
How to use shopping mall information
We will inform you how to apply the’Shopping Mall Information’ among the pages provided by Swing Shop to the app.
The shopping mall information is a screen that shows the contents set in the store basic information.
From customer center information to operating hours introduction, etc. are displayed.
It can be used on the Swing page, and the page can be applied together when using the Swing Shop.
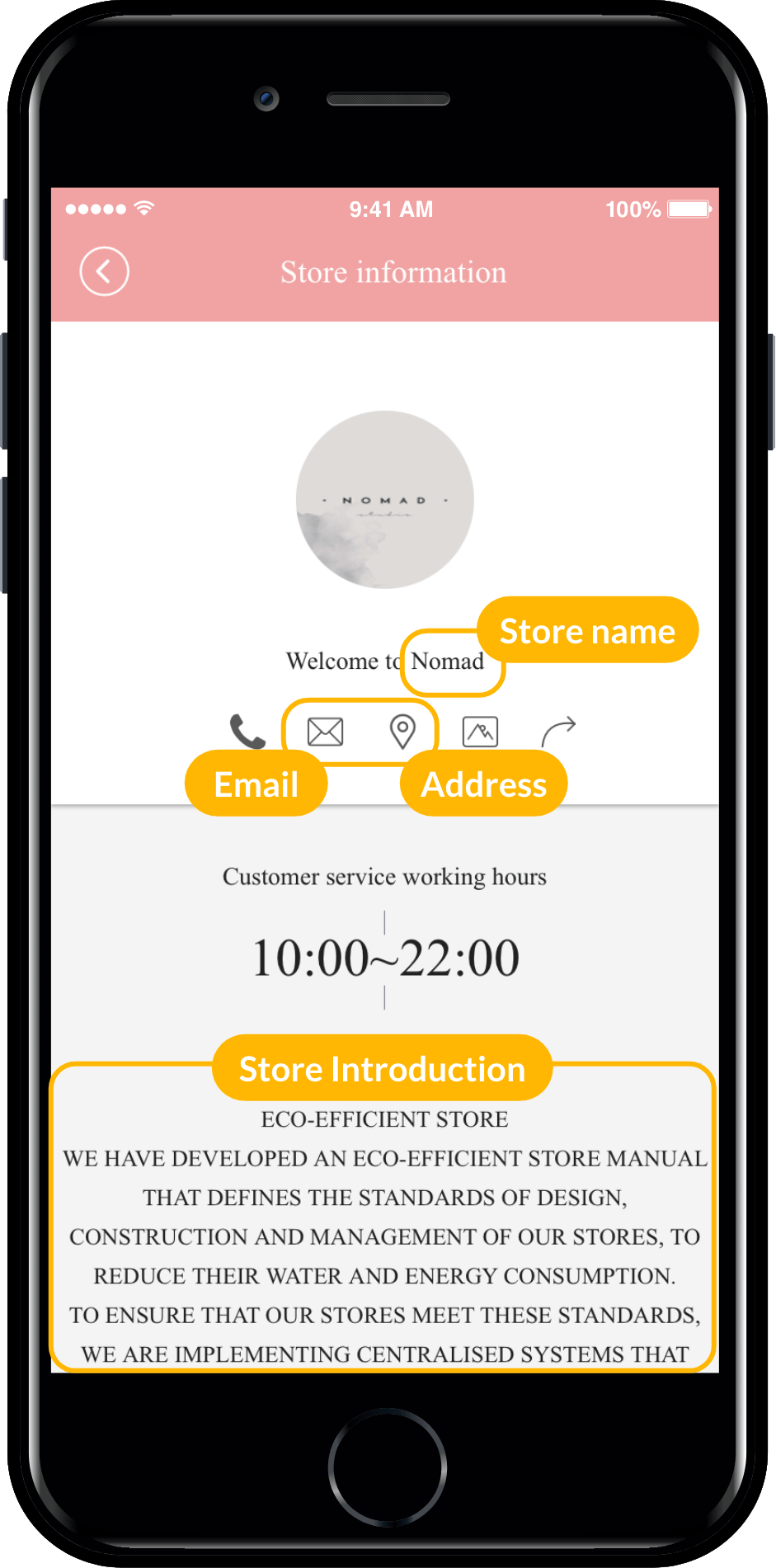
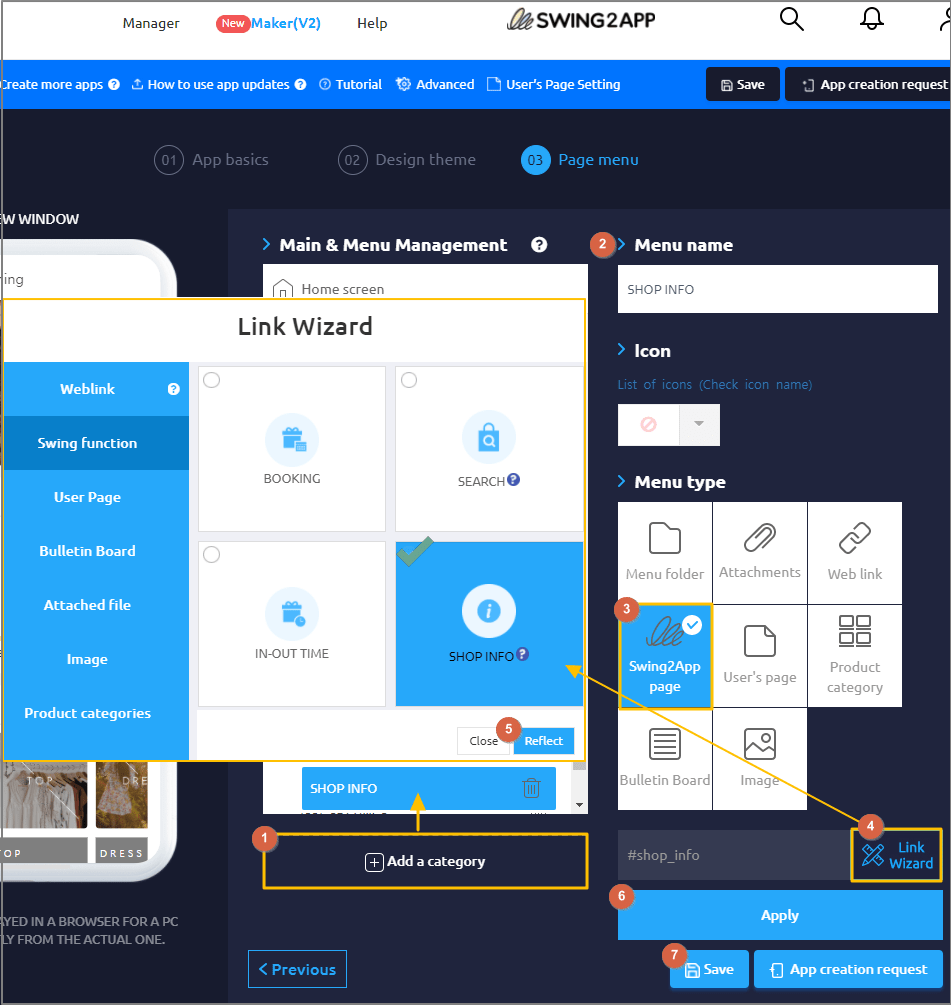
Shopping mall information app execution screen

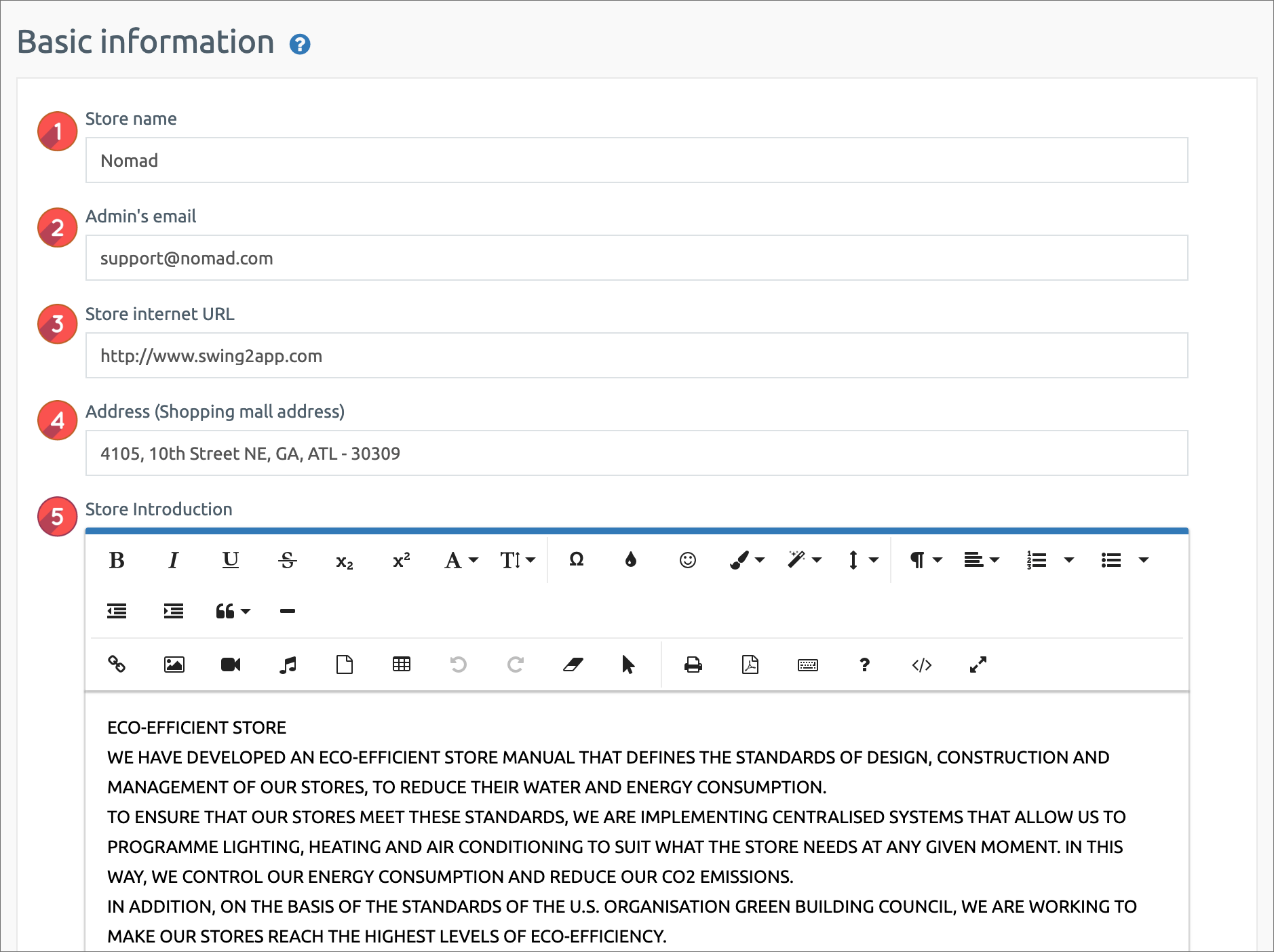
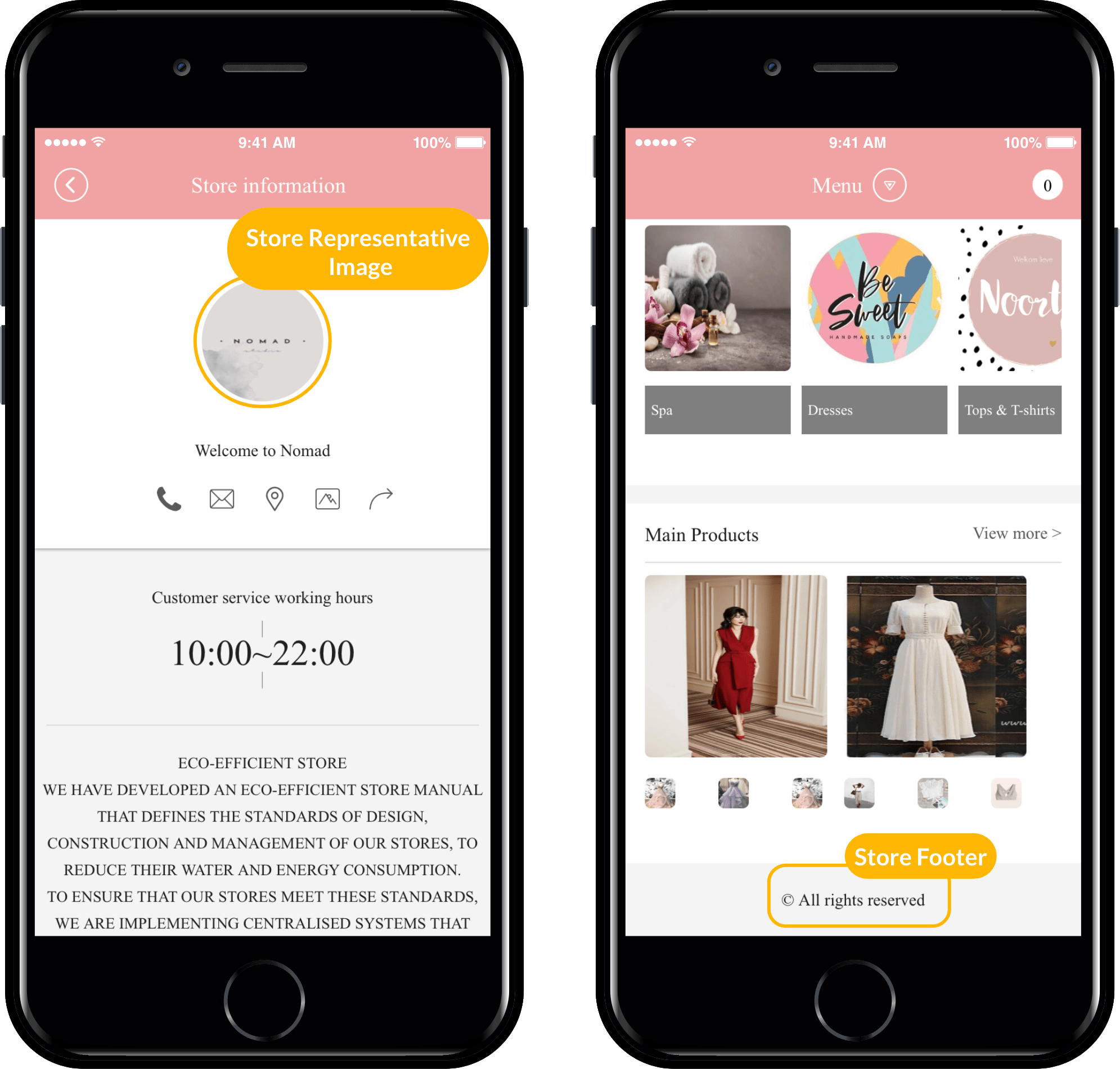
![]() STEP.1 Basic information setting
STEP.1 Basic information setting
 1. Store Name: Enter the shopping mall name.
1. Store Name: Enter the shopping mall name.
2. Administrator Email: Enter the administrator email.
3. Store Internet URL (shopping mall address): If there is a site, enter it, and if there is no, it is okay not to enter it.
4. Address (shopping mall address): Please write the location (address) of the shopping mall.
5. Store introduction: Simply enter the shopping mall introduction.
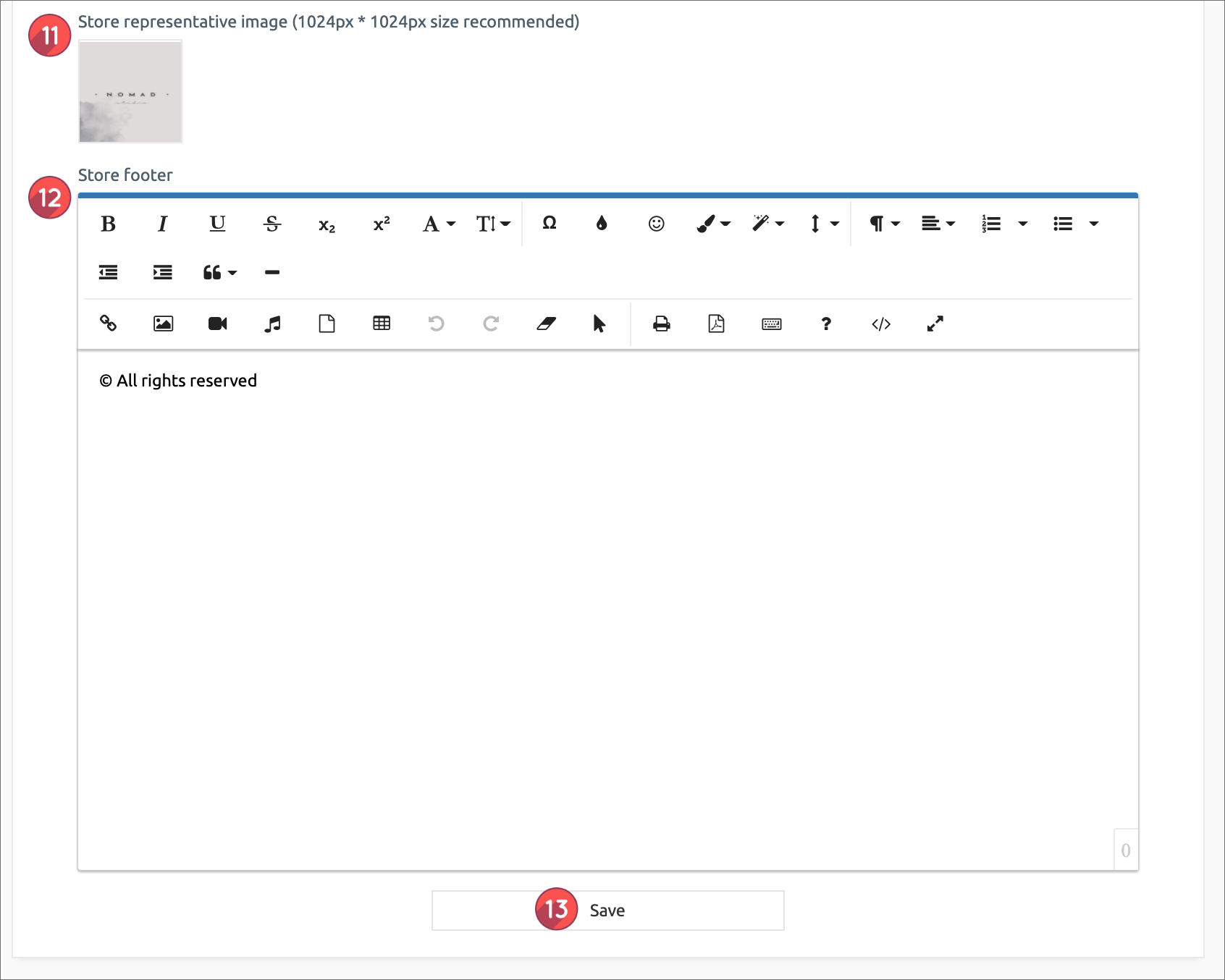
 11. Store representative image: The representative image is displayed as the main icon image on the shopping mall information page.
11. Store representative image: The representative image is displayed as the main icon image on the shopping mall information page.
It is the same size as the app icon. You can also put the app icon image. (You can edit the image you want later)
12. Store Footer: Please enter the text that goes at the bottom of the shopping mall.
13. After all contents are entered, click the [Save] button to complete the basic information setting input.
When the basic information setting input is complete, you will be directed to the app creation page.
![]() STEP.2 Applying the shopping mall information menu to the app
STEP.2 Applying the shopping mall information menu to the app

Maker(V2) Page → Move to Step 3 Page Menu
![]() STEP.3 App execution screen
STEP.3 App execution screen

This is the app execution screen to which the shopping mall information page is applied.
The contents entered in the basic information setting above are displayed on the information setting screen.
Store representative image, store name, customer center information, operating hours, and store introduction are displayed.
 Swing Shop
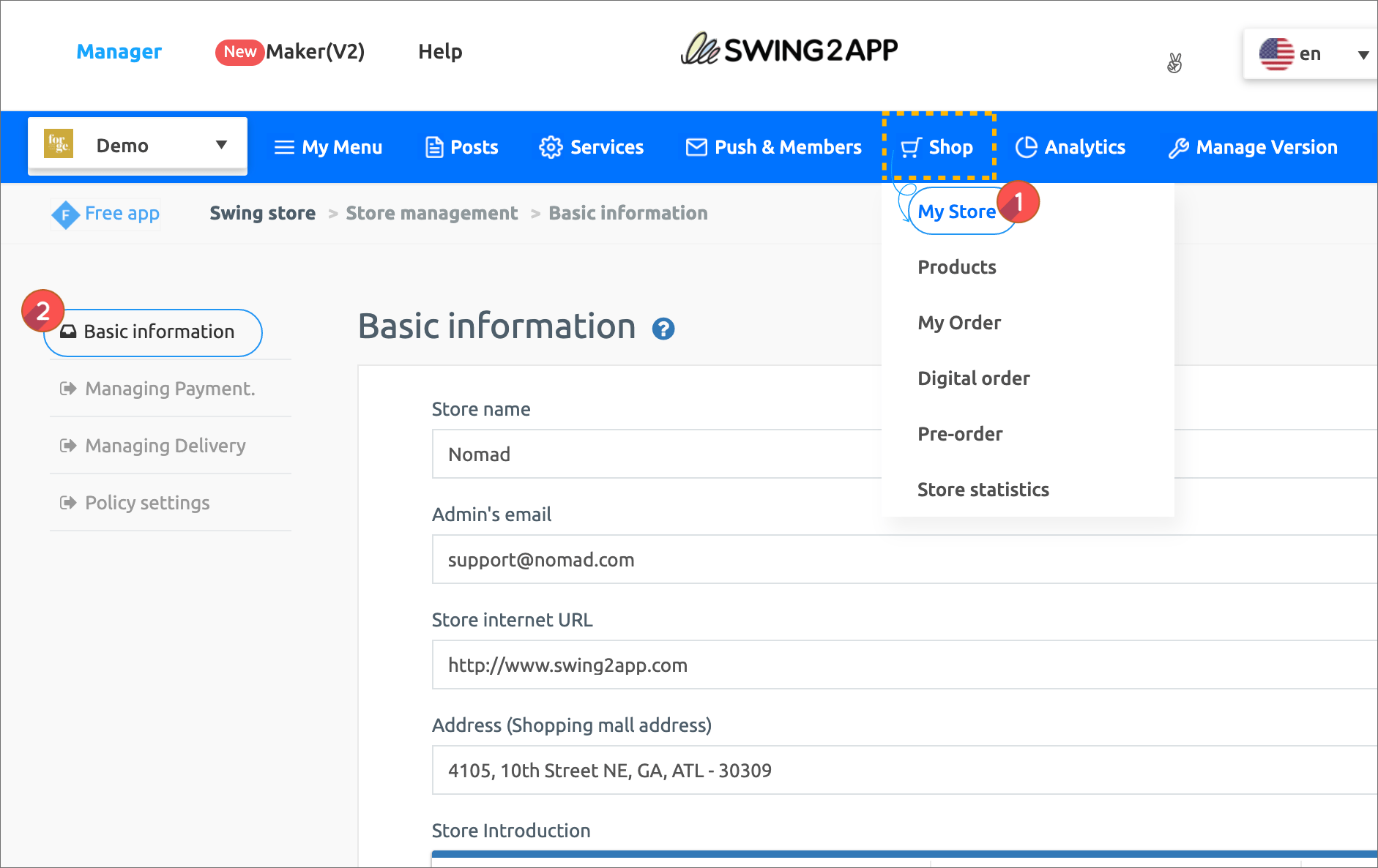
Swing Shop  6. Store detailed image: Please register an image to enter the shopping mall main screen.
6. Store detailed image: Please register an image to enter the shopping mall main screen.