User Page is a tool that you can use in 3rd step (Menu Page) while creating an app. You can customize your app with Page Template, Image Map, and HTML Editor.
How To Use User Page
- Go to Maker(V2).
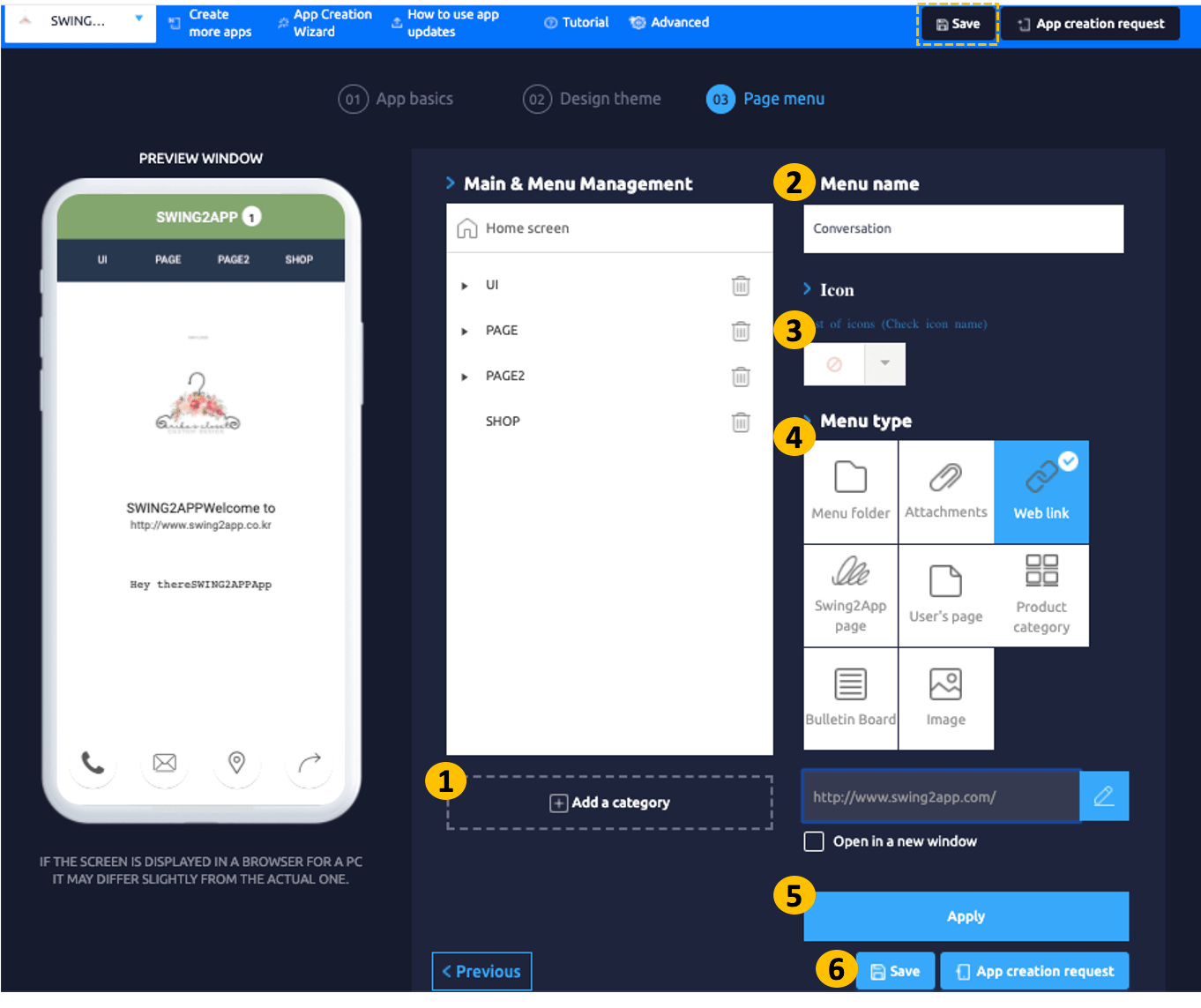
- Click on Page Menu.
- Click on the Link Wizard button.

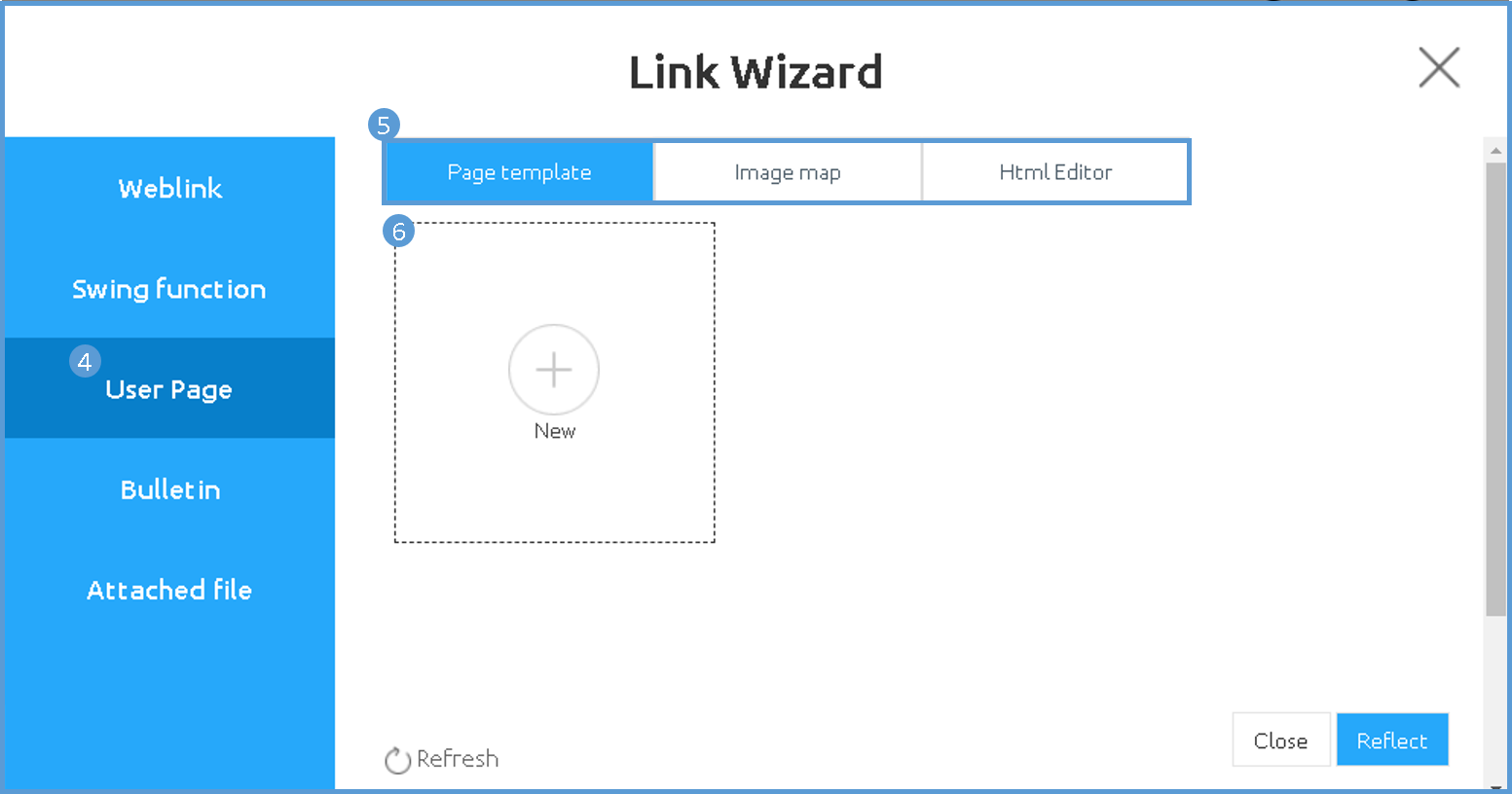
- A separate window will pop up, click on User Page button.
- Select the Page Template/Image map/ HTML Editor.
- Click on New(a separate window will open where you can start working with this tool)

After you create & save your page with the User page, go back to Page Menu to apply the created page.
- Select Menu.
- Click on the Link Wizard button.
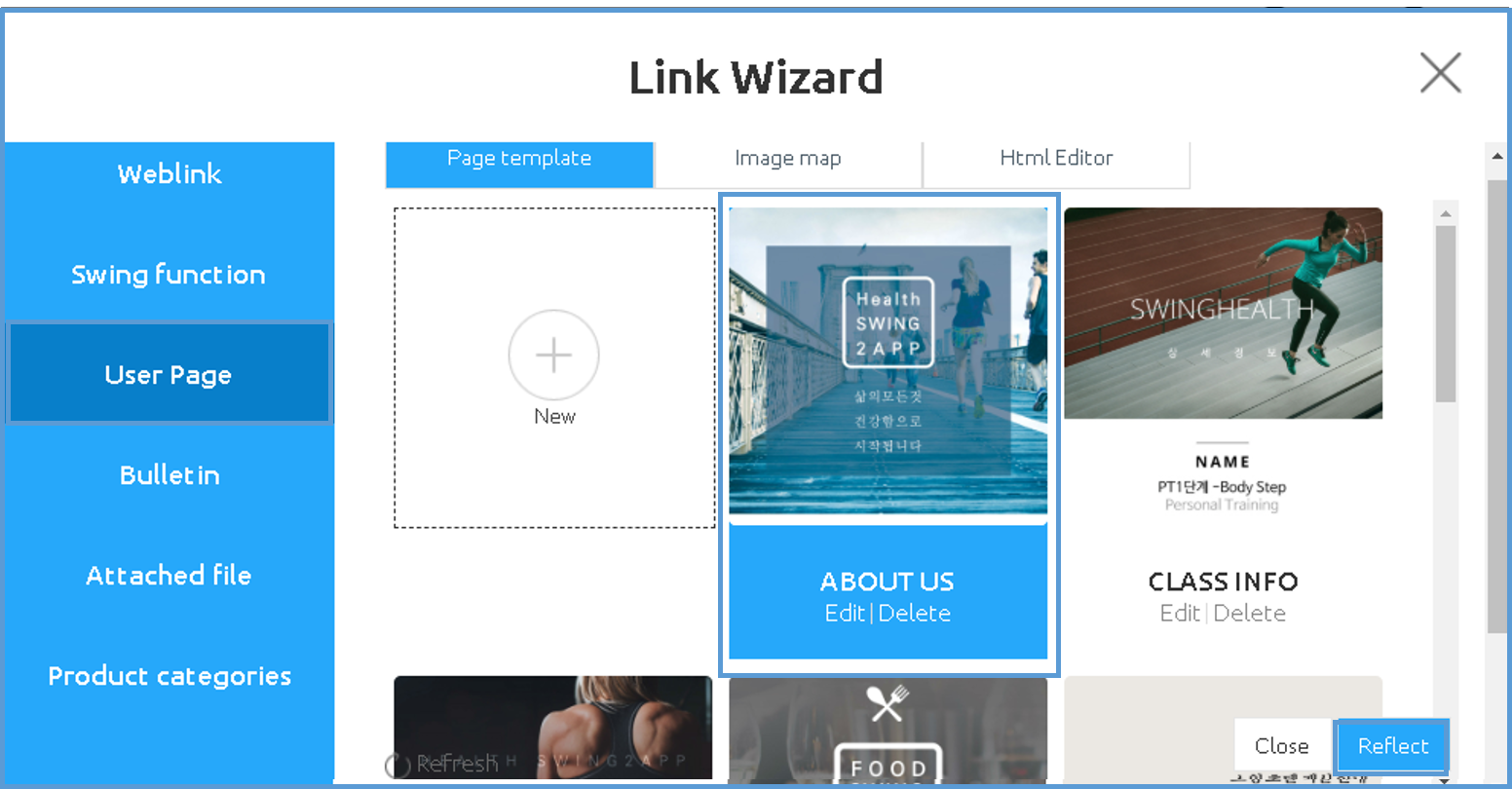
- Go to User Page.
- Select your Created Page.
- Click on the Reflect button.
- Click on the Apply button.
- Click on the Save button.

1. Page Template: Here you’ll get various web page templates that you can edit easily by filling out images & texts accordingly.
How To Create Page Template
- Go to Maker(V2)
- Select the Page Menu.
- Go to User Page in Menu Type.
- Click on the Link Wizard button.
- Select Page Template.
- Click on New (a separate window will open where you can start working with this tool)

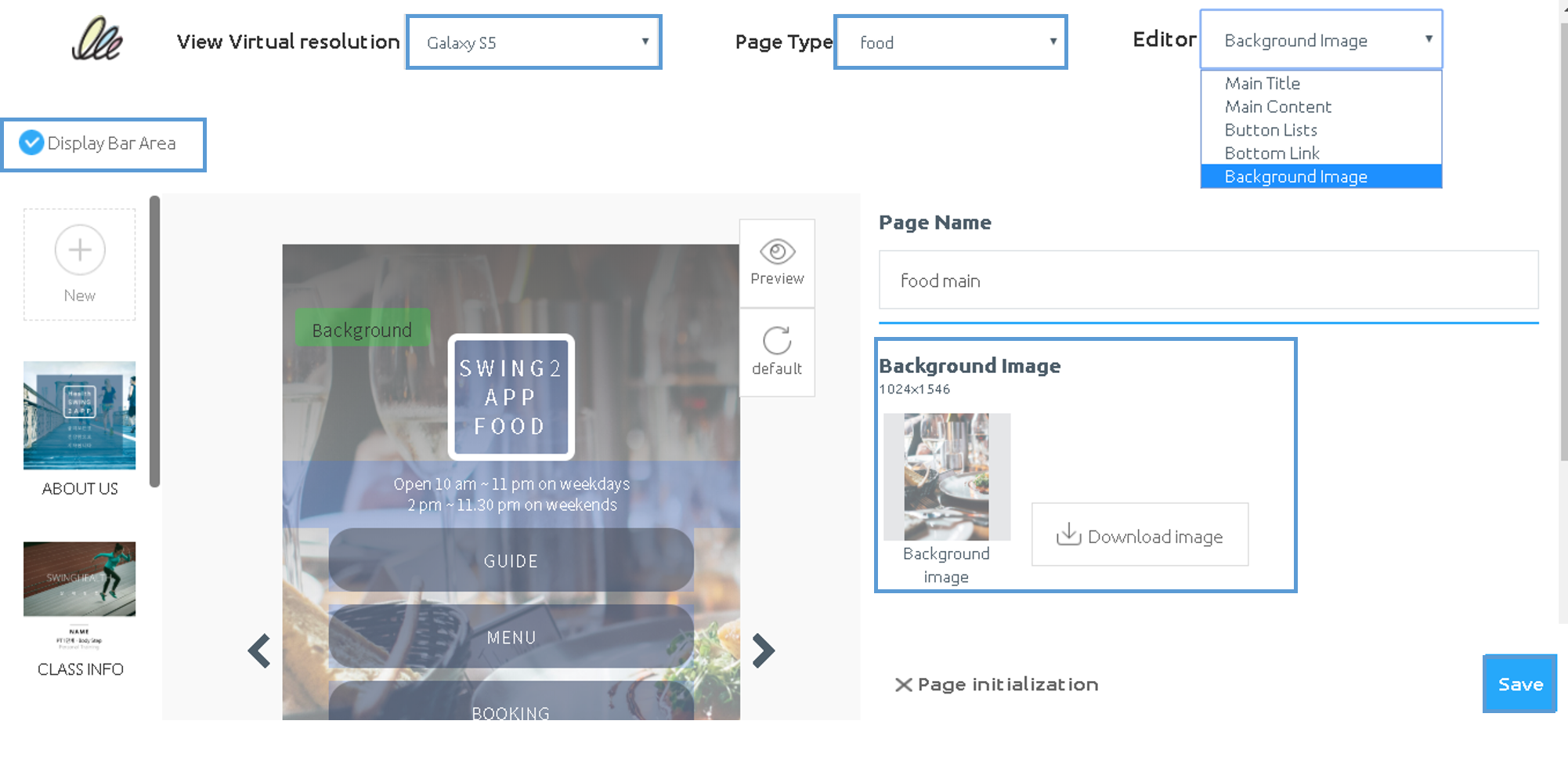
1. [View Virtual Resolution] you can select from various mobile models to check the resolution of the template for that model.
2. [Page Type] from a wide range of templates you can select a template that suits you the best.
3. [Editor] lets you select the part of the template that you want to edit (or you can directly edit by clicking on the template)
4. [Display Bar Area] highlights the part of the template that you can edit.
5. [Preview] you can check how your template looks while editing.
After customizing the web page template, click on the [Save] button. Once you save the edited template, go back to the app creation page Maker(V2) to apply created web template on the app.
For Detailed Guide on Page Template Visit: [Go to Detailed Tutorial]
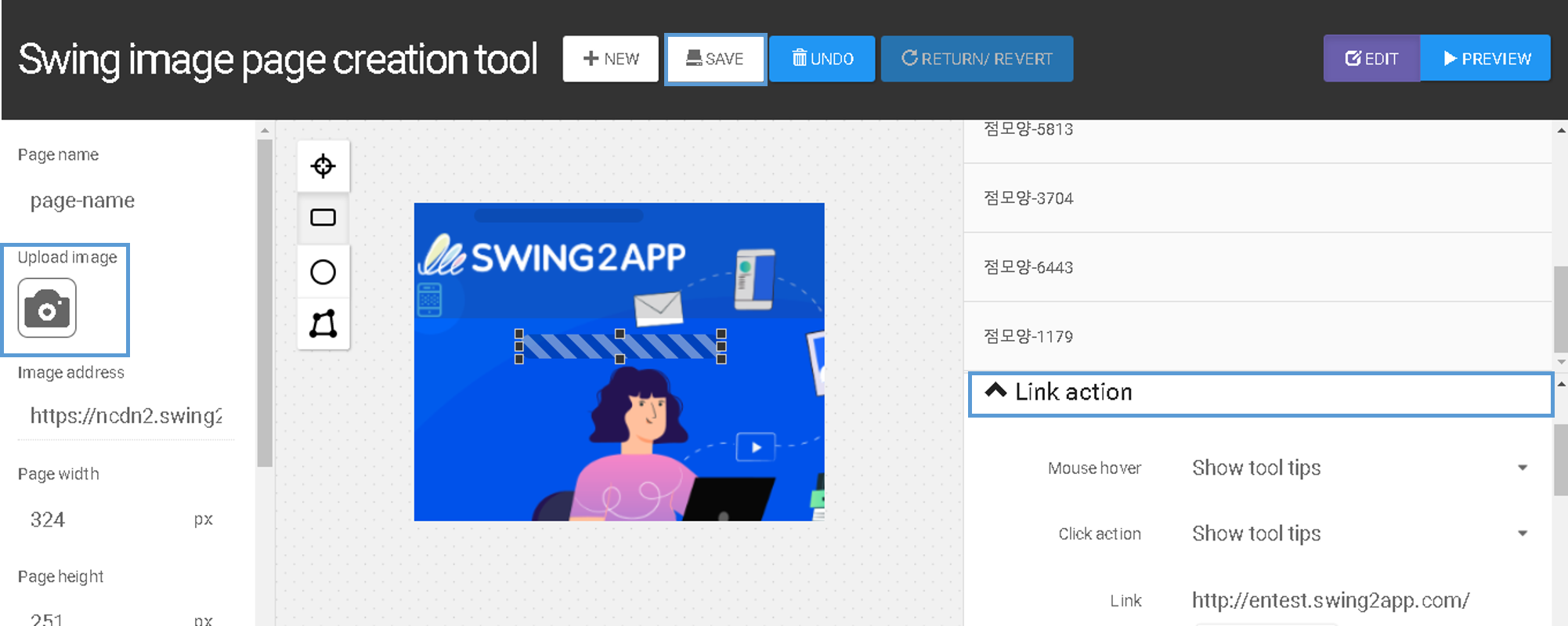
2. Image Map: Here you can customize the image by applying multiple links and tooltip on it.
How To Create Image Map Page
- Go to Maker(V2)
- Select the Page Menu.
- Go to User Page in Menu Type.
- Click on the Link Wizard button.
- Select Image Map.
- Click on New (a separate window will open where you can start working with this tool)

With the image map tool, Through Link Action you can link the image with bulletin board, web link, swing functions, HTML page, etc, you can also link tooltip. 4 different types of Shape tools are available, use them accordingly.
After customizing the image map, click on the [Save] button. Once you save the edited image map page, go back to the app creation page Maker(V2) to apply the created image on the app.
For Detailed Guide on Image Map Visit: [Go to Detailed Tutorial]
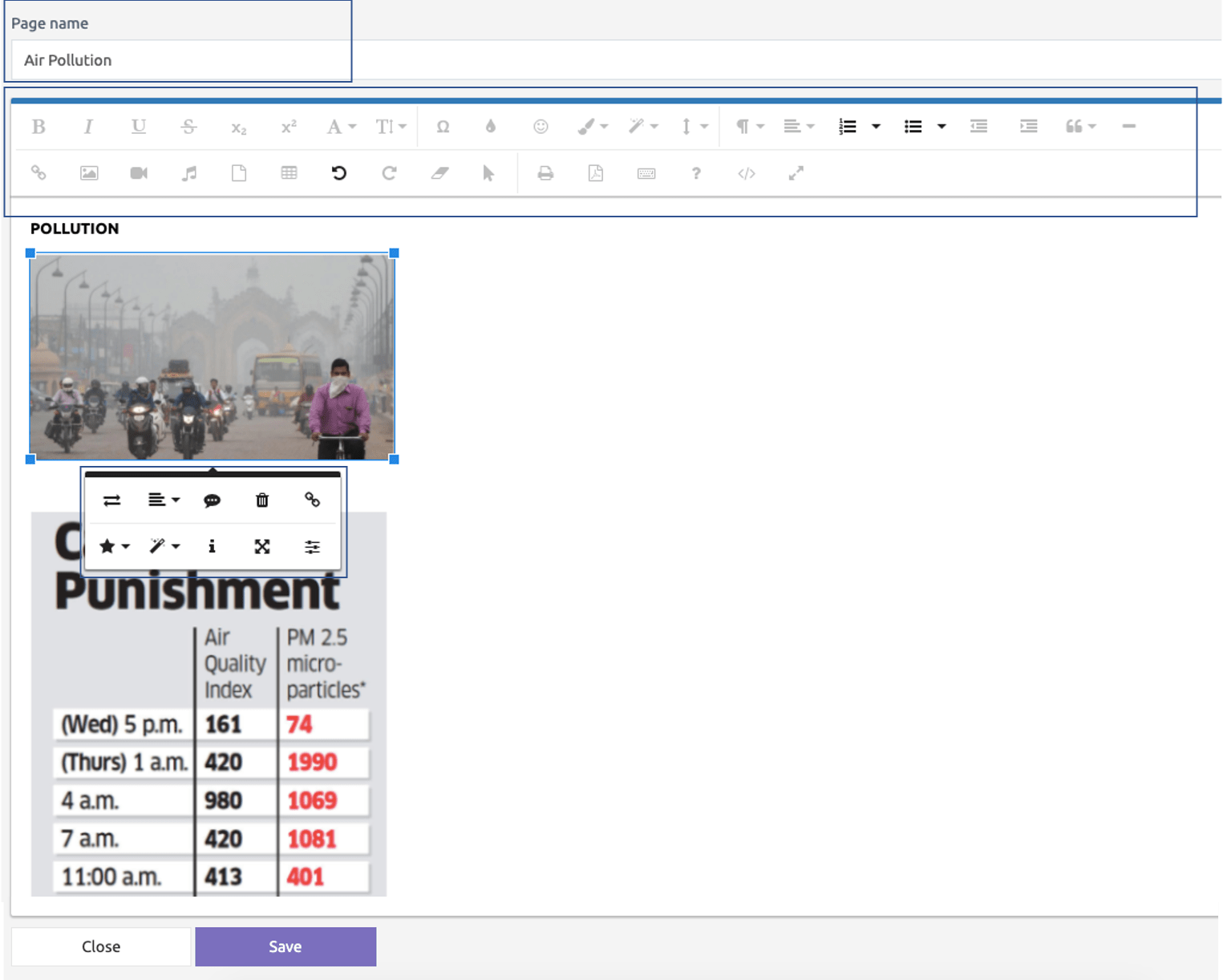
3. HTML Editor: Here you can create your web pages. You can easily apply web links, videos, images, etc
How to create Html Editor Page
- Go to Maker(V2)
- Select the Page Menu.
- Go to User Page in Menu Type.
- Click on the Link Wizard button.
- Select HTML editor.
- Click on New (a separate window will open where you can start working with this tool)

With Html Editor, you can easily upload an image, videos, link images, different font sizes & colors are available, and many more options are there.
After customizing HTML page, click on [Save] button. Once you save the edited HTML page, go back to the app creation page Maker(V2) to apply the created page on the app.
For Detailed Guide on HTML Editor Visit: [Go to Detailed Tutorial]