You can create a mobile app in just 5 minutes using the ‘Push’ or ‘Web View’ UI style among the prototypes provided by Swing2App.
*NOTE
Swing2App’s menus are not available for Web View Version, so if you want to send push, please select the ‘push’ UI style.
How To Create Push Version App
- Go to Maker(V2)
- Select the App Basics and the details required.
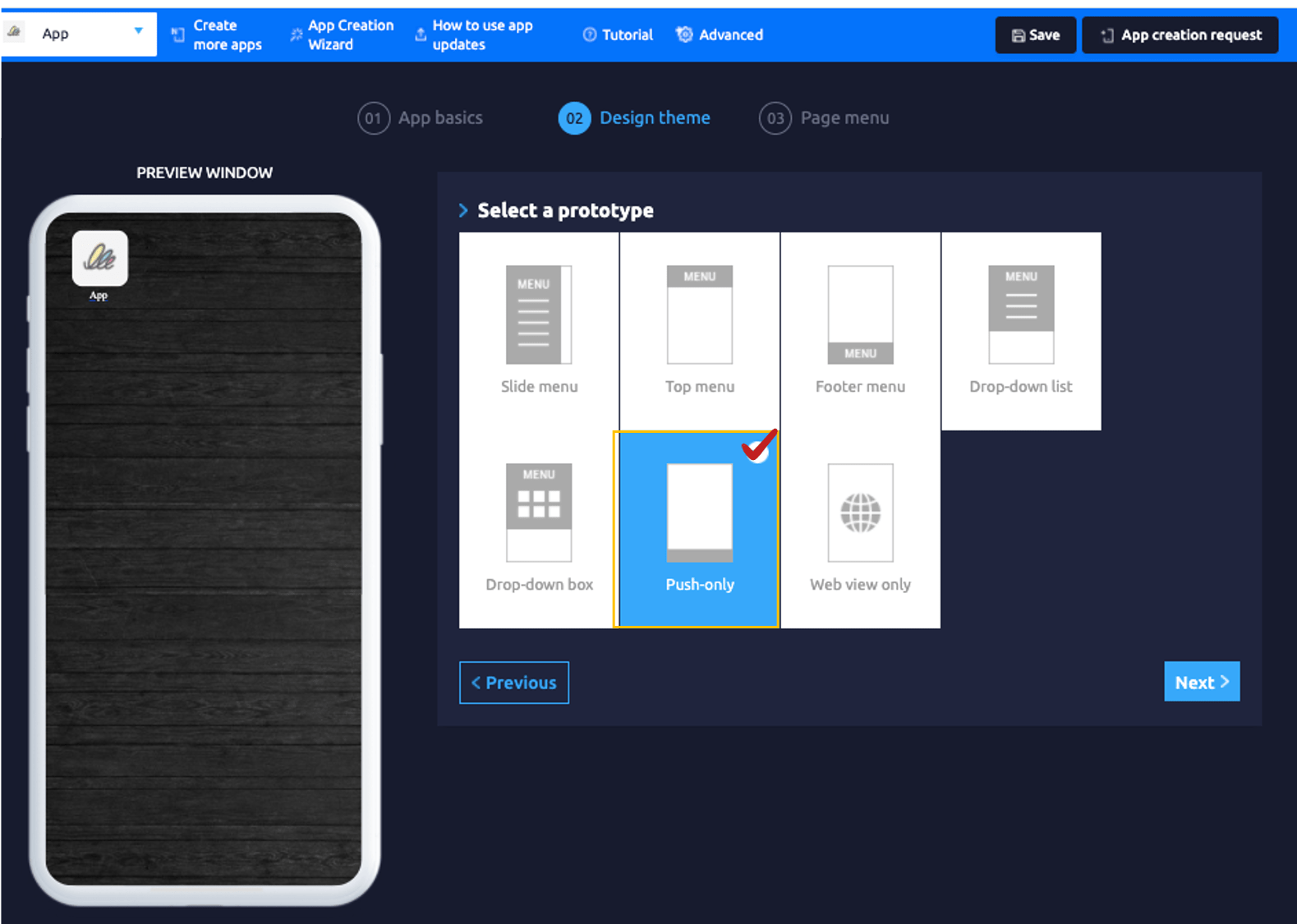
- Select Prototype Push only from Design Theme.
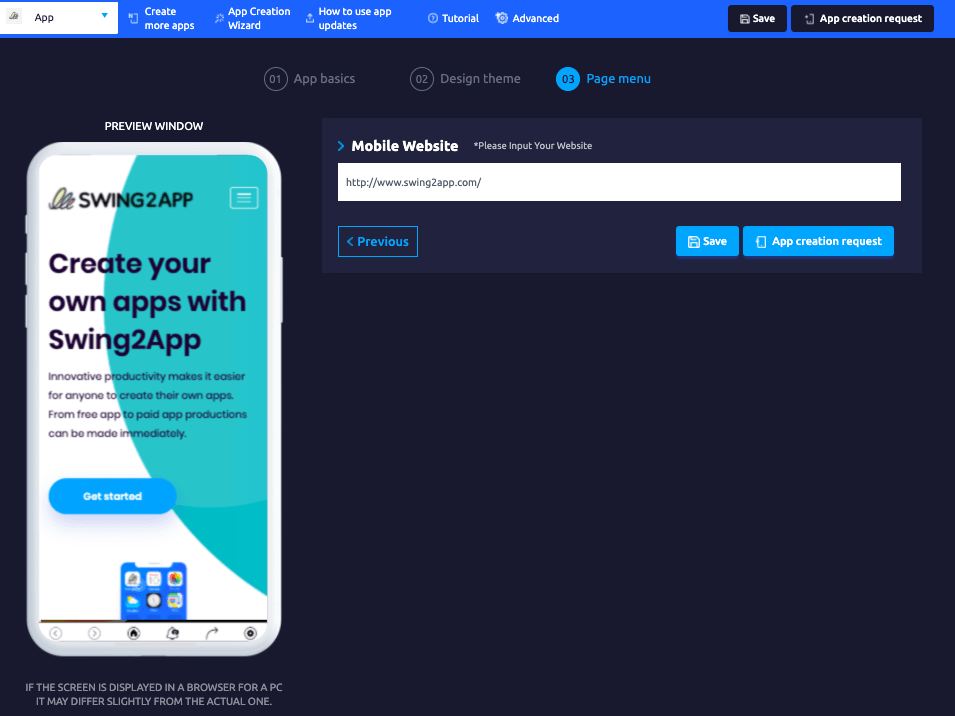
- Click on Next at the bottom of the page or click on Page Menu at the top.
- Enter the Url address in the web link field.
- Click on the Apply button.
- Click on Save.


You can send push notifications after creating apps with the push version.
[Quick tutorial on How to send Push]
How To Create Web View Version App
Since this is a style that uses only web links, other menus provided by Swing2App cannot be used (push notifications, bulletin boards, and all menus are not available). The process is the same as the Push-only prototype.
- Go to Maker(V2)
- Select the App Basics and the details required.
- Select Prototype WebView only from Design Theme.
- Click on Next at the bottom of the page or click on Page Menu at the top.
- Enter the Url address in the web link field.
- Click on the Apply button.
- Click on Save.
For Detailed Guide on Web View Version Visit: [Go to Detailed Tutorial]
*NOTE
1. After creating a web view based (push, web view) prototype, You can’t switch it to a normal prototype (slide, top, footer, drop-down list, drop-down box).
2. Apps made with web view and push can only be previewed on Android phones. (Can’t be checked on iPhone)