
TIP on App production application ) How to change the app loading icon
▶ What is the loading icon?
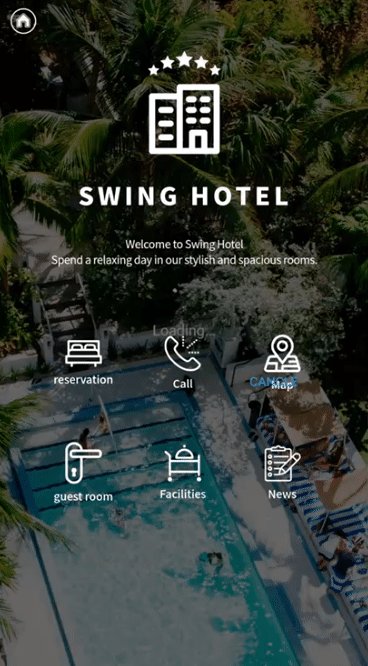
Loading is the process of preparing a program to run before the task is executed in the app.
The image displayed while loading is the loading icon.
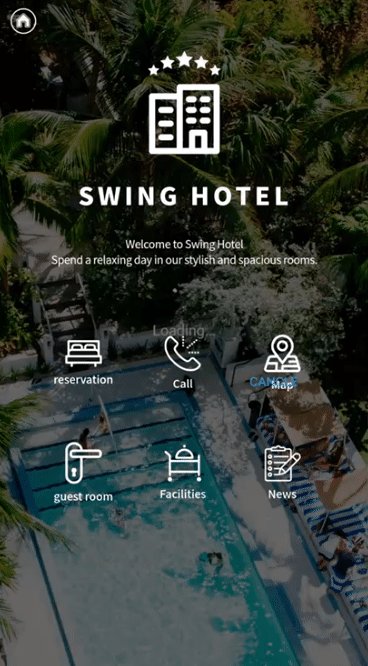
↑↑The grey circle icon will rotate while loading as shown in the image above.
The loading icon is a function that is loaded automatically from the server, so there’s nothing for Swing2App’s users to do.
The default loading icon is provided like the above image.
However, there are times when you want to edit the loading icon image to fit your app style a little more.
So in the manual, we will show you how to change the loading icon by adding another image in addition to the existing loading icon.
1. Changing the loading icon
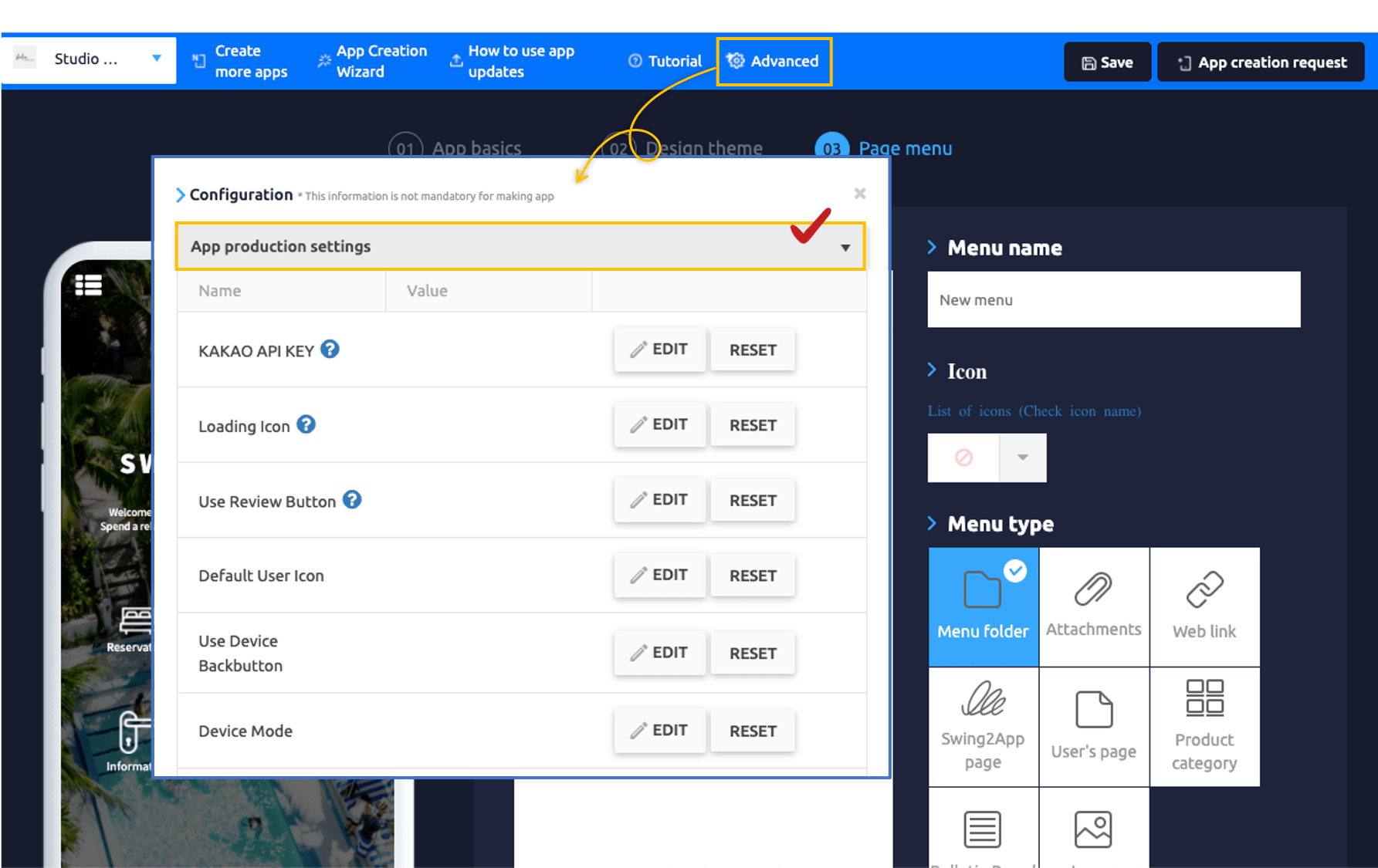
Swing2App Maker(V2) page → Advanced settings → Please check the App production settings.

If you look at the app production settings, there is a loading icon menu.
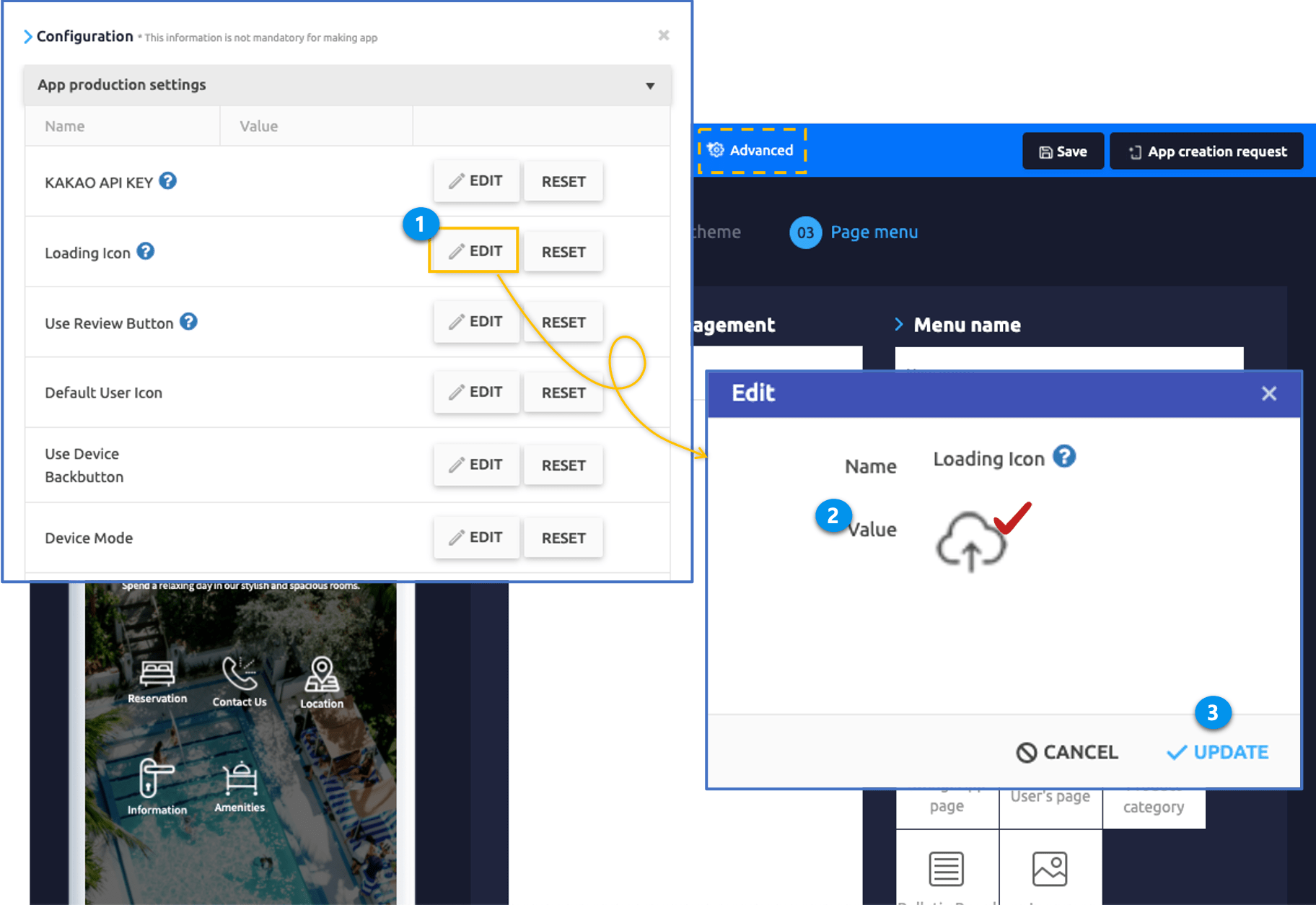
1. Select the Loading icon EDIT button.
2. Select the set Value image in the EDIT window.
3. Select the Update button after attaching the image.

*Please load your own image.
*Please work horizontally and vertically at a square ratio and at least 500px in size.
*GIF images can also be attached.
If you have updated your image,
4. Click the Save button at the top.
5. Click the App Creation Request button.
6. Select the update setting and click the Make button
7. Click OK.
*If you edit the advanced settings menu, you cannot just save it. You must update your app by reproducing it.
*And when editing the advanced settings menu, the edited content is not reflected in the virtual machine, so please check after running the app on the phone.
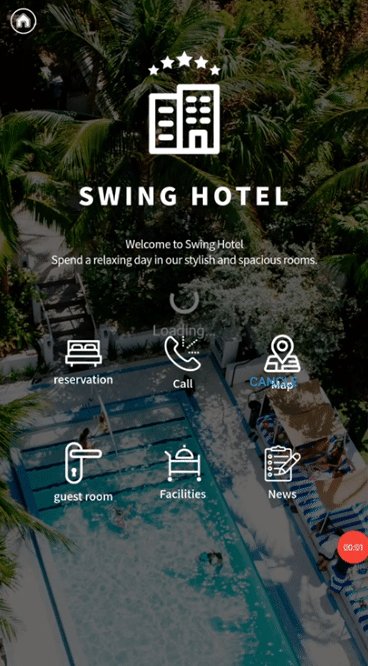
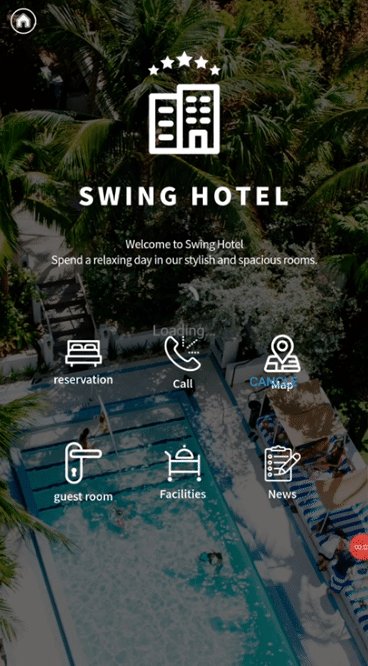
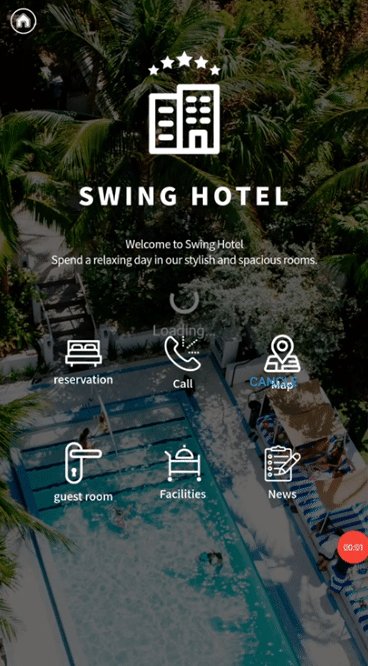
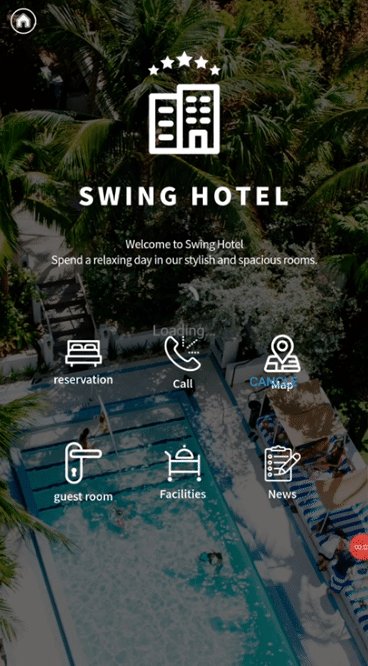
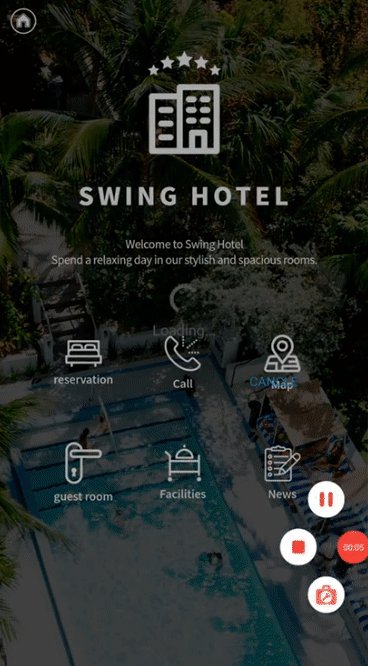
2. Run App Screen – Check the loading icon
Application: You can also put GIF images!
As explained above, the loading icon can also contain gif images.
The loading icon is provided by default without changing, so you can use it as it is.
You can apply it to other loading icon images to suit your app.


![]()