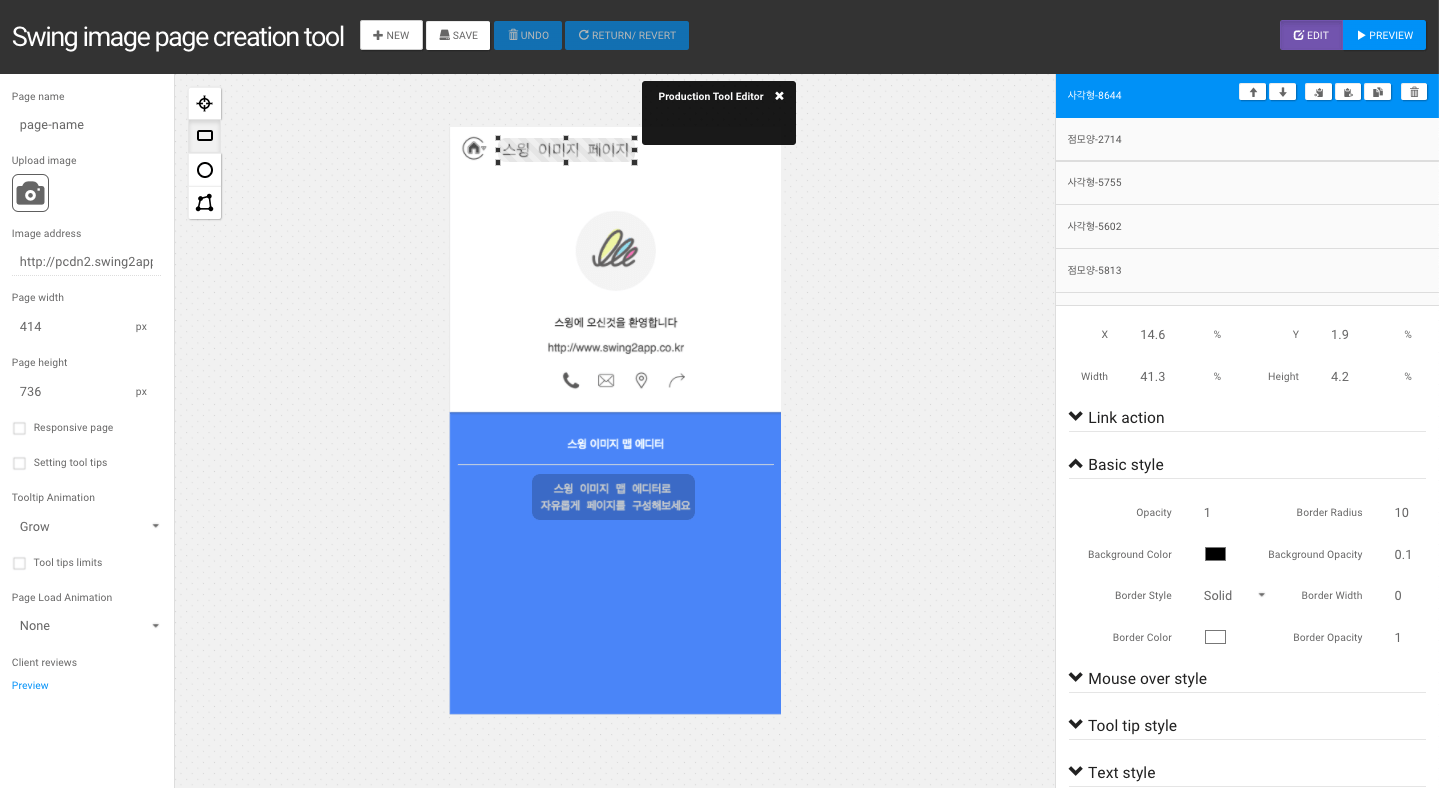
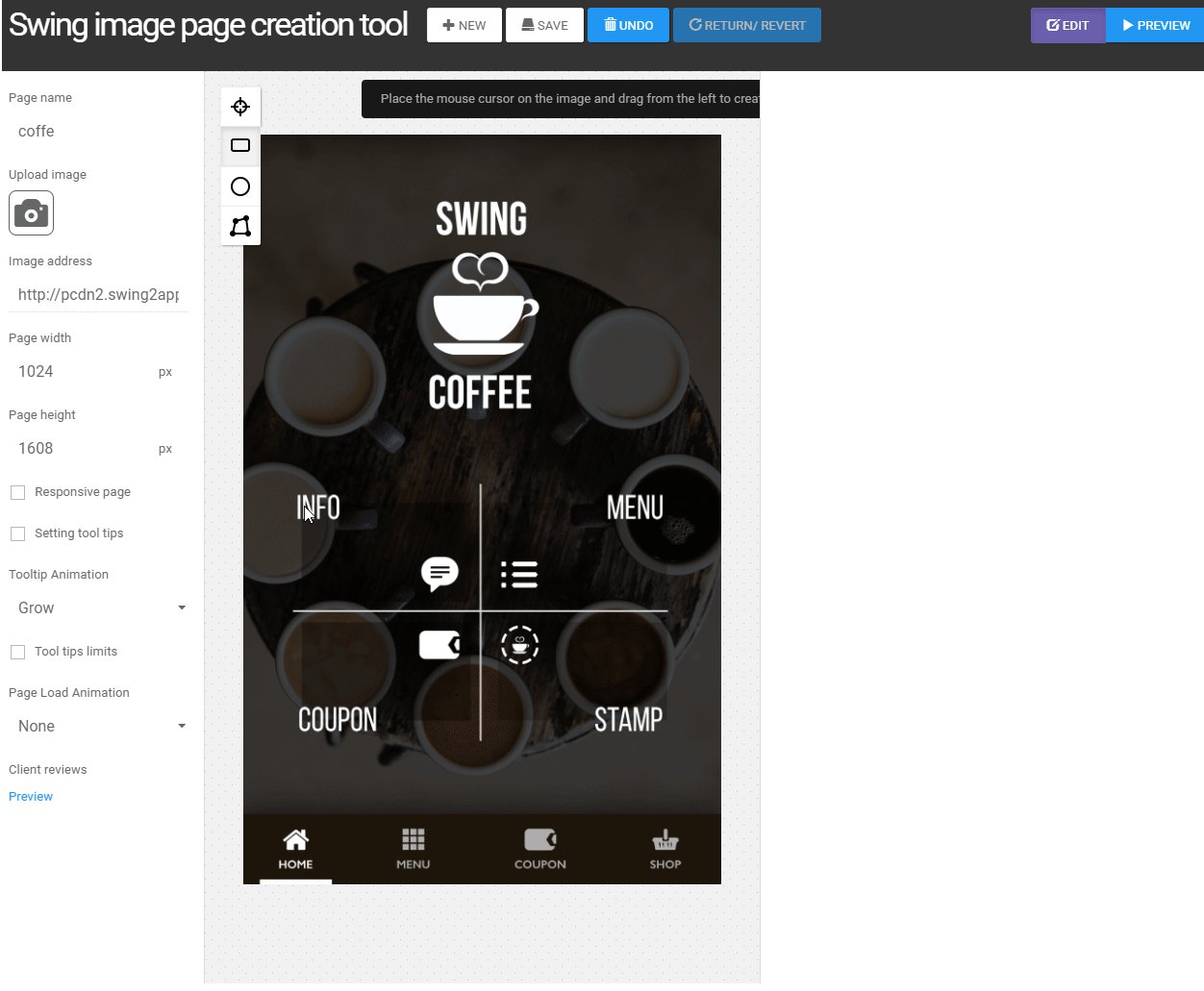
This will open a site where you can create an image page.
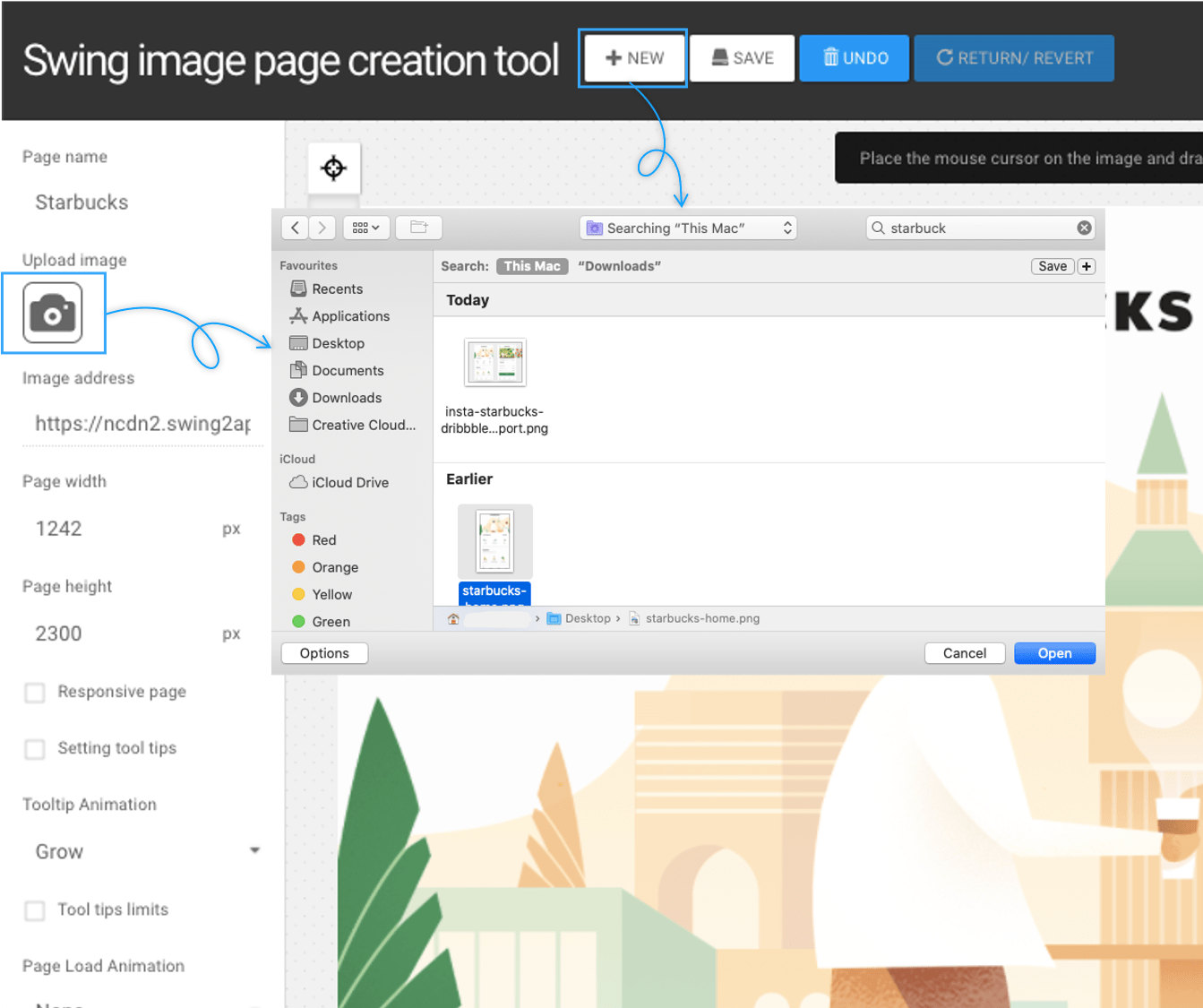
1.Register an image
Please register the image first.

Select the image you want to register by selecting the [Upload Image] button or [New] button.
*The image page is a function that puts a banner such as a link on the designed image, so you need to upload it as a completed image.
If you are working for the first time, it is a good idea to select the New button.If you need to reload an edited image in addition to your previous work, we recommend using the Upload Image button.

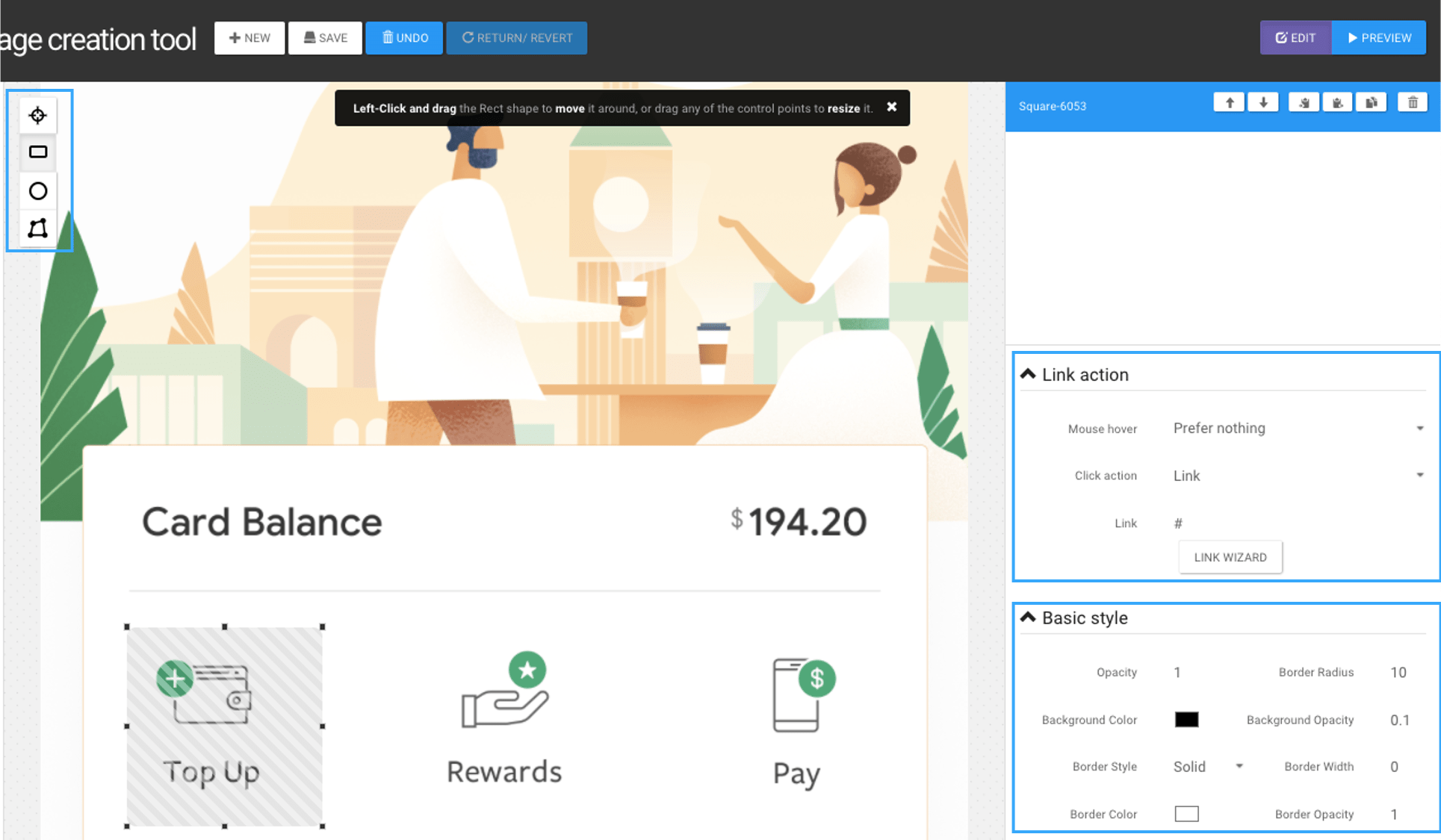
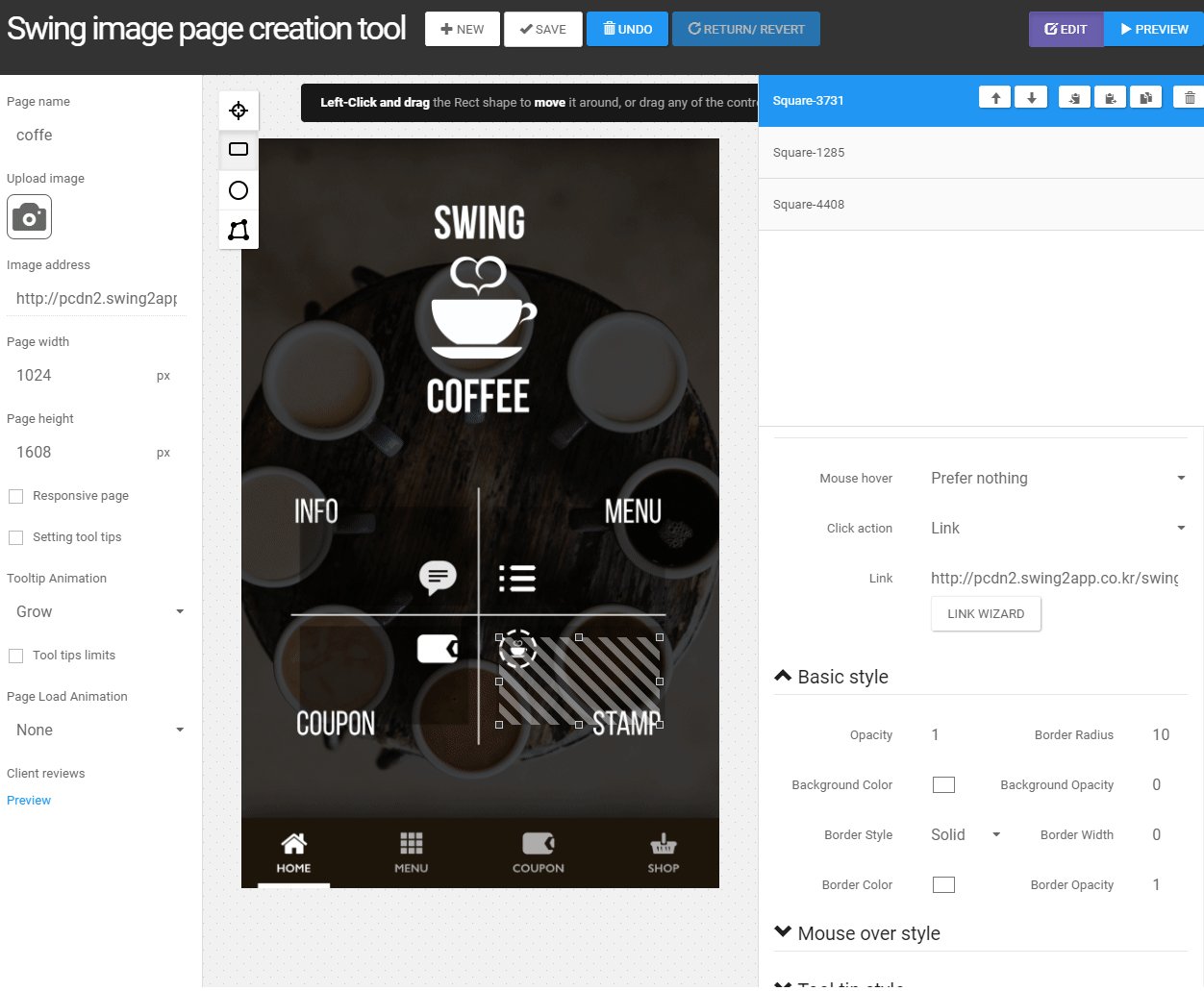
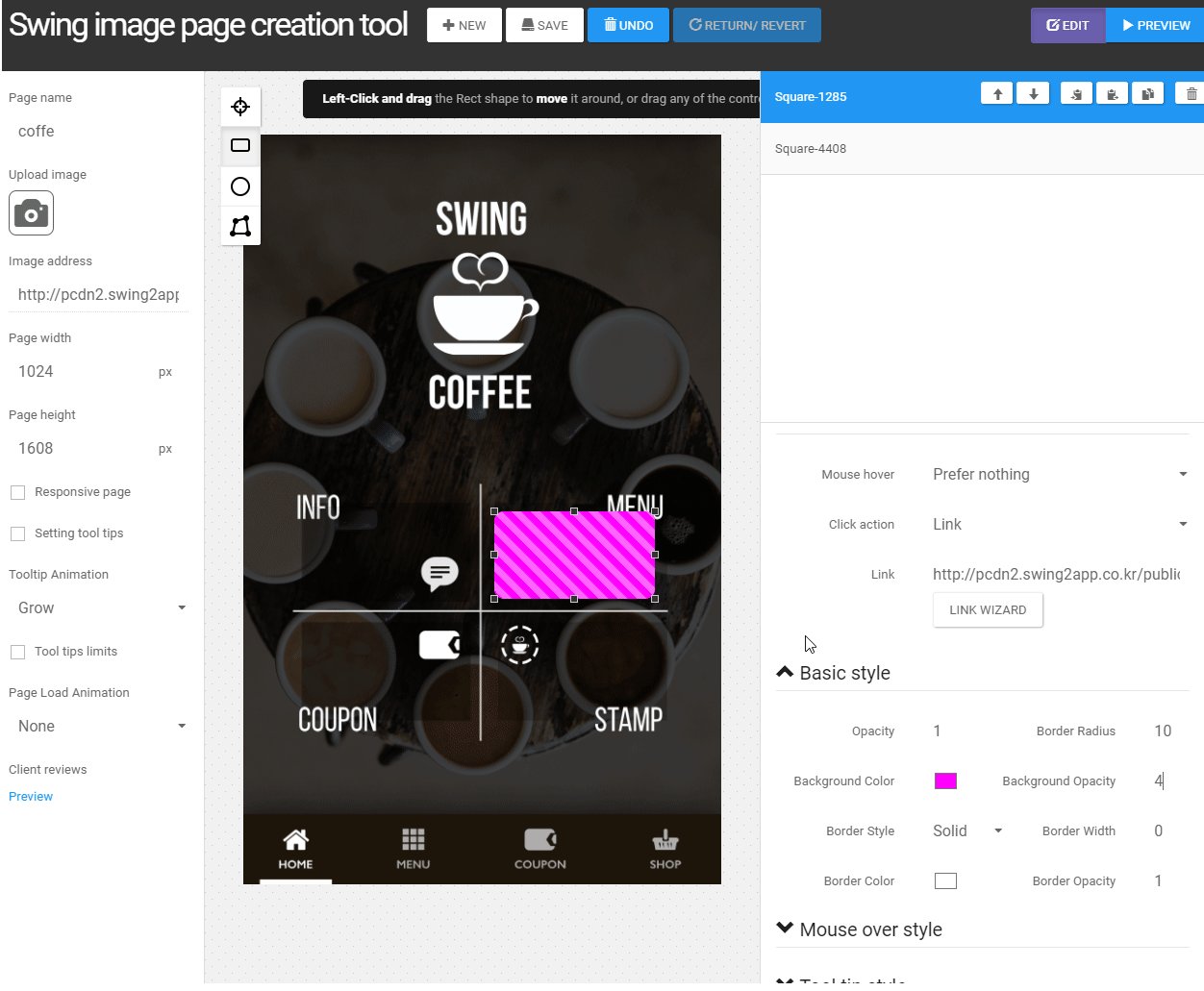
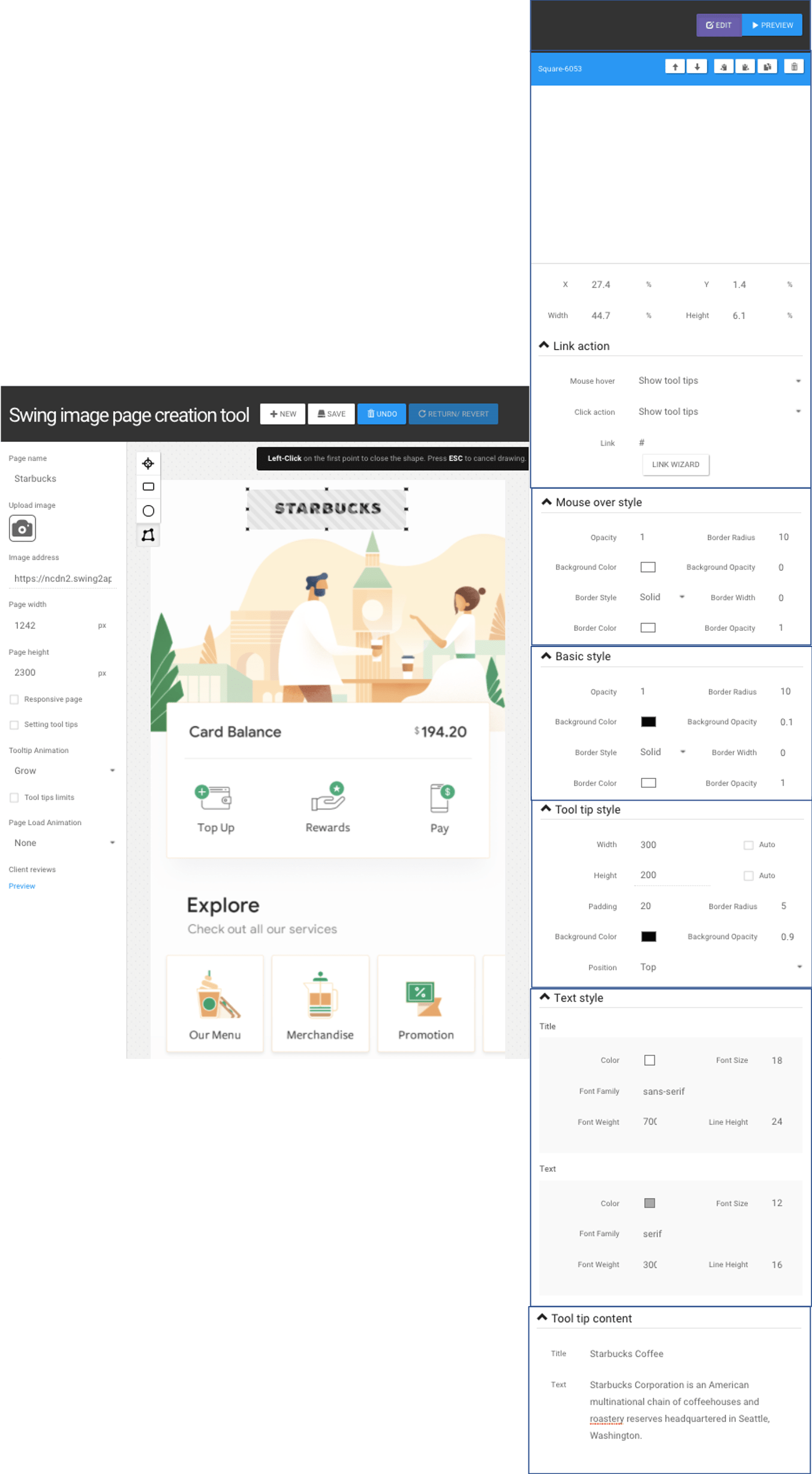
Image page operations
Just check the “Shape Tool” to set the banner area on the image, the “Link action” to link to the area, and the “Default style” to set the area style.
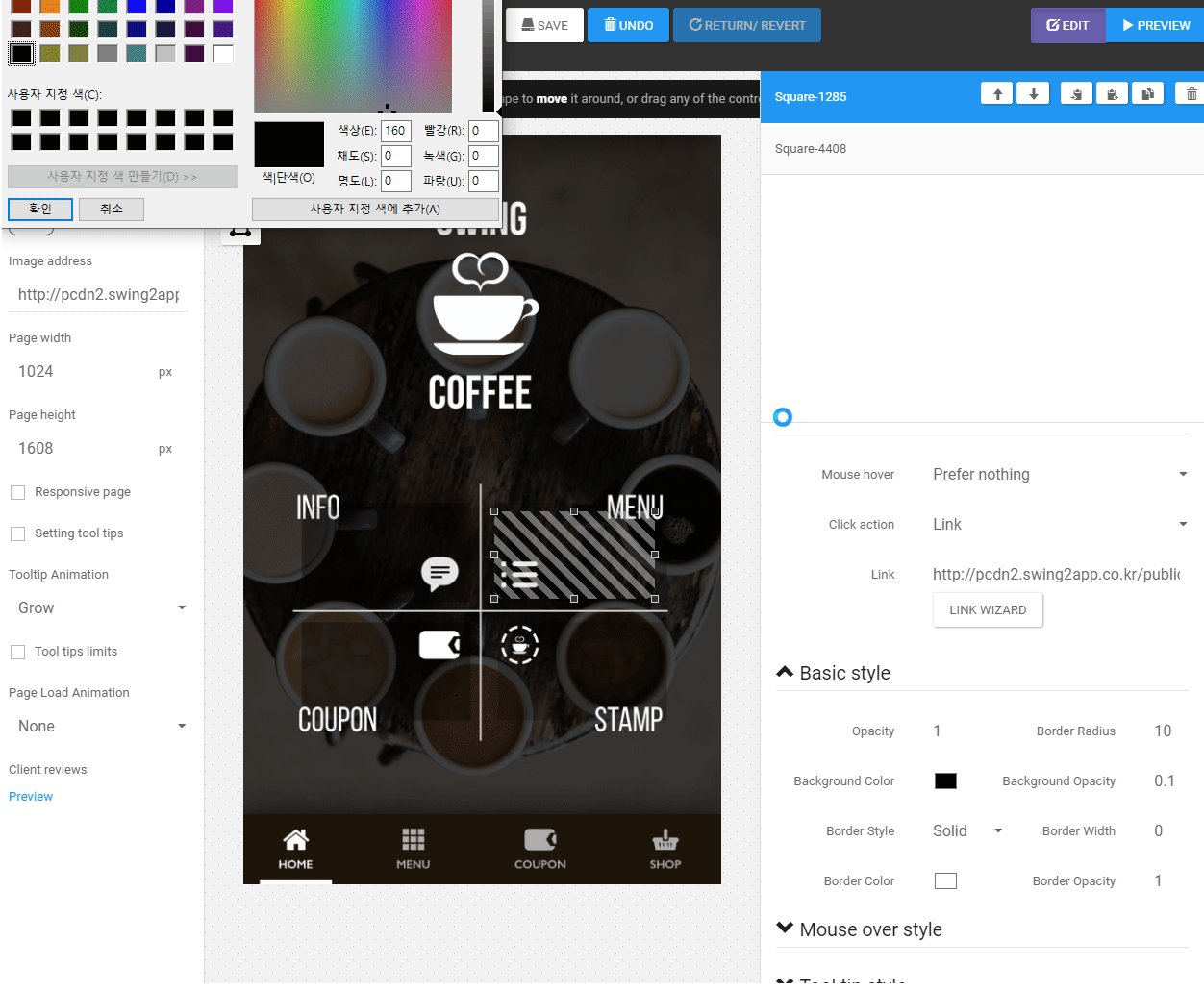
★Basic style-Background Color : You can color the area set by the tool.-Background Opacity : You can specify the transparency of the area set by the tool.If you don’t want the tool to be visible when you select the mouse, you can set the transparency to ‘0’.
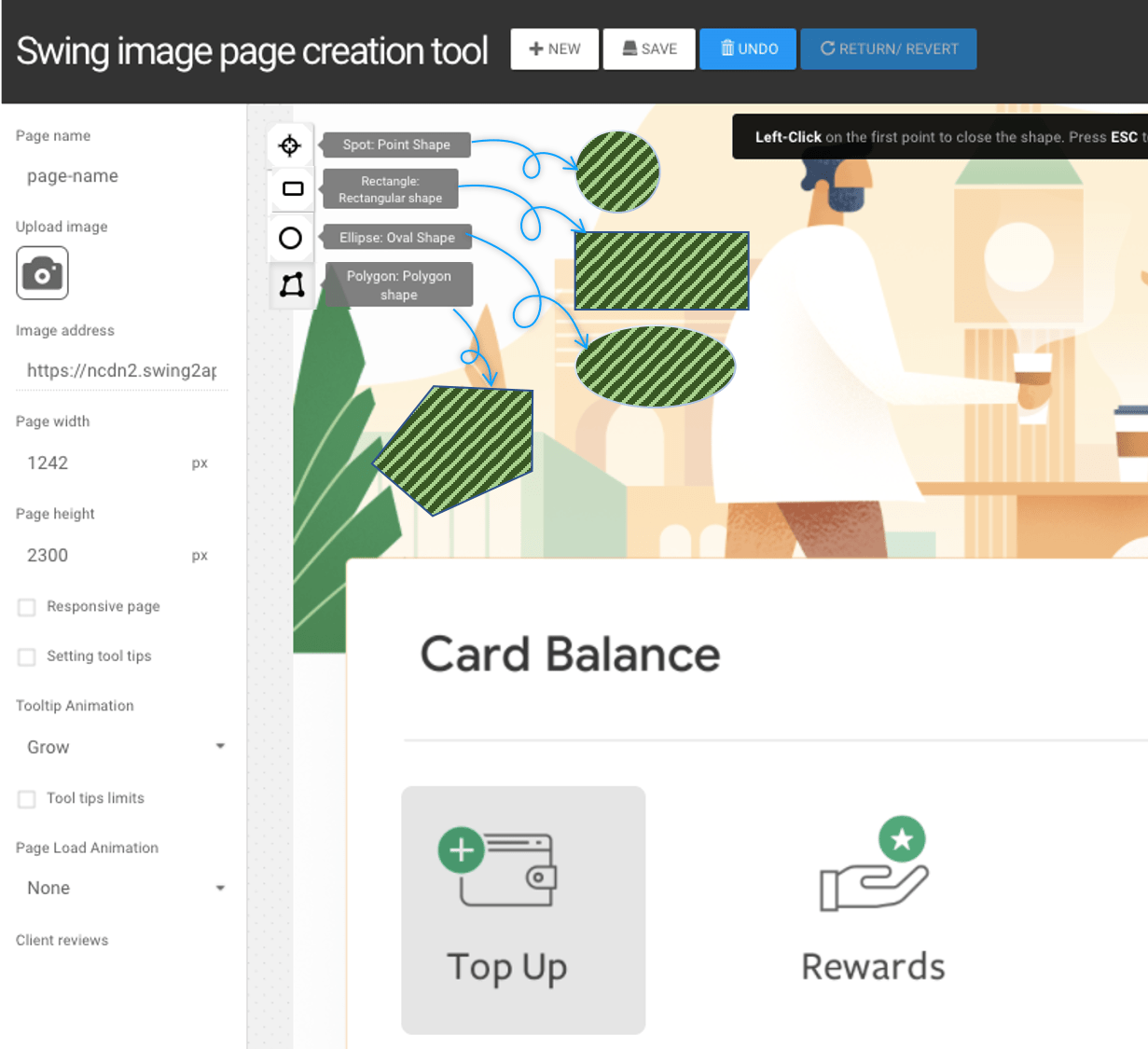
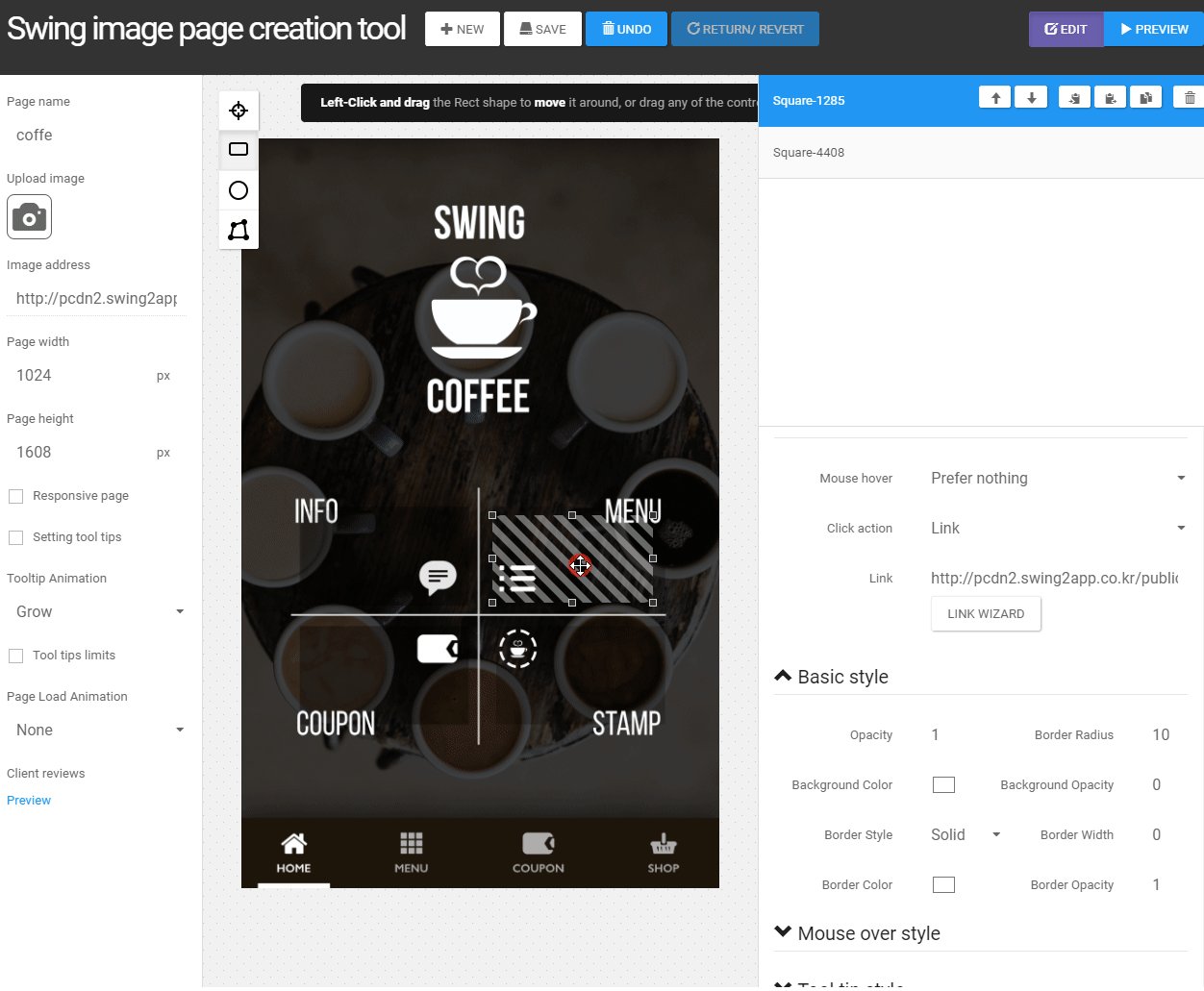
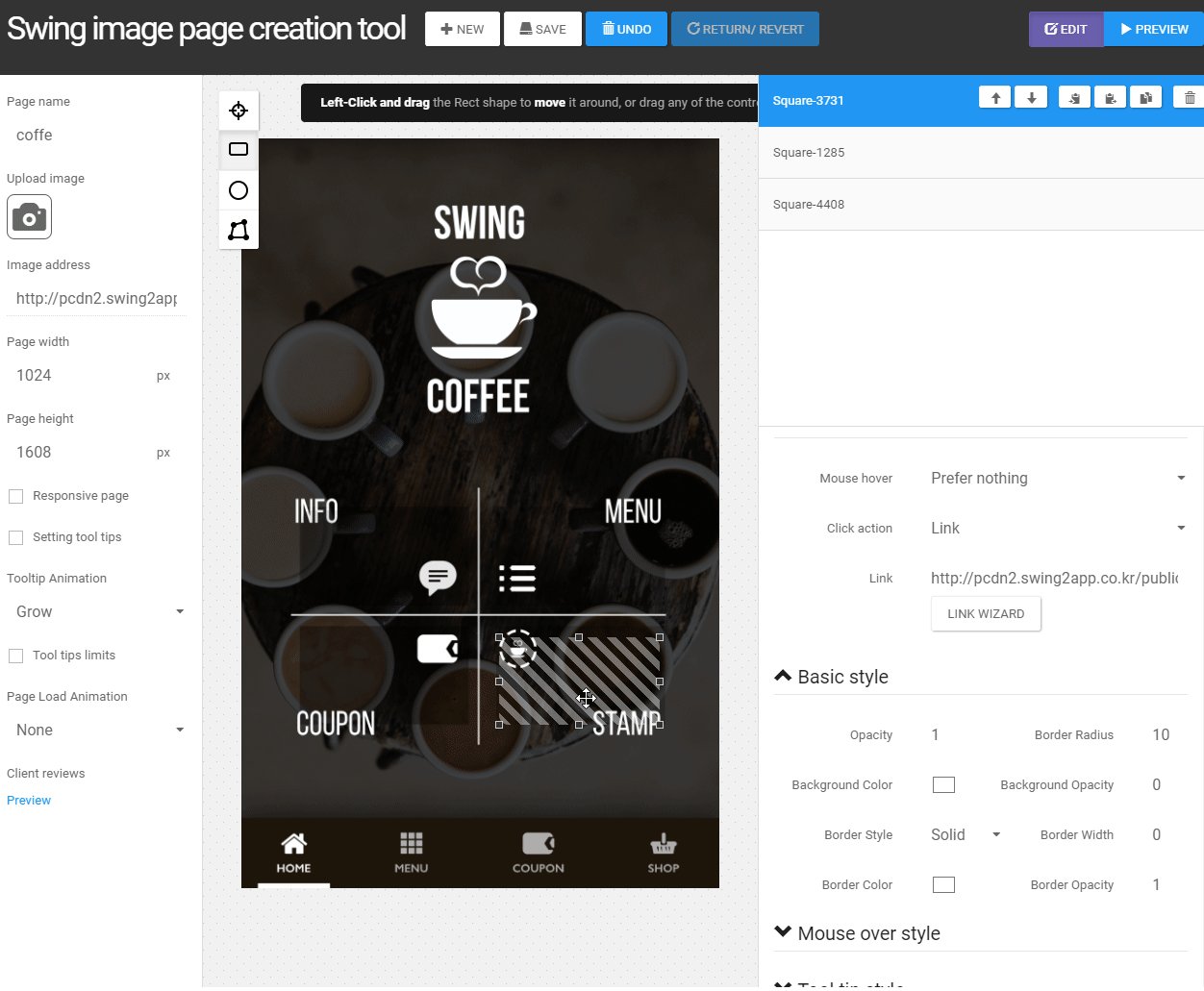
3. Shape Tools – Check the Style

-When using a dot shape, click the mouse cursor on the image to create a dot.
-When using a square or oval shape, place the mouse cursor on the image and drag from the left to create an area.
-In the case of polygons, a point is drawn in several areas, and the point is again made to the point where the first point is taken to create a polygon area.
4. Apply the link
Once the zones are set up, let’s view how to apply links to them.

1) Mouse hover: A menu that applies how it works when hovering.
Select [Do Nothing] because you will only apply the link [View: Do nothing, show tool tip].
2) Click Action: This menu is used to apply how to operate when the mouse is clicked.
[View: Do nothing, show tooltips, move links] Select [Move links] because you’ll need to go to the link when you select.
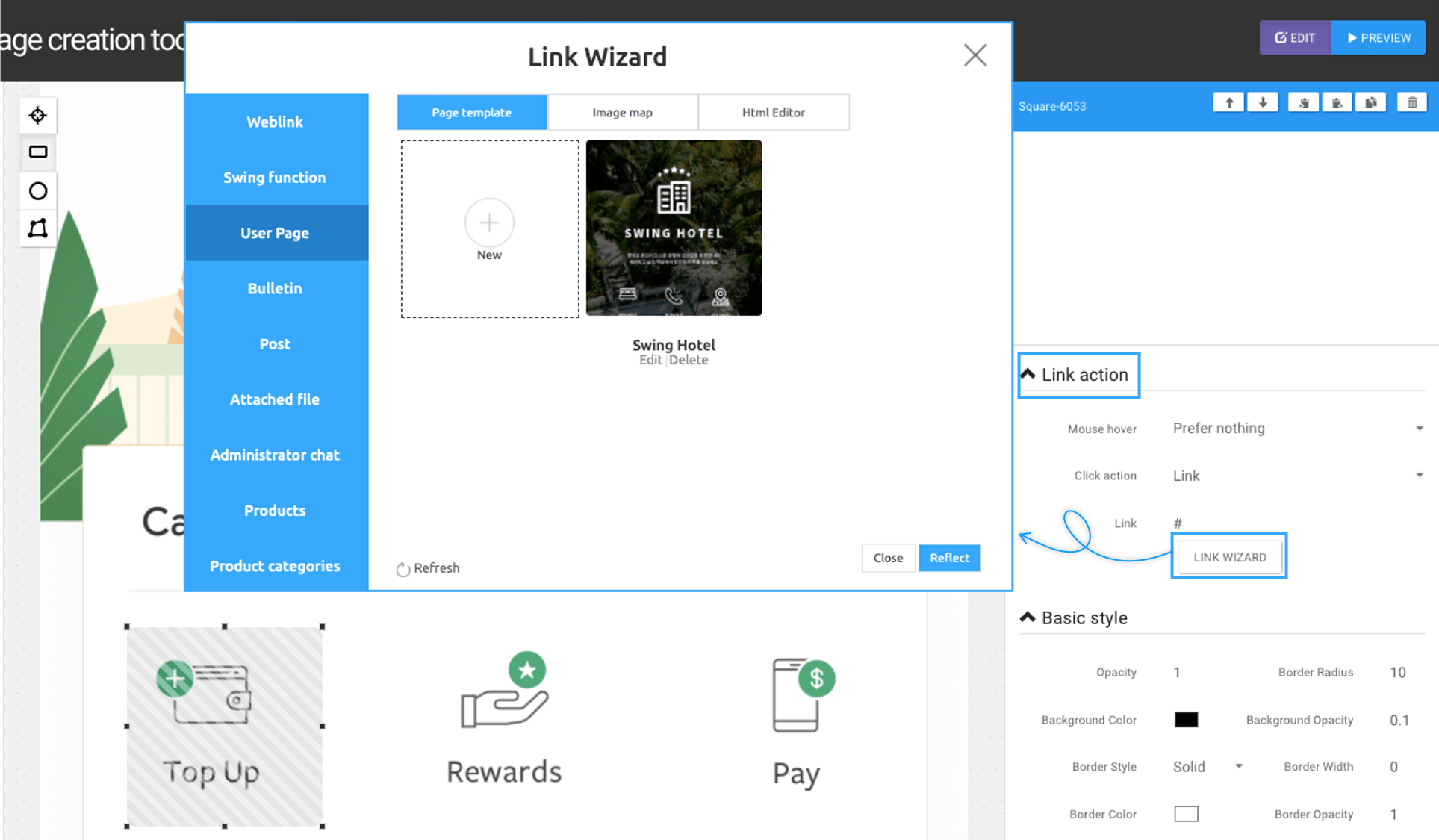
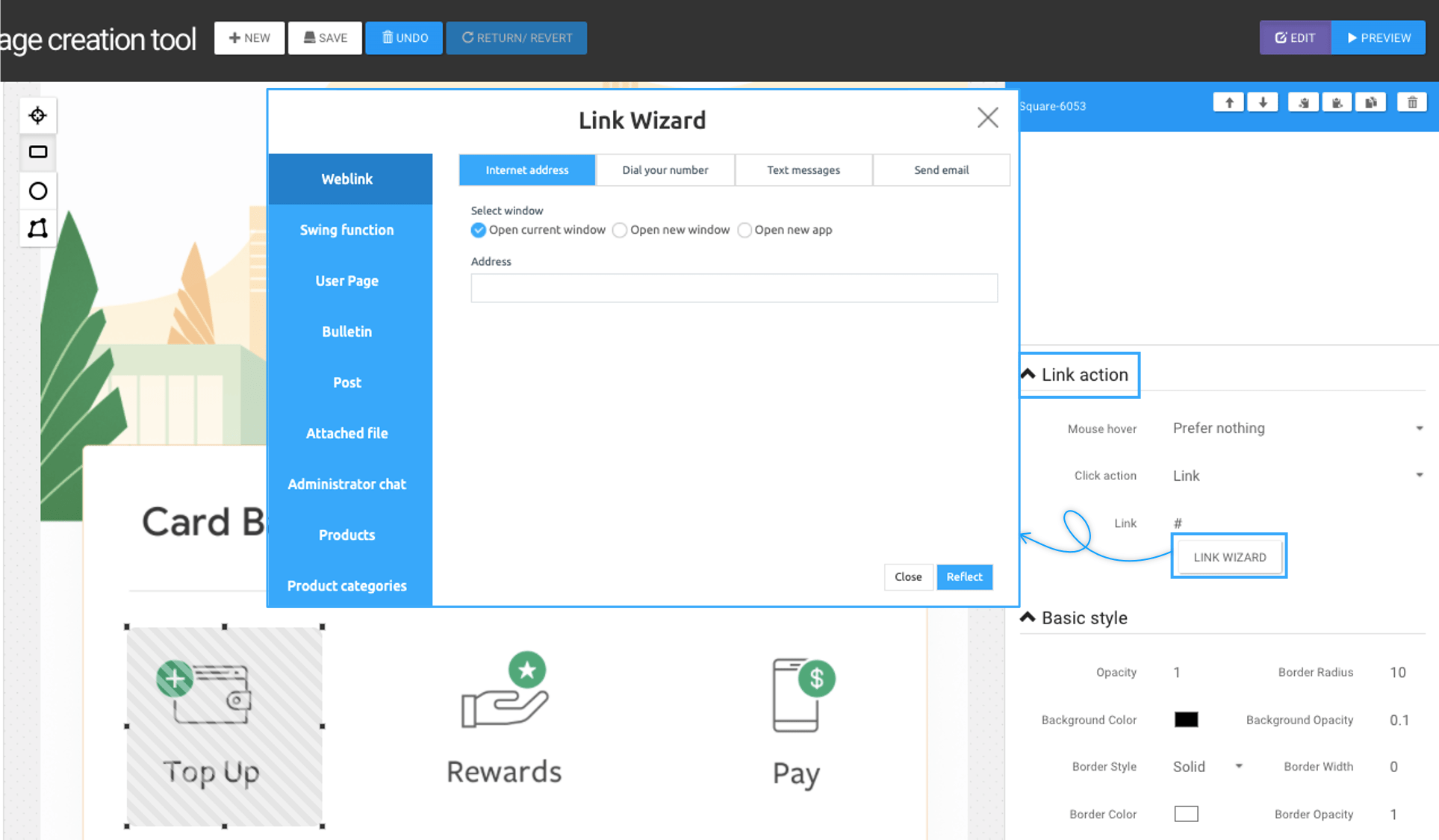
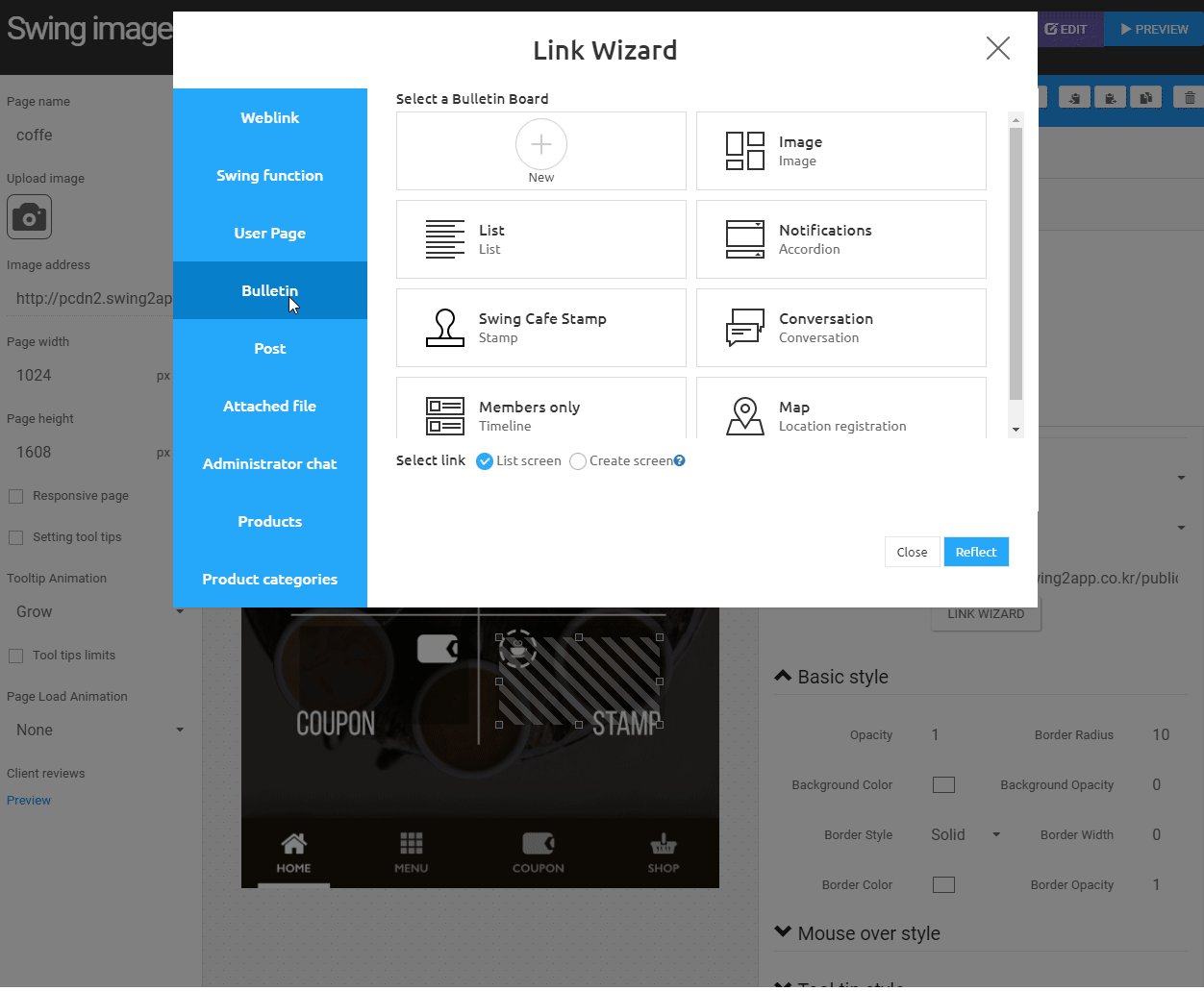
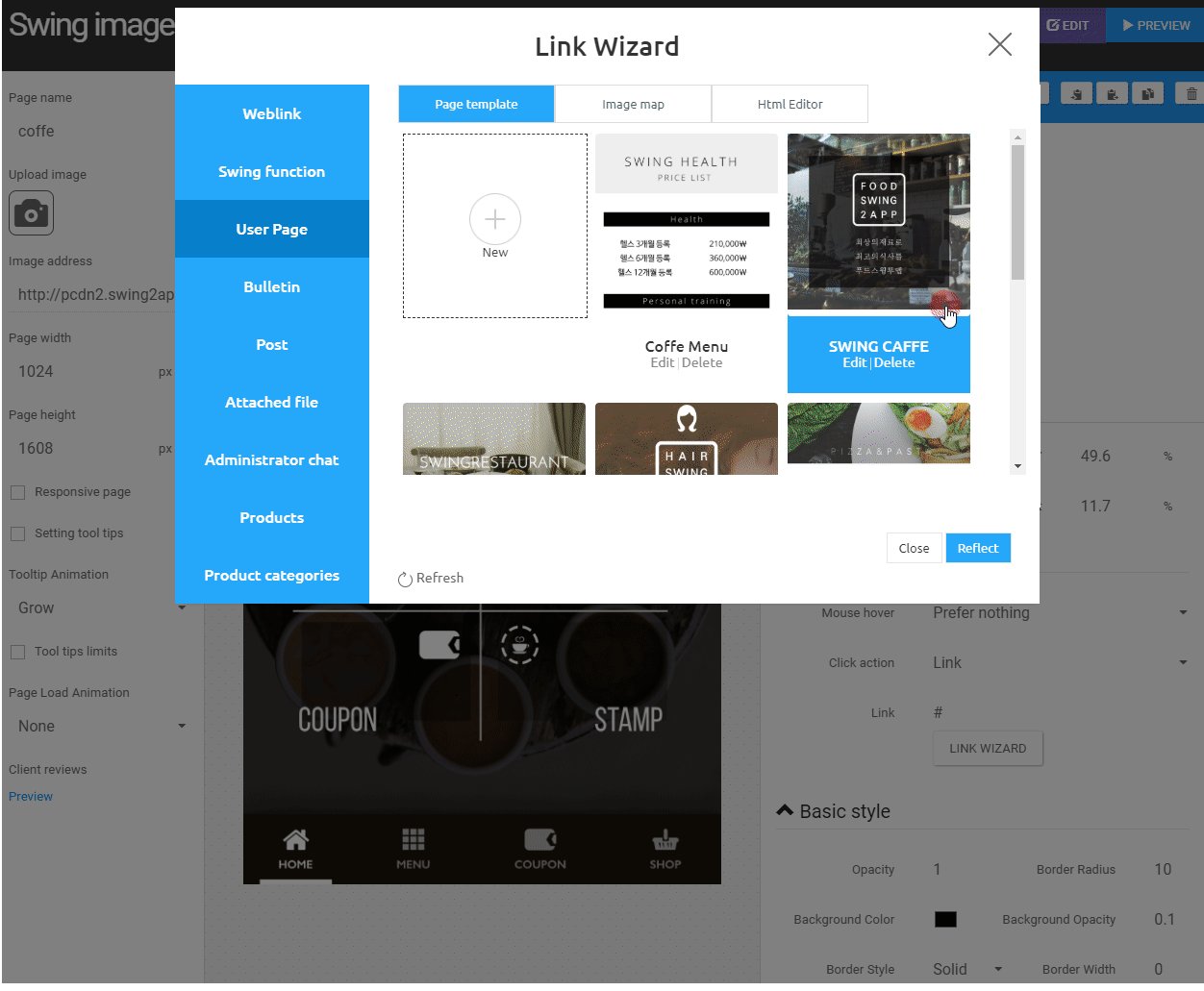
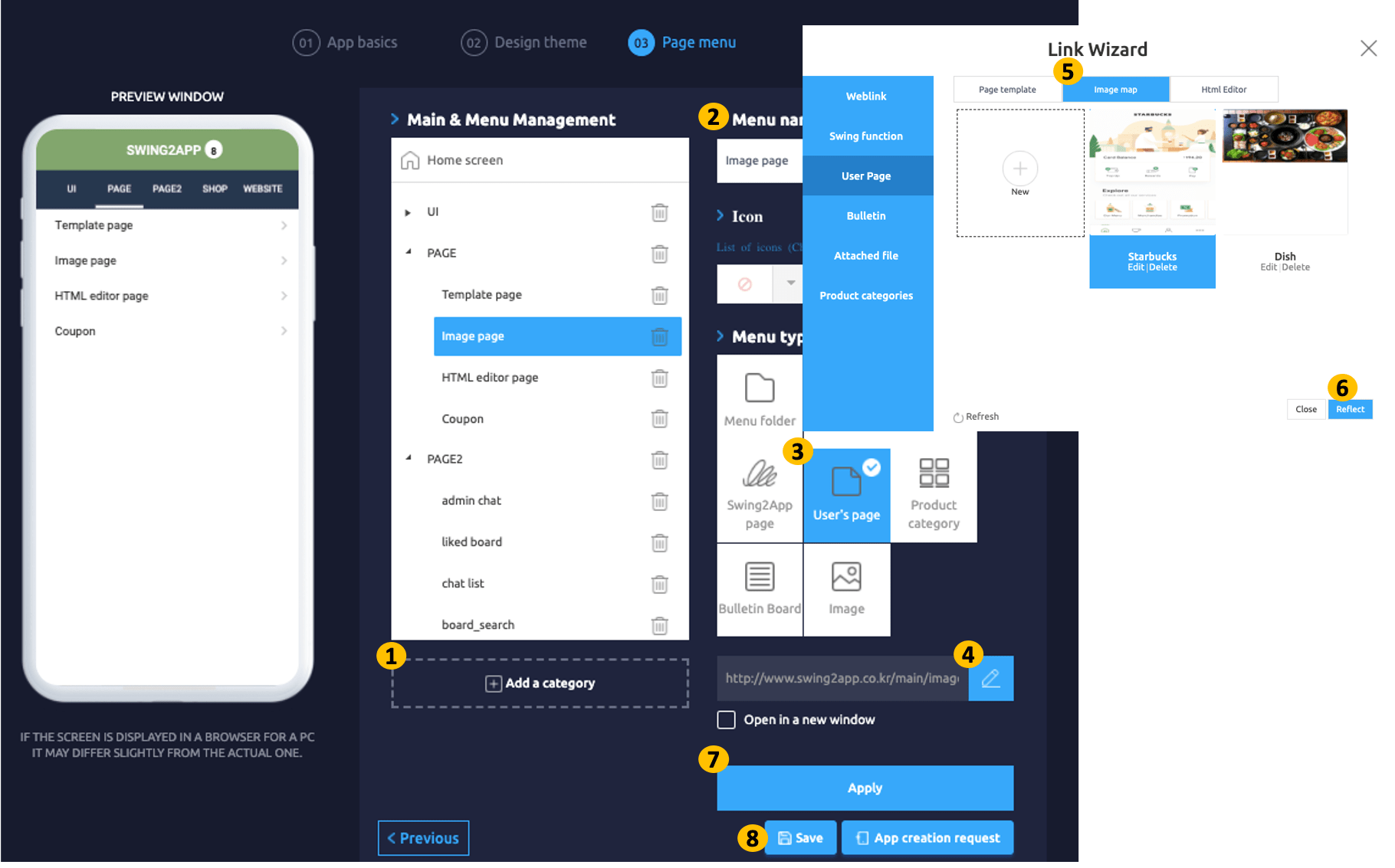
3) Link Wizard: A tool that allows you to select pages such as app menus and web links.
Selecting the Link Wizard button brings up the ‘Link Wizard’ window as shown above.
Here you can select the menu you want to move when you select the banner.
*Precautions
Menus and content within the app must be completed.
If you haven’t done anything like bulletin boards or user pages, you won’t have a menu to choose from in the Link Wizard.
Therefore, please use the link wizard on the image page after completing the production of content for the app.
In this manual, we chose the intro banner for the image, so we will select the ‘Swing2App Cafe Introduction’ template that we have worked with as a web template.
You can select [Reflect].

Of course, in addition to the above menu, the link wizard can be applied to all other menus.
For example, if you want to move to a blog when you select a banner, select [Link Wizard] and then [Web Link] – enter the URL of the blog site address and reflect it.
▶How to create an image page with GIFS

You can use the mouse hover style to color the background.
You can also make the banner transparent by setting it to ‘0’ in the Background Opacity.
▶Image Page Creation TIP

Here is a TIP.
If you use the [Duplicate Style button] in the list, you can import the same area style and default style.
You only need to change the link settings, so you can create it easily.
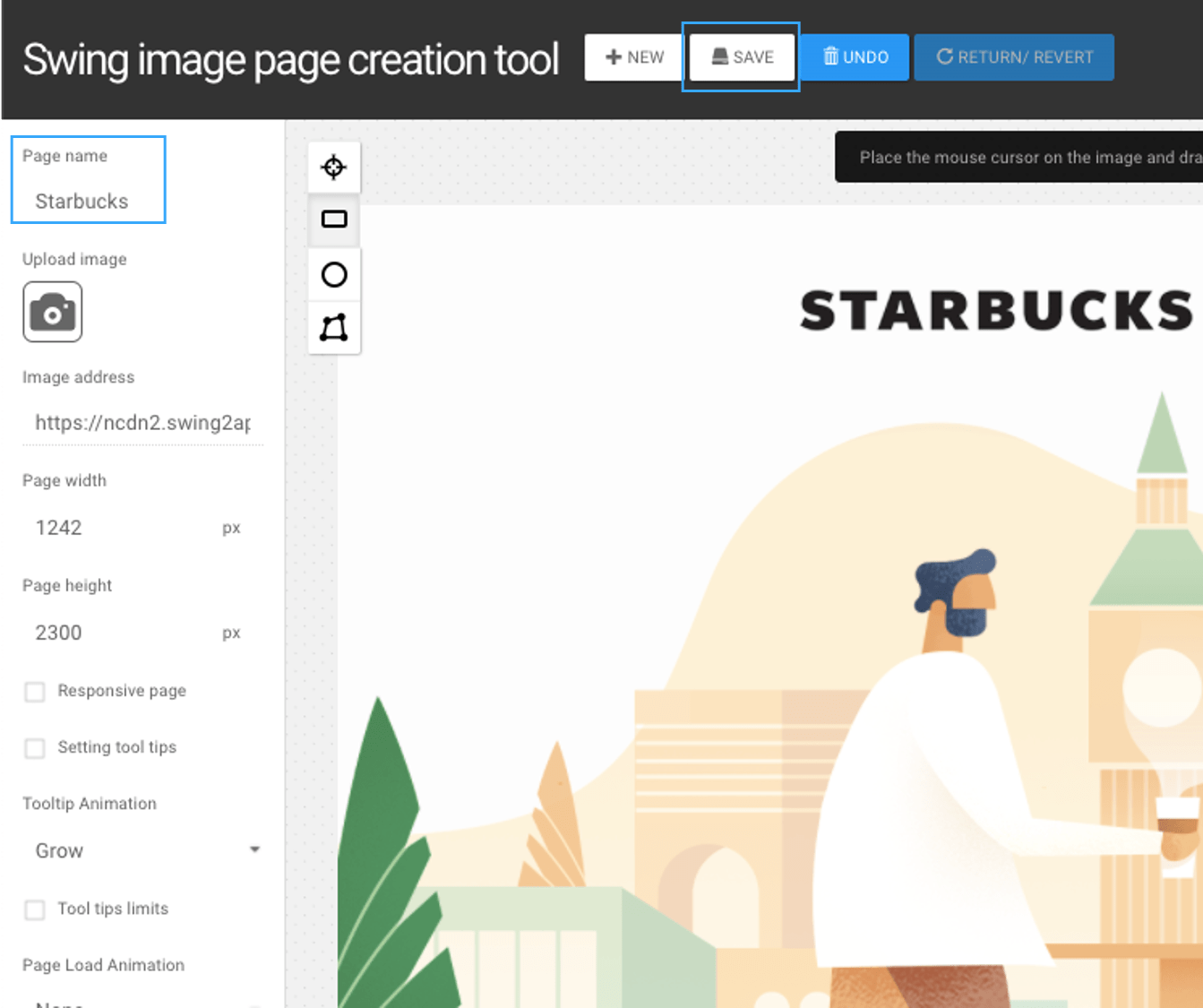
5. Complete Production

The image page has been applied.
Finally, enter the page name. (When the app is applied, it is displayed in the menu with the page name).
Press the Save button and you’re done.
Then go back to the app production page and apply the image page to the app.
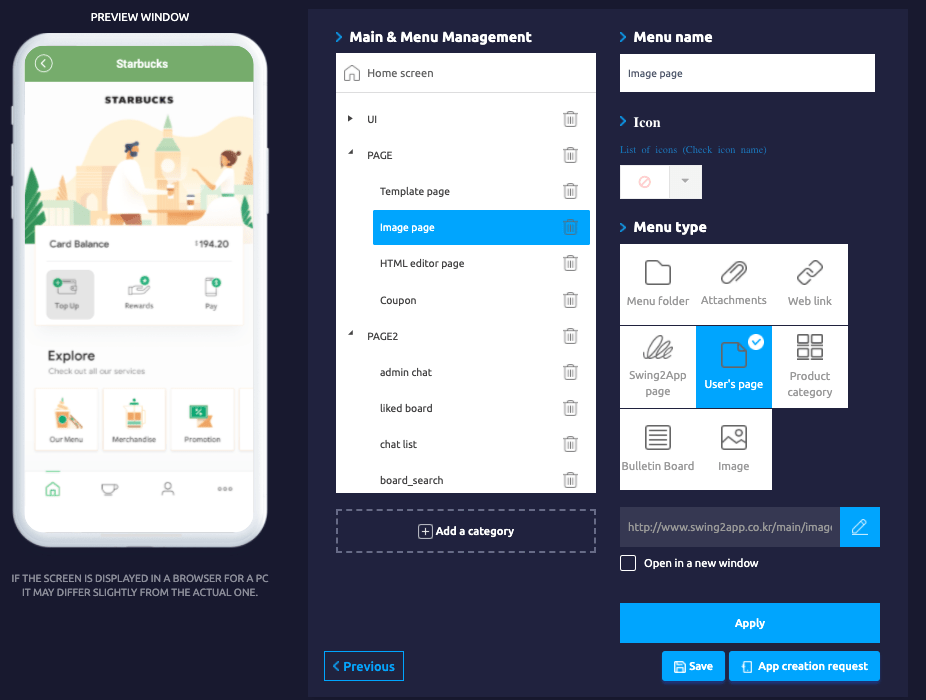
STEP.3 Apply image pages to your app
Go to Maker(V2) and click Page Menu.
- Select the newly added image page in the User page window and select the ‘Apply’ button.
(If you do not see the added image page, refresh it.) - Click on Reflect.

The image page has been applied to the home screen.

Image Page Builder – Applying Tool Tips

▶ Image page – How to apply Tooltips

Like the web link method, select the area by dragging the area to the tool menu.

Go back to the Maker(V2) page – page menu.
1) Select Home Screen
2) Select Menu: User Page
3) Select Link Wizard button
4) Please select the Apply button after selecting the image page created and add in the user’s page window.
5) Select the lower Apply button and press the Save button at the top.